RK
Size: a a a
2020 September 16
Спасибо всем за советы, буду ковыряться
A
FRIZZZBE
Любая прога будет нагружать сильнее чем галп
nodejs уже тогда)
2020 September 17
AP
Пытался гридами, но там проблема а том, что в зависимости от разных кейсов, число элементов различное.
Соответственно, grid-template-areas идёт по одному месту(
Соответственно, grid-template-areas идёт по одному месту(
если у тебя неизвестное количество элементов, то тебе нужно только указывать размер колонок и строк, без grid-areas
VL
если у тебя неизвестное количество элементов, то тебе нужно только указывать размер колонок и строк, без grid-areas
Взгляни на лейаут. Там элементы занимают несколько грид ячеек. Я не смогу задать такое поведение. Мне придется это все вручную прописывать для каждого из вариантов лейаута, в зависимости от количества элементов
AP
Взгляни на лейаут. Там элементы занимают несколько грид ячеек. Я не смогу задать такое поведение. Мне придется это все вручную прописывать для каждого из вариантов лейаута, в зависимости от количества элементов
на дочерние элементы вешаешь модификатор, которому задаешь нужный размер через span
AP
типа
grid-template-row-end: span 2VL
типа
grid-template-row-end: span 2А можешь пожалуйста на кодпэне показать?
Так вот, чтобы я добавил / убрал элемент, и у меня лейаут при этом не зашакалился
Так вот, чтобы я добавил / убрал элемент, и у меня лейаут при этом не зашакалился
AP
А можешь пожалуйста на кодпэне показать?
Так вот, чтобы я добавил / убрал элемент, и у меня лейаут при этом не зашакалился
Так вот, чтобы я добавил / убрал элемент, и у меня лейаут при этом не зашакалился
AP
я там свойство закомментил, которое пропуски затыкает
VL
Ага, кажись понял, спасибо
Span 2 буквально значит растянуть элемент на две grid ячейки? Обычно просто писал grid-row: 1/2
Span 2 буквально значит растянуть элемент на две grid ячейки? Обычно просто писал grid-row: 1/2
AP
Ага, кажись понял, спасибо
Span 2 буквально значит растянуть элемент на две grid ячейки? Обычно просто писал grid-row: 1/2
Span 2 буквально значит растянуть элемент на две grid ячейки? Обычно просто писал grid-row: 1/2
да
ЮГ
Привет всем. Посмотрел тут верстку одного блогера на ютубе и возник такой вопрос: разве можно задавать высоту элемента только падингами без указания height? (например посмотрите в хедере) есть тут какие то подводные?
Просто в курсах верстки от html academy всегда говорилось что нужно указывать в css значение height?
https://yuralinkev1ch.github.io/bootstrap-project/
И еще вопрос: нормальной практикой считается задавать всем элементам box-sizing: border-box или так лучше не делать?
Просто в курсах верстки от html academy всегда говорилось что нужно указывать в css значение height?
https://yuralinkev1ch.github.io/bootstrap-project/
И еще вопрос: нормальной практикой считается задавать всем элементам box-sizing: border-box или так лучше не делать?
