R
Size: a a a
2020 September 16
сори гуглил по другому)
BV
в html academy хорошие базовые курсы?
бесплатные (платная часть по подписке вроде тоже ничего, но хз стоит ли тех 600 рублей) интерактивные курсы отличные
R
в html academy хорошие базовые курсы?
попробуй зайти на канал "Фрилансер по жизни - IT и фриланс"
я думаю что тебе даже и курсы не понадобятся. у него есть плейлист по html
я думаю что тебе даже и курсы не понадобятся. у него есть плейлист по html
Dc
Rus
попробуй зайти на канал "Фрилансер по жизни - IT и фриланс"
я думаю что тебе даже и курсы не понадобятся. у него есть плейлист по html
я думаю что тебе даже и курсы не понадобятся. у него есть плейлист по html
а есть что то там про семантическую верстку?
BV
а есть что то там про семантическую верстку?
вроде не особо, про семантическую верстку есть у Макеева
R
а есть что то там про семантическую верстку?
я начал проходить его плейлист но так и не дошел до конца но у него много всякого полезного. он учитель от Бога)
VZ
Ребят! Посоветуйте более менее новую книгу по css до 300стр.
ТА
Valek Ziruanov
Ребят! Посоветуйте более менее новую книгу по css до 300стр.
Берешь сайт и делаешь по примеру - самая лучшая книга
АН
Valek Ziruanov
Ребят! Посоветуйте более менее новую книгу по css до 300стр.
как по мне, практика рулит. теория забывается
D
привет, никто не сталкивался со странным поведением conten-visivility: auto , вобщем коряво начинает работать позиционирование элементов по оси Z , так что ли можно выразиться. Накладываются они друг на друга по другому и верстка едет, в девтуле отключаю контент визабилити и все ок. Элементы находятся в самом начале, то есть кролить никуда не надо
N
привет, никто не сталкивался со странным поведением conten-visivility: auto , вобщем коряво начинает работать позиционирование элементов по оси Z , так что ли можно выразиться. Накладываются они друг на друга по другому и верстка едет, в девтуле отключаю контент визабилити и все ок. Элементы находятся в самом начале, то есть кролить никуда не надо
я не сталкивался. может это связано с The stacking context
N

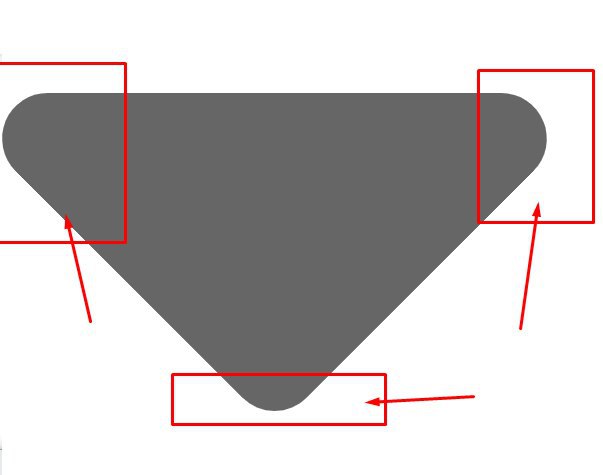
можно сделать css-ом такое ?
p
clip-path
N
clip-path
IE10 заработает ?
СМ
как проще всего добавить option иконку?
надо точки слева в выпадающем списке сделать разноцветные.
надо точки слева в выпадающем списке сделать разноцветные.
ИФ
::before ?
AP
как проще всего добавить option иконку?
надо точки слева в выпадающем списке сделать разноцветные.
надо точки слева в выпадающем списке сделать разноцветные.
option не кастомизируется никак
p
IE10 заработает ?

СМ
option не кастомизируется никак
как то кастомизируется