🦜
Size: a a a
2020 September 14
Есть у кого гайд как быть, когда юзер меняет масштаб и шрифт в браузере?
w
Есть у кого гайд как быть, когда юзер меняет масштаб и шрифт в браузере?
Идти и читать про относительные величины)
IN
Есть у кого гайд как быть, когда юзер меняет масштаб и шрифт в браузере?
а какие проблемы могут быть?
СГ
MDN смотри. И ещё html academy. Но это курсы, а не книга
ыыыы, я наставник в html academy. Годные ребята
ФУ
Съешь этих французских булок да выпей чаю
АК
а какие проблемы могут быть?
Если использовать em то дизайн весь поедет когда пользователь выставит в настройках браузера минимальный шрифт побольше
AP
Если использовать em то дизайн весь поедет когда пользователь выставит в настройках браузера минимальный шрифт побольше
как раз в ем/рем делается для того, чтобы не поехало
АК
как раз в ем/рем делается для того, чтобы не поехало
Сделай body font-size: 1px. Сверстай все в ем, а потом поменяй минимальный шрифт в браузера. При том что в хроме минимальный шрифт потом просто так на ноль не сбросить.
AP
Сделай body font-size: 1px. Сверстай все в ем, а потом поменяй минимальный шрифт в браузера. При том что в хроме минимальный шрифт потом просто так на ноль не сбросить.
зачем мне ставить 1px? все сломать, а потом кричать "смотрите, сломалось"?
Z
Сделай body font-size: 1px. Сверстай все в ем, а потом поменяй минимальный шрифт в браузера. При том что в хроме минимальный шрифт потом просто так на ноль не сбросить.
лол
AV
Сделай body font-size: 1px. Сверстай все в ем, а потом поменяй минимальный шрифт в браузера. При том что в хроме минимальный шрифт потом просто так на ноль не сбросить.
В ем очень плохая практика верстать, т.к значение будет зависеть от родительского контейнера. лучше ремы юзать, т.к значение будет идти от элемента html
AК
В ем очень плохая практика верстать, т.к значение будет зависеть от родительского контейнера. лучше ремы юзать, т.к значение будет идти от элемента html
Agree
А

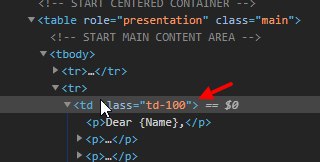
Почему td блочная и 100% ширины не занимает все ширину tr?
ОМ
Скажите, каак можно реализовать высоту объекта, в зависимости от кол-во в массиве
Z
Скажите, каак можно реализовать высоту объекта, в зависимости от кол-во в массиве
высоту объекта?
ОМ
высоту элемента*
Z
просто оставить height: auto
Z
а он такой по дефолту
KA
Скажите, каак можно реализовать высоту объекта, в зависимости от кол-во в массиве
Мб не ставить высоту конкретную?)



