IN
Size: a a a
2020 October 28
своеобразный неймспейс для css 🤷🏻♂️
EE
Понял принял (Почему я я до такого простого не додумался)
i
Ребят, привет
Возможно, вопрос немного не в тот чат, но если бы вы сумеете, то подскажите пожалуйста по поводу задания.
Я не совсем понимаю, что нужно сделать:
"На сайте есть ссылка, ведущая на промо страницу: <a href="http://example.com/">promo</a>. Каким образом можно составить html-код ссылки так, чтобы при клике на эту ссылку, также дополнительно отправлялся запрос для трекинга этого клика на https://httpbin.org/status/200, и после происходил переход на саму промо страницу."
Возможно, вопрос немного не в тот чат, но если бы вы сумеете, то подскажите пожалуйста по поводу задания.
Я не совсем понимаю, что нужно сделать:
"На сайте есть ссылка, ведущая на промо страницу: <a href="http://example.com/">promo</a>. Каким образом можно составить html-код ссылки так, чтобы при клике на эту ссылку, также дополнительно отправлялся запрос для трекинга этого клика на https://httpbin.org/status/200, и после происходил переход на саму промо страницу."
IN
Ребят, привет
Возможно, вопрос немного не в тот чат, но если бы вы сумеете, то подскажите пожалуйста по поводу задания.
Я не совсем понимаю, что нужно сделать:
"На сайте есть ссылка, ведущая на промо страницу: <a href="http://example.com/">promo</a>. Каким образом можно составить html-код ссылки так, чтобы при клике на эту ссылку, также дополнительно отправлялся запрос для трекинга этого клика на https://httpbin.org/status/200, и после происходил переход на саму промо страницу."
Возможно, вопрос немного не в тот чат, но если бы вы сумеете, то подскажите пожалуйста по поводу задания.
Я не совсем понимаю, что нужно сделать:
"На сайте есть ссылка, ведущая на промо страницу: <a href="http://example.com/">promo</a>. Каким образом можно составить html-код ссылки так, чтобы при клике на эту ссылку, также дополнительно отправлялся запрос для трекинга этого клика на https://httpbin.org/status/200, и после происходил переход на саму промо страницу."
добавить addEventListener на ссылку. Но тебе в @javascript_ru или в @js_noobs_ru
i
добавить addEventListener на ссылку. Но тебе в @javascript_ru или в @js_noobs_ru
Ага, понял, спасибо большое
А

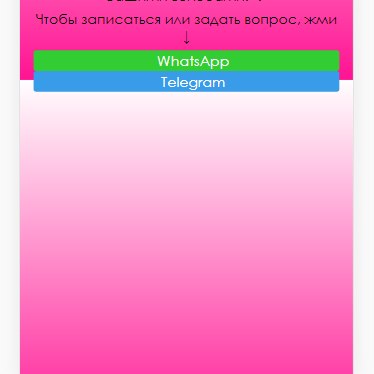
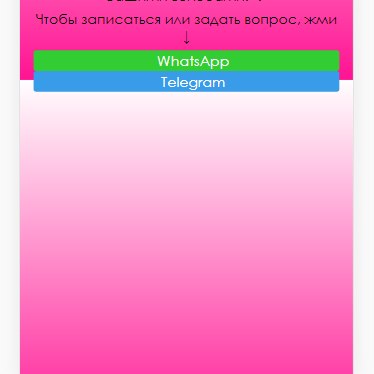
Почему если смотреть сайт с телефона, градиент фона не продолжается?
Прописан в body как background: linear-gradient(to top, DeepPink, white);
Прописан в body как background: linear-gradient(to top, DeepPink, white);
А
А, высоту не дописала.
AК

Почему если смотреть сайт с телефона, градиент фона не продолжается?
Прописан в body как background: linear-gradient(to top, DeepPink, white);
Прописан в body как background: linear-gradient(to top, DeepPink, white);
Сразу видно) сайт в девчячем стиле)
А
адаптация под девочек-клиенток ахах)
AК
адаптация под девочек-клиенток ахах)
👍😁
A
Хз что тут "девчячего", как по мне сайт аля 2008х, когда это было "круто" каак можно больше всего разноцветного впихнуть :)
АИ
адаптация под девочек-клиенток ахах)
Ну прям очень непрывычно тут видеть девтячий стиль
UT
Вот именно, причем тут девчачий, может просто нетрадиционный сайт такой, а мы сразу со своими стереотипами )0
А
Хз что тут "девчячего", как по мне сайт аля 2008х, когда это было "круто" каак можно больше всего разноцветного впихнуть :)
это слава богу не финальный вариант) я добавлю фон картинку когда все закончу
А
Вот именно, причем тут девчачий, может просто нетрадиционный сайт такой, а мы сразу со своими стереотипами )0
А

как полупрозрачное выделение текста прописать?
кроме box shadow
кроме box shadow
В
opacity
AК
Ты про плашку или конкретно текст?
AК
Потому что текст не прозрачный а плашка прозрачная




