Y
Size: a a a
2020 October 29
Игорь понимаю что туплю но ничем помоч не могу )))
Y
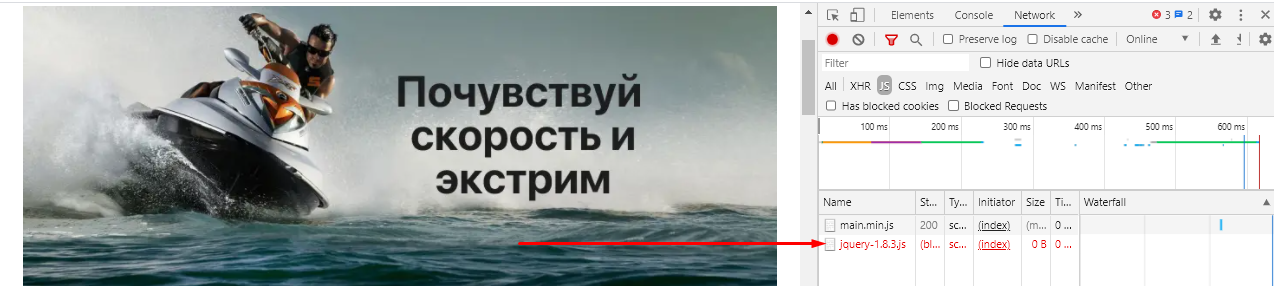
типа жквэри не грузится ?
КВ
Тебе же дали ссылки на чаты про js
IN
типа жквэри не грузится ?
Это оффтоп, ты понимаешь?
Y
окей понял больше не буду
MA
где-то видел какой плагин для хрома который показывает какие библиотеки используются на сайте. может кто-то видел?
D
Mir A
где-то видел какой плагин для хрома который показывает какие библиотеки используются на сайте. может кто-то видел?
расширение хрома есть
IN
Mir A
где-то видел какой плагин для хрома который показывает какие библиотеки используются на сайте. может кто-то видел?
Library detector
DD
он показал скрины с одним, а по факту ему нужно было другое
Ахах) бывает
AК
Mir A
где-то видел какой плагин для хрома который показывает какие библиотеки используются на сайте. может кто-то видел?
Wpaalayzer
AК
Как то так, показывает все, какой бэк И так далее
М
Программисты нужна помощь
М
Кто сможет помочь?
᠌
задавай вопрос, зачем прилюдии
М
<!DOCTYPE html>
<html>
<style>
.container{
flex-direction: row;
flex-wrap: wrap;
justify-content: start;
display: flex;
}
.square {
width: 150px;
height: 150px;
background-color: black;
margin-left: 10px;
}
.body {
width: 100%;
}
.html {
width: 100%;
}
</style>
<body>
<div class="container">
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
</div>
</body>
</html>
<html>
<style>
.container{
flex-direction: row;
flex-wrap: wrap;
justify-content: start;
display: flex;
}
.square {
width: 150px;
height: 150px;
background-color: black;
margin-left: 10px;
}
.body {
width: 100%;
}
.html {
width: 100%;
}
</style>
<body>
<div class="container">
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
</div>
</body>
</html>
М
Как поставить по центру
᠌
margin: 0 auto
A
᠌ ᠌ ᠌᠌᠌ ᠌ ᠌᠌᠌ ᠌ ᠌᠌᠌ ᠌ ᠌᠌᠌ ᠌ ᠌᠌᠌ ᠌ ᠌᠌᠌ ᠌ ᠌᠌
margin: 0 auto
я то же самое ему сказал