V
Size: a a a
2020 October 29
тогда не будет скролла если контента больше будет
можно js -ом на время анимации добавлять oveflow hidden
Р
можно скролл спрятать а прокрутку оставить, типа ширину и высоту 0 ему прописать
AG
Ты хочешь чтобы в body/html скролл пропадал, а в списке был?
Р
ему надо чтоб при ховере скрол не показывался, во время открытия меню, а когда контента становится больше, скрол появлялся по необходимости
в боди скролл остается не тронутым, имхо
в боди скролл остается не тронутым, имхо
PP
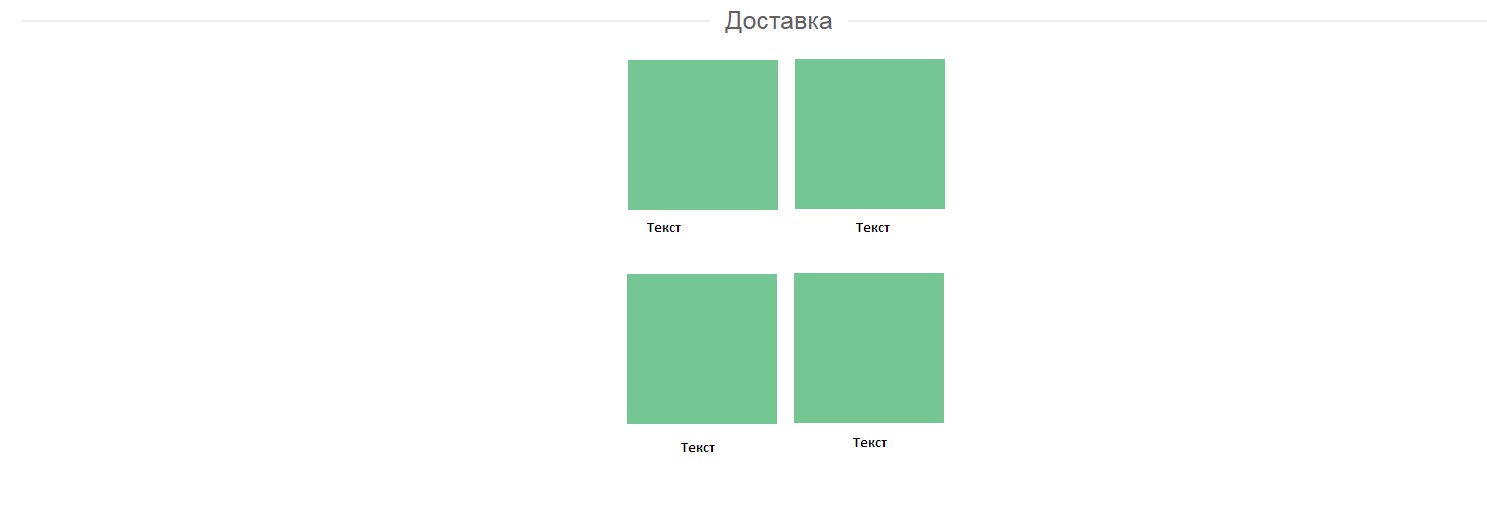
нужно под картинками текст разместить
Выставит две картинки по середине
На следующей строчке тоже 2 картинки
Выставит две картинки по середине
На следующей строчке тоже 2 картинки
PP
PP
вот так как сделать?)
T
вот так как сделать?)
Display: flex а дальше гугли
5
Флексами , ширину задать и врап
M
как можно сделать такой футер? на 2 блока разбить?
M
флексами?
5
как можно сделать такой футер? на 2 блока разбить?
Два блока, дисплей флекс, Спейс бетвин
M
спасибо
نج

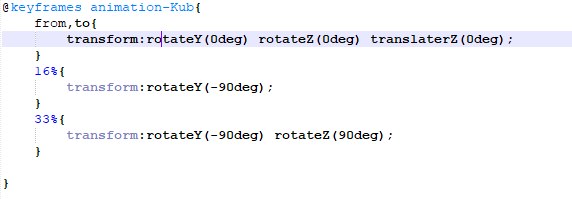
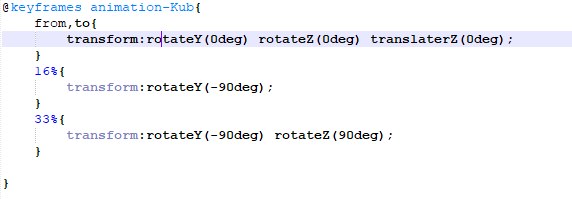
Добрый день.. нужна помощь с анимацией в css. как видно на скрине в структуре @keyframes не определяется 1я строчка. даже при удалении этой строчки не видит следующую
SV
display: flex
flex-wrap:wrap
justify-content:space-between
Детям
flex: 0 0 50%
Про отступы сам додумаешься, думаю
flex-wrap:wrap
justify-content:space-between
Детям
flex: 0 0 50%
Про отступы сам додумаешься, думаю
SV

Добрый день.. нужна помощь с анимацией в css. как видно на скрине в структуре @keyframes не определяется 1я строчка. даже при удалении этой строчки не видит следующую
Так правильно, у тебя from, to. Поставь 0%
SV
И 100% выстави
SV
Либо поставь через
from {}
to {}
from {}
to {}