P
Size: a a a
2020 September 14
R

Почему не работает ?
KA
Да много причин
BS
charset
И
.form input:focus + .form__placeholder,
.form input:valid + .form__placeholder { Что это за плюсы? как правильно гугл про это спросить ?
.form input:valid + .form__placeholder { Что это за плюсы? как правильно гугл про это спросить ?
⠀
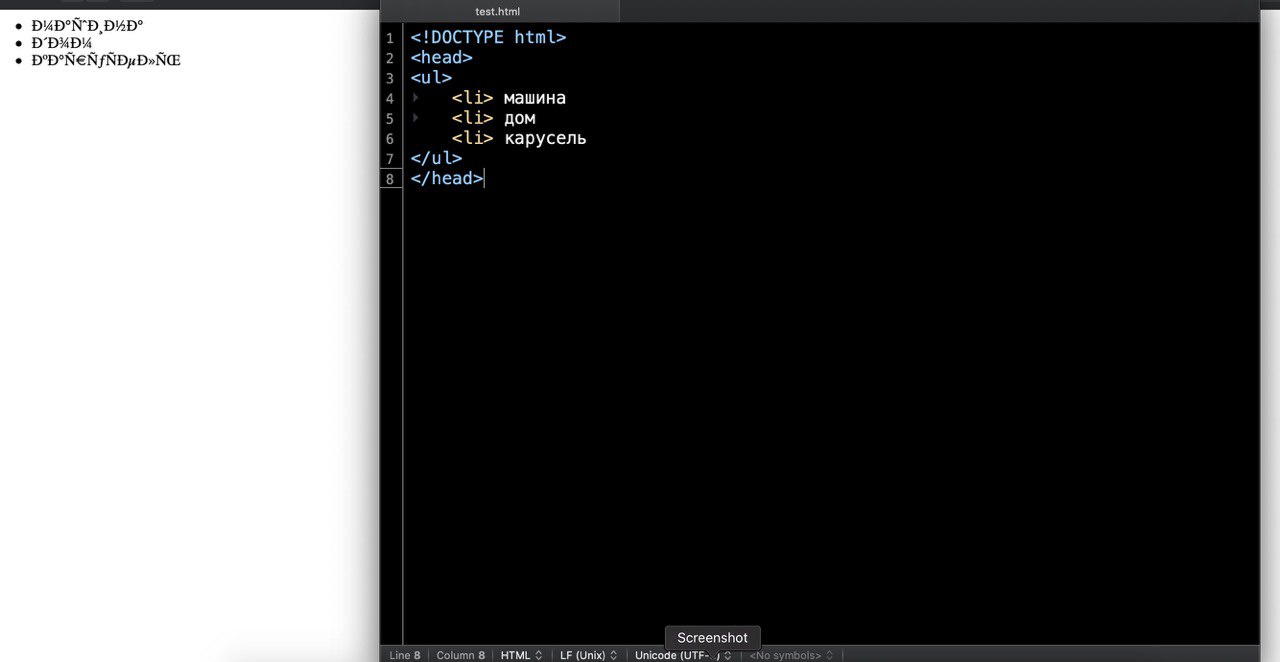
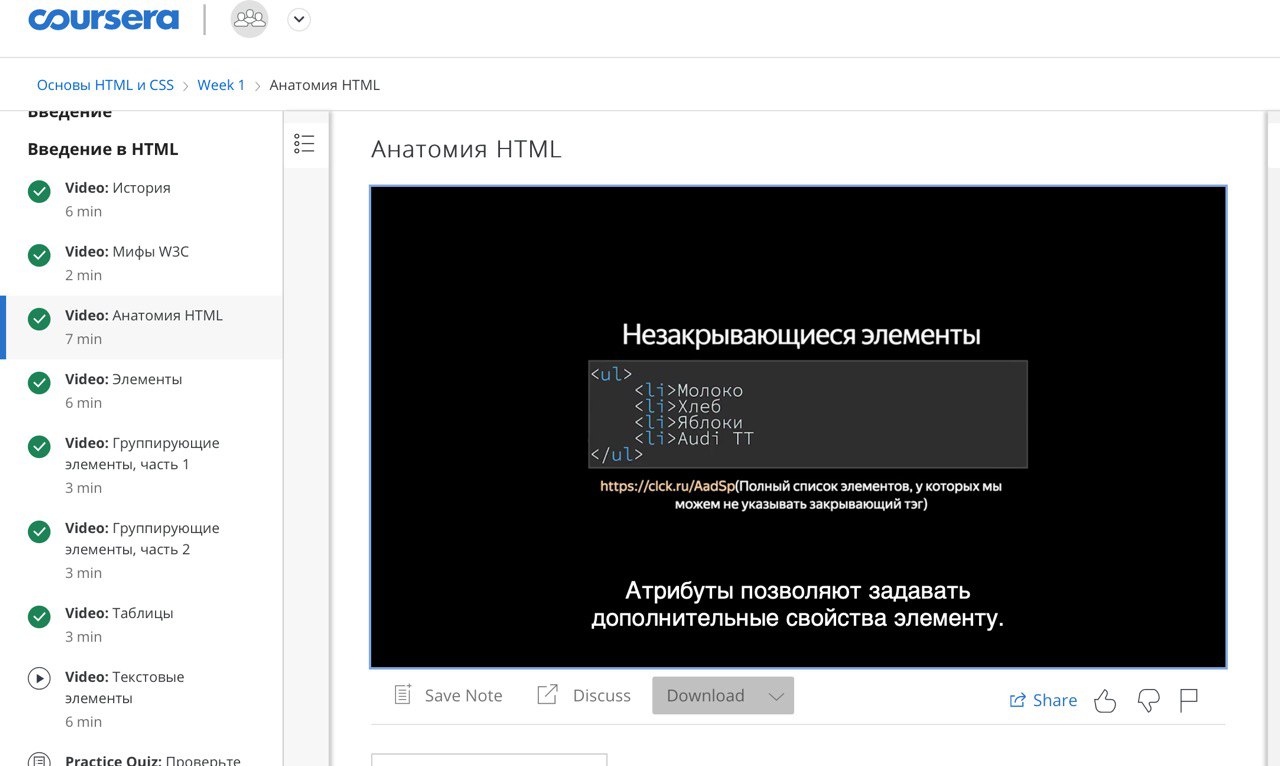
Как минимум, теги «ли» не закрыты
R

Увидел косяк, в видео он говорил их можно не закрывать но я не рекомендую так делать.
