R
Size: a a a
2020 September 16
П
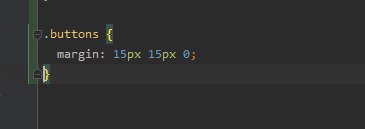
margin:15px;
IN
Rus

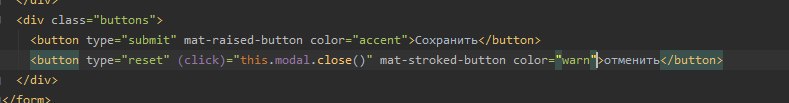
подскажите как задать расстояние между кнопками?
Ты самой кнопке отступ задавай
П
Ты самой кнопке отступ задавай
+
R
Ты самой кнопке отступ задавай
задать кнопке класс и задать стиль?
IN
Rus
задать кнопке класс и задать стиль?
Да
R
неужели нельзя обернуть кнопки в диф и задать как то в одном классе?
IN
Rus
неужели нельзя обернуть кнопки в диф и задать как то в одном классе?
. buttons button
R
. buttons button
ясно спс!
EA
Приветствую.
Как добавить padding или margin на placeholder в textarea?
Код наподобие
Как добавить padding или margin на placeholder в textarea?
Код наподобие
textarea {
&::placeholder: {
padding-top: 20px;
}
}
не сработал.B
текстареа это твой инпут?
П
теперь сработает
EA
Html элемент наподобие input.
B
дай ему падинг, а не &::placeholder
EA
дай ему падинг, а не &::placeholder
Только там и смог. На placeholder никак? На SOF видел ответы с padding на &::placeholder, у меня в браузере их примеры и мои употребления этого решения не работали.
B
честно я тоже только начинаю
Инпут это вроде как блок а плейсхолдер просто контент в нём, по этому логично давать паддинг именно родительскому блоку что бы двигать контент внутри, а не самому контенту
Инпут это вроде как блок а плейсхолдер просто контент в нём, по этому логично давать паддинг именно родительскому блоку что бы двигать контент внутри, а не самому контенту
EA
Вероятно. Вот как тогда поставить placeholder в центр, интересно.
EA
К слову, по вёрстке есть Прокопчук, когда продолжить учить её с не нуля.
AC

Как добавить этому блоку кроссбраузерность, чтобы отступ от левого края страницы не отличался в бразуере яндекс и хроме?