Y
Size: a a a
2020 September 13
Y
M_

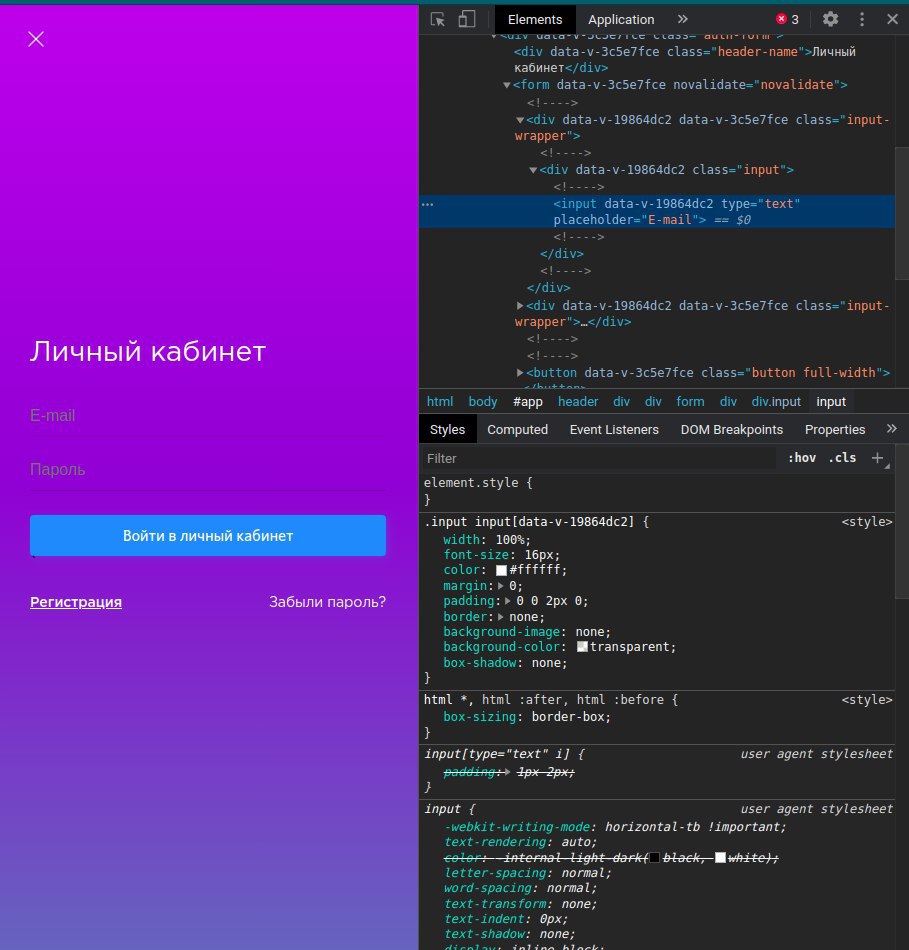
как сделать цвет placeholder #ffffff?
АИ
Псевдокласс placeholder
M_
Псевдокласс placeholder
Спасибо
IR
Всем привет! Как вы думаете, если смысл на время обучения верстке покупать подписку на Avocode? Поскольку цена, если конвертировать в рубли весьма не малая или есть другие инструменты? Поделитесь пожалуйста вашим мнением. Спасибо!
᠌
Всем привет! Как вы думаете, если смысл на время обучения верстке покупать подписку на Avocode? Поскольку цена, если конвертировать в рубли весьма не малая или есть другие инструменты? Поделитесь пожалуйста вашим мнением. Спасибо!
легче фигмовские макеты находить и учиться (имхо)
А
Всем привет! Как вы думаете, если смысл на время обучения верстке покупать подписку на Avocode? Поскольку цена, если конвертировать в рубли весьма не малая или есть другие инструменты? Поделитесь пожалуйста вашим мнением. Спасибо!
Триал есть?
IR
Триал есть?
Есть, но сейчас вроде как одноразовые email адреса уже не работают. Каждый раз регистрировать новый аккаунт не получиться.
ZA
Есть, но сейчас вроде как одноразовые email адреса уже не работают. Каждый раз регистрировать новый аккаунт не получиться.
ну вот поэтому лучше макеты в фигме искать, как сказали выше)
🎈(
ребят, есть блок хедер, мейн и футер. как сделать, чтобы мейн занимал всё оставшееся места?
🎈(
а хедер и футер фиксированные размеры имели, соответственно.
С
ребят, есть блок хедер, мейн и футер. как сделать, чтобы мейн занимал всё оставшееся места?
Грид или флексами
c
привет, кто-нибудь знает, slick slider может работать, находясь в контейнере с position: absolute?
или может быть кто-то знает другие библиотеки/фреймворки, в которых слайдер работает и отображается корректно, находясь в контейнере с position: absolute?
или может быть кто-то знает другие библиотеки/фреймворки, в которых слайдер работает и отображается корректно, находясь в контейнере с position: absolute?
С
привет, кто-нибудь знает, slick slider может работать, находясь в контейнере с position: absolute?
или может быть кто-то знает другие библиотеки/фреймворки, в которых слайдер работает и отображается корректно, находясь в контейнере с position: absolute?
или может быть кто-то знает другие библиотеки/фреймворки, в которых слайдер работает и отображается корректно, находясь в контейнере с position: absolute?
А ты попробовал?
c
Санжар
А ты попробовал?
да, слайдер slick slider'a перестаёт работать правильно, если у контейнера position: absolute
С
А что происходит с ним
B
ребят, есть блок хедер, мейн и футер. как сделать, чтобы мейн занимал всё оставшееся места?
Попробуй дать боди дисплей флекс
Flex-direction: column
И для main
grow 100%
Flex-direction: column
И для main
grow 100%
c
A
Всем привет! Как вы думаете, если смысл на время обучения верстке покупать подписку на Avocode? Поскольку цена, если конвертировать в рубли весьма не малая или есть другие инструменты? Поделитесь пожалуйста вашим мнением. Спасибо!
Привет, нет смысла, сам пользовался им на протяжении двух лет, но в конце понял что проще и лучше пользоваться фигмой, потому что там прямая синхронизация с дизайнером



