AК
Size: a a a
2020 September 08
перевод - если тебе надо и хочется ставь почему нет?
B
перевод - если тебе надо и хочется ставь почему нет?
Оно не будет влиять на оптимизацию под мобильные устройства ?
AК
Оно не будет влиять на оптимизацию под мобильные устройства ?
на мобильных оно все равно не булет играть
B
на мобильных оно все равно не булет играть
Аааа
С
Доброе утро, сюда видео кидать можно? Мне скинули видос анимации, хотел спросить как и на чем реализовать
l
Санжар
Доброе утро, сюда видео кидать можно? Мне скинули видос анимации, хотел спросить как и на чем реализовать
Ты 1:40 ждёшь ответа на свой вопрос?)
К
Будет ждать ещё всегда
С
Ты 1:40 ждёшь ответа на свой вопрос?)
ну мало ли, потом кикнут или забанят)
l
Санжар
ну мало ли, потом кикнут или забанят)
Вроде люди кидали уже , поэтому думаю можно
С
С
вот такие вот анимации
С
на ум приходил fullpage.js только вот можно ли его настроить что бы анимировалось до и после скролла экрана
MR
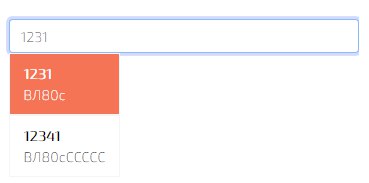
ребят как сделать по всей ширины инпута?
MR

MR
<div class="col-sm-8">
<input type="text" id="inputLoco" class="form-control" autocomplete="off"
placeholder="Введите номер локомотива"
v-model="locomotiveNumber"
@input="filterLocomotives" @focus="modal=true"
@blur="modal=false"/>
<div class="modal-autocomplete" v-if="filterLocomotives && modal">
<ul>
<li class="li-autocomplete" v-for="filteredLoco in filteredLocomotives"
@mousedown="setLoco(filteredLoco)">
<b>{{filteredLoco.number}}</b><br>{{filteredLoco.series}}
</li>
</ul>
</div>
</div>
АГ
Это видео презентация какаято)
Если такое делать руками, то хорошо бы всё уточнить перед разработкой.
Можно например использовать lax.js для анимаций скролла и scrool-snap для фиксации слайдов. .
Но заказчик постоянно будет вносить свои хотелки, и разработка потеряет смысл из-за большой трудоёмкости.
Если такое делать руками, то хорошо бы всё уточнить перед разработкой.
Можно например использовать lax.js для анимаций скролла и scrool-snap для фиксации слайдов. .
Но заказчик постоянно будет вносить свои хотелки, и разработка потеряет смысл из-за большой трудоёмкости.
MR
если посишн сделать relative то все норм но влияет на нижние блоки...
АГ
Muzaffar Rasulov
<div class="col-sm-8">
<input type="text" id="inputLoco" class="form-control" autocomplete="off"
placeholder="Введите номер локомотива"
v-model="locomotiveNumber"
@input="filterLocomotives" @focus="modal=true"
@blur="modal=false"/>
<div class="modal-autocomplete" v-if="filterLocomotives && modal">
<ul>
<li class="li-autocomplete" v-for="filteredLoco in filteredLocomotives"
@mousedown="setLoco(filteredLoco)">
<b>{{filteredLoco.number}}</b><br>{{filteredLoco.series}}
</li>
</ul>
</div>
</div>
Пожалей коллег) в чате на телефоне весь код содержит переносы строк и не читается)
АГ
Muzaffar Rasulov
если посишн сделать relative то все норм но влияет на нижние блоки...
Оборачивай инпут и всплывашку в обёртку с позишн релейтив.
А всплывашке делай позишын абсолуте и ширину 100%
А всплывашке делай позишын абсолуте и ширину 100%



