AC
Size: a a a
2020 October 30
че не?
SB
фигня будет
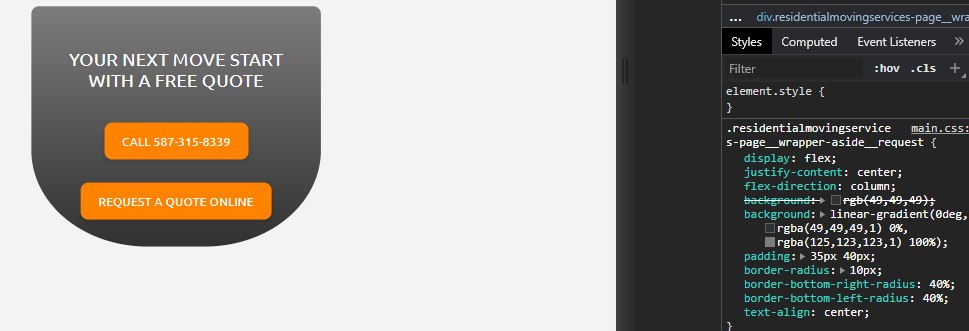
тут плавный переход
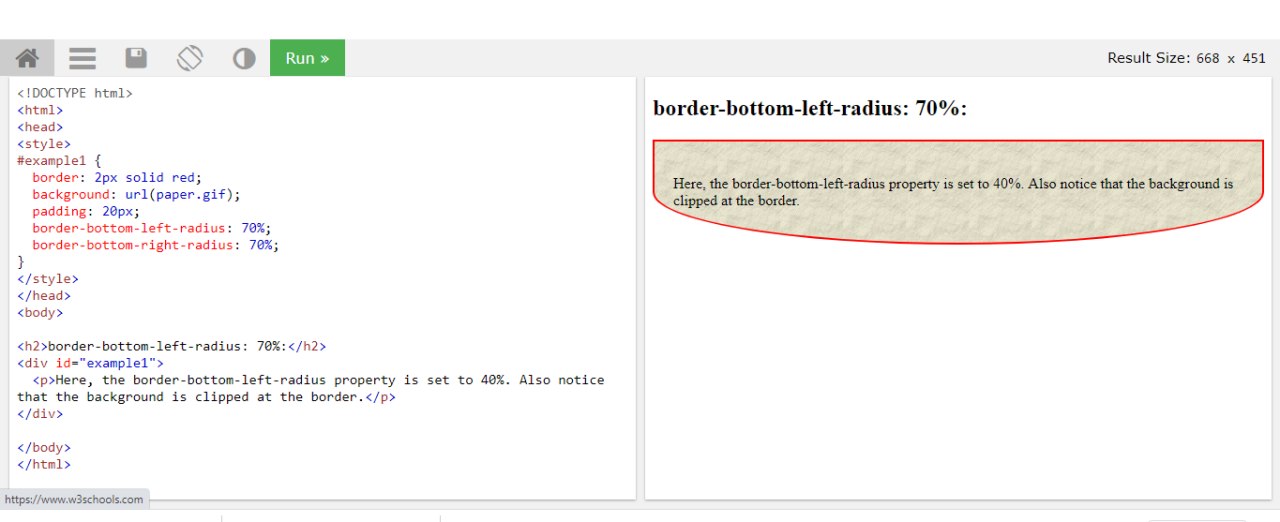
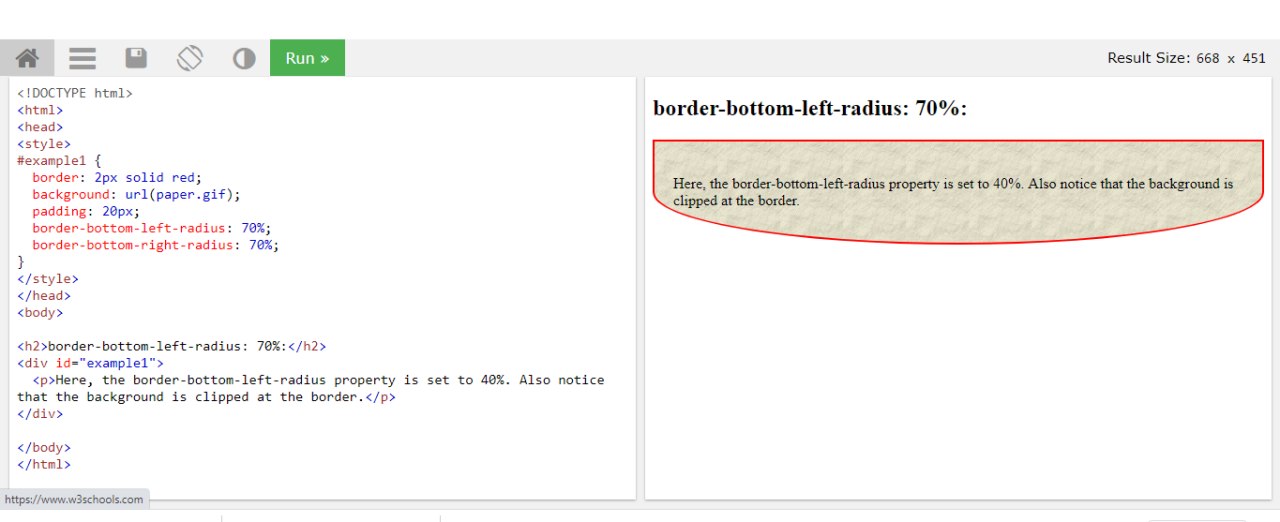
а в бордер радиус там схлаживание с угла
тут плавный переход
а в бордер радиус там схлаживание с угла
SB
присмотрись
AP
вставь свг
V
++
SB
вставь свг
тестил
но на адаптивности много гемора
но на адаптивности много гемора
SB
там в блоке текст на низ скачет
AC
AC

П
Спасибо.
