v
Size: a a a
2020 September 17
Какой позишн у навигации?
П
Какой позишн у навигации?
fixed
v
Если фиксед, вместо него пропиши sticky
NM

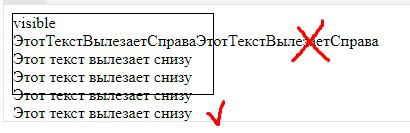
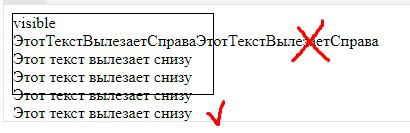
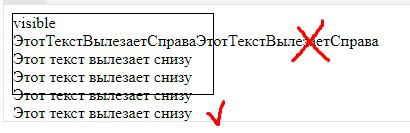
Привет, подскажите пж как сделать так чтобы текст справа не вылезал, а снизу наоборот остался? Ставлю overflow:hidden; overflow-y:visible, но получаю по итогу скролл. Нужно всё тоже самое только без скрола, как такое можно реализовать?
KA
Never Mind

Привет, подскажите пж как сделать так чтобы текст справа не вылезал, а снизу наоборот остался? Ставлю overflow:hidden; overflow-y:visible, но получаю по итогу скролл. Нужно всё тоже самое только без скрола, как такое можно реализовать?
overflow-x: hidden
overflow-y: unset
overflow-y: unset
KA
KA
ну и стоит запилить демочку, да бы не сидели и не гадали
NM
overflow-x: hidden
overflow-y: unset
overflow-y: unset
пробовал, тоже самое
AК
Never Mind

Привет, подскажите пж как сделать так чтобы текст справа не вылезал, а снизу наоборот остался? Ставлю overflow:hidden; overflow-y:visible, но получаю по итогу скролл. Нужно всё тоже самое только без скрола, как такое можно реализовать?
Word break break all
Overflow hidden
Max height 150px
Overflow hidden
Max height 150px
NM
ну и стоит запилить демочку, да бы не сидели и не гадали
ща будет
AК
Ой оверфлоу ауто
AК
Word break break all
Overflow hidden
Max height 150px
Overflow hidden
Max height 150px
Или word spacing уже не помню на память
M

Может кто знает - как сделать такую кнопку?
A
Ребят, есть кнопка при наведении на которую всплывает подсказка на псевдоэлементах. При клике по этой же кнопке показывается div.dropdown.
Как сделать чтобы подсказка не всплывала при наведении на div.dropdown?
Как сделать чтобы подсказка не всплывала при наведении на div.dropdown?
З
cookie или localStorage для хранения токена? не могу определиться
AК
Через skew
P
Через skew
Что это
A
Pasword 14.04.99
Что это
transform: skew()
P
Понятно




