T
Size: a a a
2020 September 12
Подскажите, есть li (под каждую свой), внутри которого типо li-title и li-value. Как сделать ширину всех li-title равными самому большому из них?
Это табличные данные по идее, таблицей и верстай, зачем велосипед изобретать?
Y
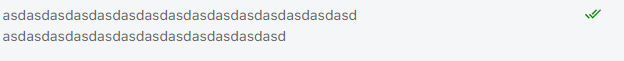
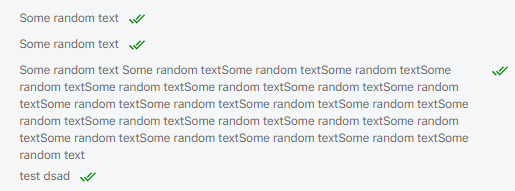
Привет, подскажите, почему текст падает на новую строку
Y
То есть, не занимает ширину от своего контента, пробовал манипулировать значениями word-wrap и white-space, они не помогают
Y
Текст прилетает из бека
Y
Нужно чтобы было вот так
l
В песочницу закинь
l
Это табличные данные по идее, таблицей и верстай, зачем велосипед изобретать?
Ну что, ответили ?)
T
Ну что, ответили ?)
Неа, видимо позовут поговорить. Типа ещё через месяц лол. Потому что если бы отказывали - уже бы отказали
Б
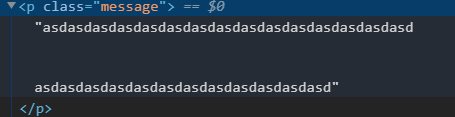
а зачем ты там класс добавил?) Можно было просто <p> TEXT</P
AК
а зачем ты там класс добавил?) Можно было просто <p> TEXT</P
мб какие-то стили
AК
а ну да вот же)
AК
То есть, не занимает ширину от своего контента, пробовал манипулировать значениями word-wrap и white-space, они не помогают
word-break: break-all;
Y
Я подозреваю что сервер когда отдавал, вернул отступы, и вроде как JS принимает отступы/пробелы как за полноценные символы
Y
word-break: break-all;
Пробовал
AК
а что происходит?
AК
вместо пустоты какие-то символы генерит?