РК
Size: a a a
2020 October 26
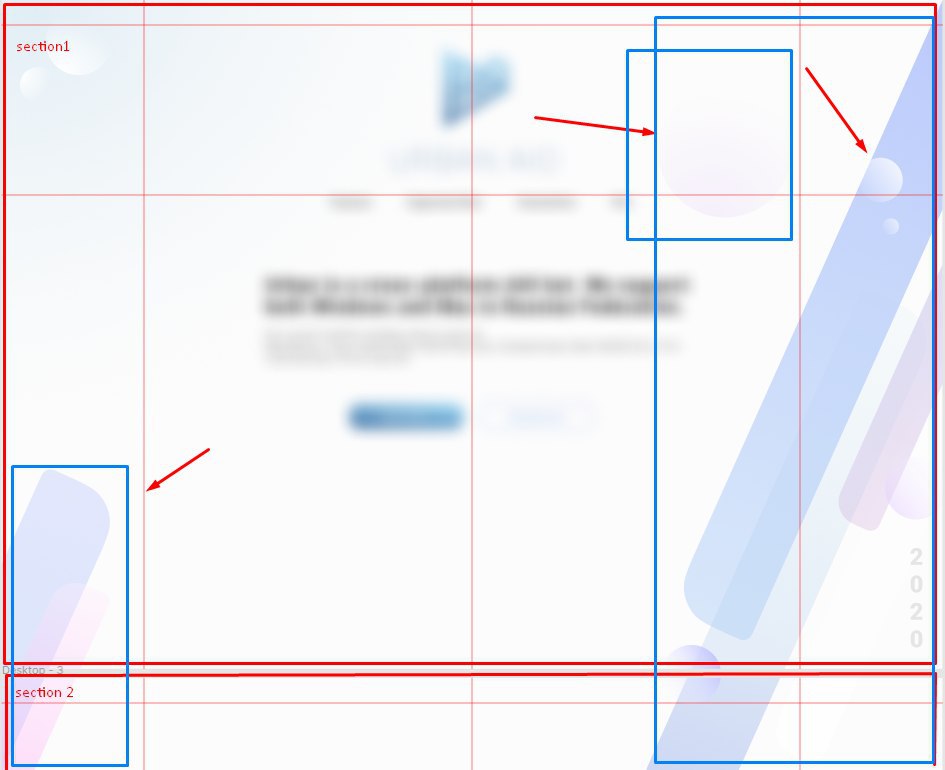
или выделенные секции — прозрачные блоки
AК

Ребят, всем привет, скинули дизайн, нужно поставить на фон выделенные синим элементы, они пересекают перваую и вторую секцию и он вообще поделен как-то на элементы, как будет лучше его сделать?
Дивами абсолютом на фон
AК
Фигуры не сложные, можно css
GM
Почему когда я ставлю margin-left: 50; картинка стоит не ровно?
IN
потому что 50% не от центра картинки
SS
У кого нибудь презентация есть по основам веб программирование
SG
transform: translateX(-50%)
SG
Почему когда я ставлю margin-left: 50; картинка стоит не ровно?
и будет по средине
КН
добрый вечер!
помогите, пожалуйста разобраться
помогите, пожалуйста разобраться
КН
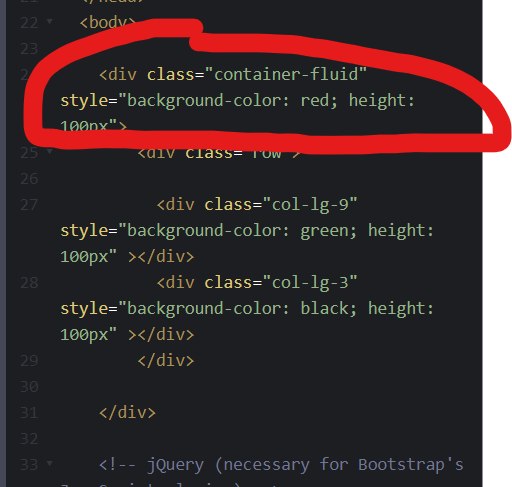
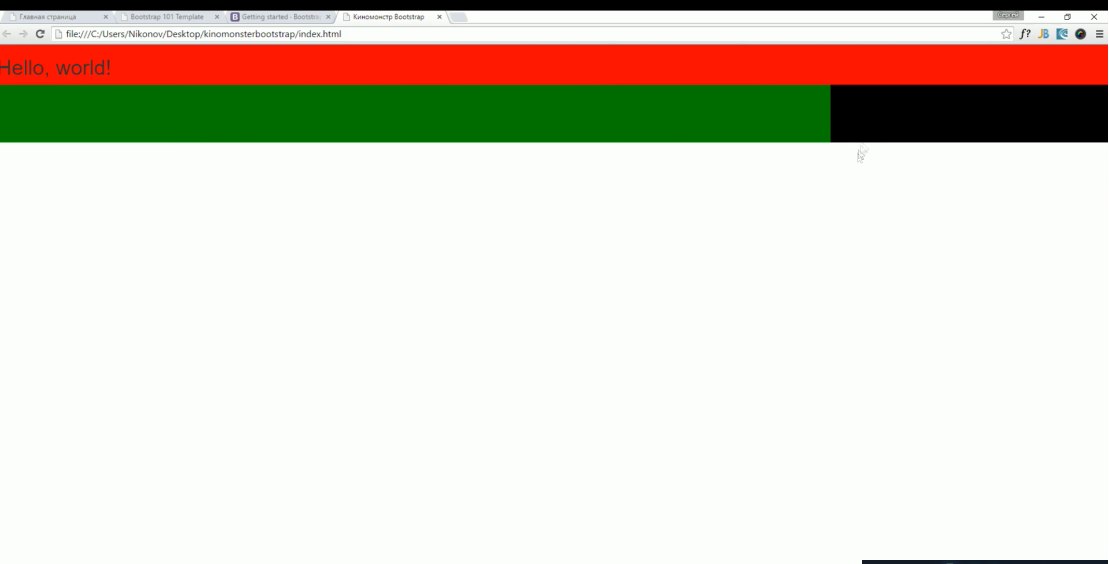
почему зеленый блок налез на красный?
КН

должно было так получиться
М
Сделай у h1 class="col-lg-12"
AК
Сделай у h1 class="col-lg-12"
h1 тут причем)
AК
она красный сделала не колонкой а контейнеру
М
почему зеленый блок налез на красный?
Налез потому что они все флекс элементы у общего флекс контейнера
AК
Налез потому что они все флекс элементы у общего флекс контейнера
нет
AК
потому что контейнеру дан красный а не колонке