МА
Size: a a a
2020 September 10
МА
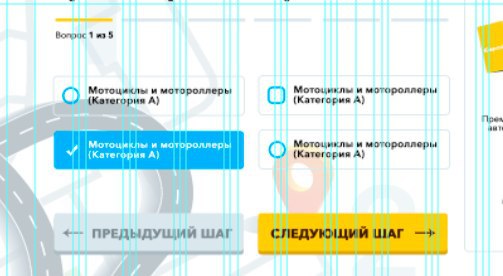
как свепстать такой квиз ?
l
Флексами, грудами
IN
A
я бы ногами тоже справился)
МА
руками
можешь помочь? я впервые верстаю квиз)
МА
говорят можно слайдером
Z
как свепстать такой квиз ?
что конкретно тебя интересует в верстке этого квиза?
МА
прогресс бар как сделать ?
МА
просто в слайдерах он сплошной
A
пробуй слайдом сделать
Е
прогресс бар как сделать ?
Вылавливаешь, какой у него класс, и в css прописываешь ему нужные свойства. Например в Slick slider за него отвечает dots
Z
Евгений
Вылавливаешь, какой у него класс, и в css прописываешь ему нужные свойства. Например в Slick slider за него отвечает dots
другой вопрос надо ли сразу на каждом слайде принимать ответ и проверять его, показывая верный и трекать скор
а это уже не верстка
а это уже не верстка
Dc
Есть фон заблюренный в div и вложенный div с картинкой, в итоге картинка тоже заблюренная , она ,png
Z
Есть фон заблюренный в div и вложенный div с картинкой, в итоге картинка тоже заблюренная , она ,png
фон блюрь псевдоэлементом
Dc
фон блюрь псевдоэлементом
Щас почитаю , это css3 видимо
Е
другой вопрос надо ли сразу на каждом слайде принимать ответ и проверять его, показывая верный и трекать скор
а это уже не верстка
а это уже не верстка
Зачем? там элементарно все делается. доты есть по умолчанию, только круглые. В css просто делаешь их нужной формы и цвета. Все
Z
Евгений
Зачем? там элементарно все делается. доты есть по умолчанию, только круглые. В css просто делаешь их нужной формы и цвета. Все
в смысле зачем? я не про стили, а про тз и бизнес логику с него
l
Легче это все не делать слайдером и сделать с 0 )))
Е
Легче это все не делать слайдером и сделать с 0 )))
да да. Особенно, если человек не знает JS. Очень легко