M_

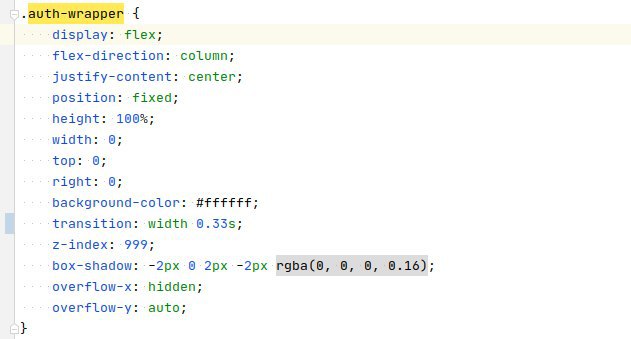
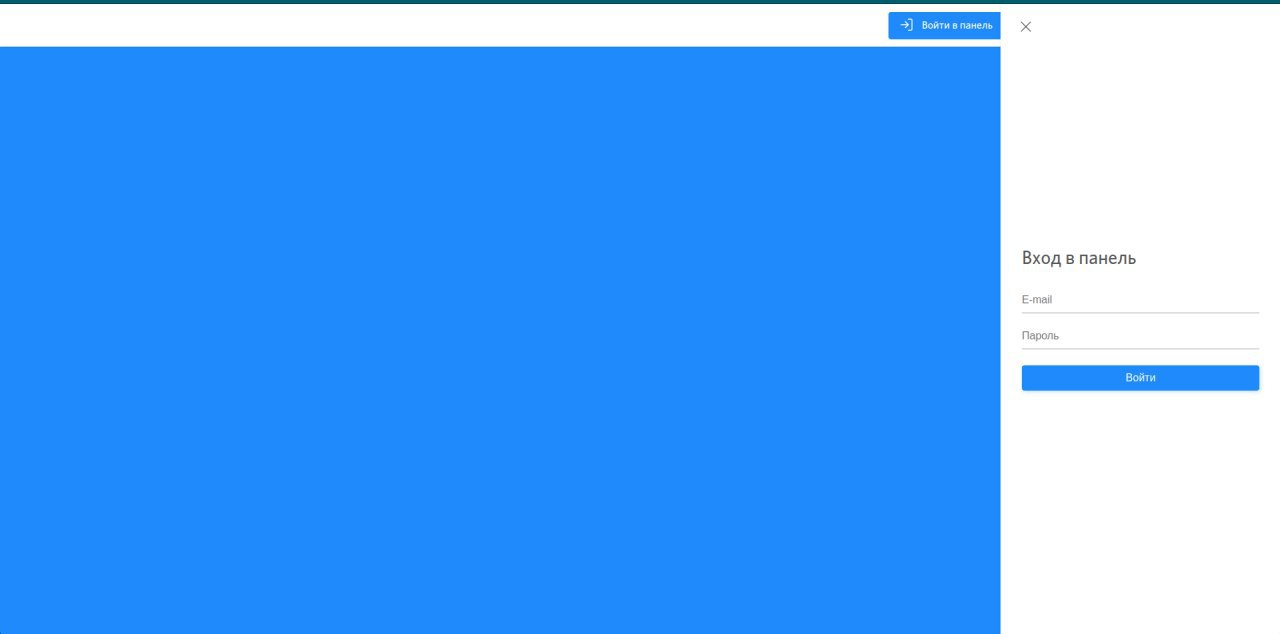
как сделать выход анимации auth-sidebar не с права на лево а напримерпо 45 градусов?
M_
transition: ...
M_
сверху в низ
M_
как селект типа
IN
Привет всем. Посмотрел тут верстку одного блогера на ютубе и возник такой вопрос: разве можно задавать высоту элемента только падингами без указания height? (например посмотрите в хедере) есть тут какие то подводные?
Просто в курсах верстки от html academy всегда говорилось что нужно указывать в css значение height?
https://yuralinkev1ch.github.io/bootstrap-project/
И еще вопрос: нормальной практикой считается задавать всем элементам box-sizing: border-box или так лучше не делать?
Просто в курсах верстки от html academy всегда говорилось что нужно указывать в css значение height?
https://yuralinkev1ch.github.io/bootstrap-project/
И еще вопрос: нормальной практикой считается задавать всем элементам box-sizing: border-box или так лучше не делать?
> всегда говорилось что нужно указывать в css значение height
Это где там такое?
Это где там такое?
IN
Если, например, в кнопке ты укажешь значение height, а текста в ней будет много, то он выйдет за пределы кнопки. Поэтому высота там задаётся при помощи паддингов или интерлиньяжа
DY
Нужна помощь
1) расположить меню по ширене блока
В лс
Оплата 100р
1) расположить меню по ширене блока
В лс
Оплата 100р