BB
Это тролинг такой?
BB
Аааа, курсера, дистанционка в универе?
MY
линтеры вышли из чата
R
Аааа, курсера, дистанционка в универе?
Я для себя учу)
A
лол
PP
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>testplace it's comfy and safe</title>
</head>
<body>
<ul>
<li>кон0</li>
<li>кон1</li>
<li>кон2</li>
</ul>
</body>
</html>
<html>
<head>
<meta charset="UTF-8">
<title>testplace it's comfy and safe</title>
</head>
<body>
<ul>
<li>кон0</li>
<li>кон1</li>
<li>кон2</li>
</ul>
</body>
</html>
P
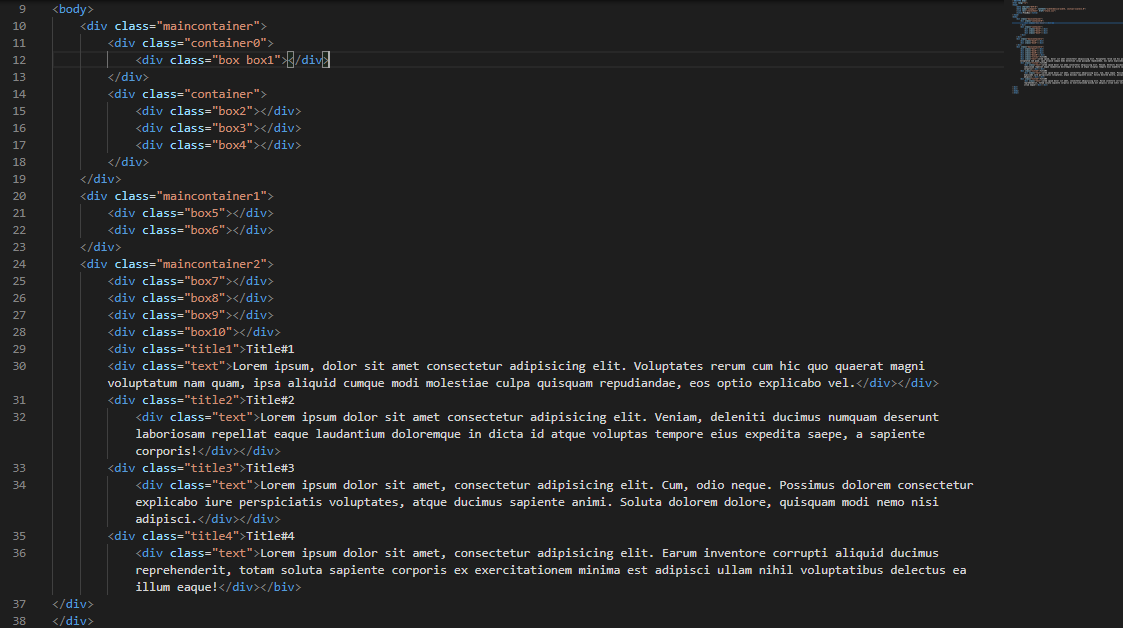
Всем привет. Дорогие, товарищи, помогите, пожалуйста. Как можно Title 1-4 спустить под flexbox?
Товарищи, помогите, пожалуйста)
R
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>testplace it's comfy and safe</title>
</head>
<body>
<ul>
<li>кон0</li>
<li>кон1</li>
<li>кон2</li>
</ul>
</body>
</html>
<html>
<head>
<meta charset="UTF-8">
<title>testplace it's comfy and safe</title>
</head>
<body>
<ul>
<li>кон0</li>
<li>кон1</li>
<li>кон2</li>
</ul>
</body>
</html>
Спасибо. Я думал без <meta charset="UTF-8"> работает.
PP
Товарищи, помогите, пожалуйста)
Создать еще пару блоков Flexbox
P
Спасибо. Я думал без <meta charset="UTF-8"> работает.
Работать будет, но в некоторых браузера не будет работать без meta
P
Создать еще пару блоков Flexbox
Для чего
PP
Наружный блок будет column