Доброе утро, коллеги. Всем хорошего дня.
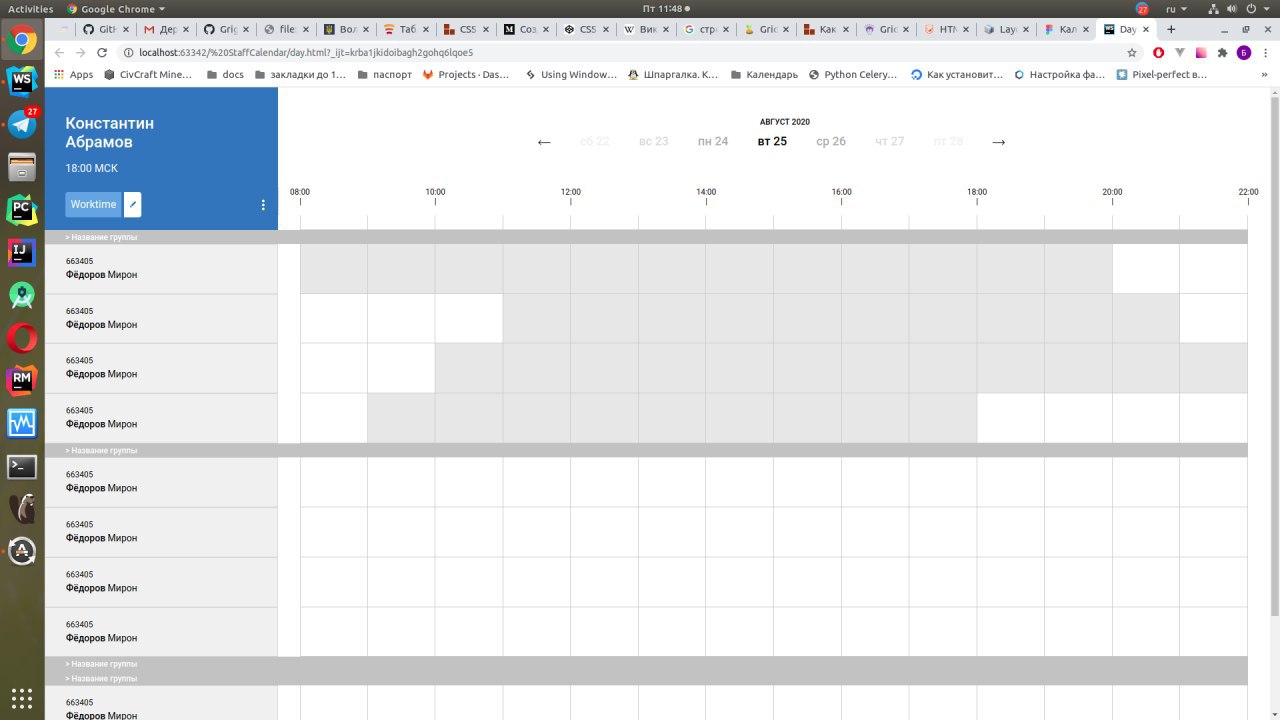
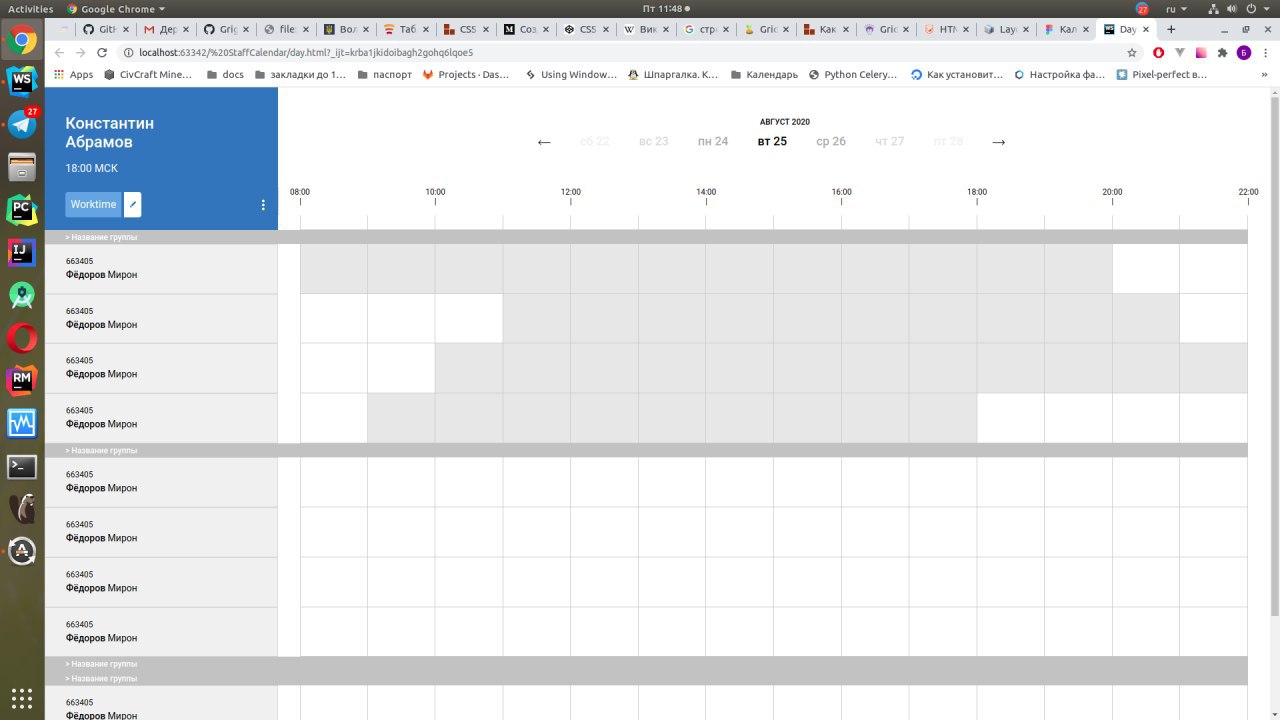
У меня есть самописный макет веб-календаря на grid css.
Сами квадритики белые и серые выстроились правильно без каких либо моих указаний - просто в свободное место. И меня это устраивает.
Сейчас задача - наложить поверх них другие элементы, но они как бы выталкивают эти квадратики.
Подскажите что можно с этим сделать, пожалуйста?
Вижу только явно всем задать расположение, но так круто, когда гриды всё сами делают. Можно как-то оставить их самостоятельность.
Помогите пожалуйста!
Я попробовал поставить элементы так сказать второго слоя после квадратиков, перед, посреди - всегда одинаково выталкиваются, не хотят быть подложкой без явного указания. А если явно указывать, то это 2 строчки на квадратик, а значит 27 строчек css-правил, не учитываю селекторы, на 1 строку календаря, а если строк календаря (работников) будет 1000?
должен быть более оптимальный подход.
Конечно я могу простейшими циклами на js сделать генерацию, но css grid'ы вероятно самостоятельны