DD
Size: a a a
2020 October 27
Потому что небо синее, вода мокрая, а ты где-то ошибся
DD
Кидай все на codepen
К
Нужно вводить баны за такие вопросы, нужно уважать тех кто будет помогать и норм составлять вопрос
S
Нужно вводить баны за такие вопросы, нужно уважать тех кто будет помогать и норм составлять вопрос
Нужно вводить баны за такие сообщения, так как это разжигание ненависти 😘 терпимие нужно быть к людям, да вопросы повторяются да составлены очень глупо, возможно, но их не составляет 1 и тот же человек а разные люди, можно просто не отвечать 👌
И
Зачем выдавать баны? Если в синтаксисе все верно, то где еще может быть ошибка? Этот кусок кода отрисовывает джаваскрипт. Цельный код будет проблематично вставить, там очень много файлов. Вам будет достаточно одного CSS файла чтобы понять в чем проблема?
VO
Илья
Зачем выдавать баны? Если в синтаксисе все верно, то где еще может быть ошибка? Этот кусок кода отрисовывает джаваскрипт. Цельный код будет проблематично вставить, там очень много файлов. Вам будет достаточно одного CSS файла чтобы понять в чем проблема?
html + css
AP
Илья
.distribution:nth-child(4) {
background-color: yellow;
}
почему такая запись не работает ?
background-color: yellow;
}
почему такая запись не работает ?
значит элемент не 4
И
Оказывается нужно не у родителя такое писать, а непосредственно самому элементу.
К
Нужно вводить баны за такие сообщения, так как это разжигание ненависти 😘 терпимие нужно быть к людям, да вопросы повторяются да составлены очень глупо, возможно, но их не составляет 1 и тот же человек а разные люди, можно просто не отвечать 👌
ну тогда и помогайте каждому сашеньке который хоть кал в вас кинет но вы все равно скажете да он ток начинающий что вы так на него, нужно памагать...
И
ну тогда и помогайте каждому сашеньке который хоть кал в вас кинет но вы все равно скажете да он ток начинающий что вы так на него, нужно памагать...
холивар
AP
ну тогда и помогайте каждому сашеньке который хоть кал в вас кинет но вы все равно скажете да он ток начинающий что вы так на него, нужно памагать...
давай не токсить в чатике
AК
Илья
Зачем выдавать баны? Если в синтаксисе все верно, то где еще может быть ошибка? Этот кусок кода отрисовывает джаваскрипт. Цельный код будет проблематично вставить, там очень много файлов. Вам будет достаточно одного CSS файла чтобы понять в чем проблема?
Прост правила группы прочитай)
И
Давайте почитаем правила вместе:
Пишите вопросы по возможности в одном сообщении, уважайте время других участников.
Старайтесь принести пользу сообществу, не смейтесь над людьми, которым нужна помощь, подскажите, куда гуглить.
Пишите вопросы по возможности в одном сообщении, уважайте время других участников.
Старайтесь принести пользу сообществу, не смейтесь над людьми, которым нужна помощь, подскажите, куда гуглить.
D

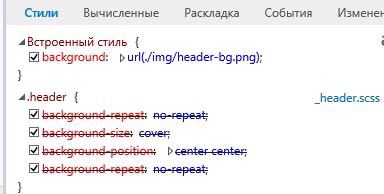
кто знает почему в internet explorer не работают? если путь через css дать то норм все
AG
backgroung-imageмб?
D
ах да наверное он самый 😅
s
всем привет
s
подскажите, transition отвечает же за плавное выдвижение блока?
s
чет оно у меня нихера не работает
К
shawas
подскажите, transition отвечает же за плавное выдвижение блока?
он отвечает ток за плавность