Вытекающий вопрос - такого типа годные редакторы обычно платные или есть что-то холявное на просторах?(по крайней мере setka и dreamweawer - 7дневный триал) И минус их в том что они делают код не синтематическим, а просто пишут все в кучу?
Извиняюсь за дилетантские вопросы. Мне пока надо в голове понять что к чему, что бы начать что-то изучать.
Вытекающий вопрос - такого типа годные редакторы обычно платные или есть что-то холявное на просторах?(по крайней мере setka и dreamweawer - 7дневный триал) И минус их в том что они делают код не синтематическим, а просто пишут все в кучу?
Извиняюсь за дилетантские вопросы. Мне пока надо в голове понять что к чему, что бы начать что-то изучать.
SB
Andy Collione

хз как так
IN
Павел
Спасибо.
Вытекающий вопрос - такого типа годные редакторы обычно платные или есть что-то холявное на просторах?(по крайней мере setka и dreamweawer - 7дневный триал) И минус их в том что они делают код не синтематическим, а просто пишут все в кучу?
Извиняюсь за дилетантские вопросы. Мне пока надо в голове понять что к чему, что бы начать что-то изучать.
Вытекающий вопрос - такого типа годные редакторы обычно платные или есть что-то холявное на просторах?(по крайней мере setka и dreamweawer - 7дневный триал) И минус их в том что они делают код не синтематическим, а просто пишут все в кучу?
Извиняюсь за дилетантские вопросы. Мне пока надо в голове понять что к чему, что бы начать что-то изучать.
они разве не устарели как говно мамонта? Зачем вам вообще такое?
᠌
Павел
Спасибо.
Вытекающий вопрос - такого типа годные редакторы обычно платные или есть что-то холявное на просторах?(по крайней мере setka и dreamweawer - 7дневный триал) И минус их в том что они делают код не синтематическим, а просто пишут все в кучу?
Извиняюсь за дилетантские вопросы. Мне пока надо в голове понять что к чему, что бы начать что-то изучать.
Вытекающий вопрос - такого типа годные редакторы обычно платные или есть что-то холявное на просторах?(по крайней мере setka и dreamweawer - 7дневный триал) И минус их в том что они делают код не синтематическим, а просто пишут все в кучу?
Извиняюсь за дилетантские вопросы. Мне пока надо в голове понять что к чему, что бы начать что-то изучать.
есть куча бесплатных, но разумеется у каждого свои недостатки.
Если что на них код не пишут
Если что на них код не пишут
IN
Глянь вот это
П
Увидел что dreamweawer все еще есть и задался вопросом о его актуальности
᠌
᠌ ᠌ ᠌᠌᠌ ᠌ ᠌᠌᠌ ᠌ ᠌᠌᠌ ᠌ ᠌᠌᠌ ᠌ ᠌᠌᠌ ᠌ ᠌᠌᠌ ᠌ ᠌᠌
есть куча бесплатных, но разумеется у каждого свои недостатки.
Если что на них код не пишут
Если что на них код не пишут
они нынче только для специфичных своих задач
᠌
Павел
Увидел что dreamweawer все еще есть и задался вопросом о его актуальности
дрим вивер умер
П
Понял. Спасибо :)
E
Павел
Увидел что dreamweawer все еще есть и задался вопросом о его актуальности
vscode скачай установи, и пользуйся. Единственное нужно расширения установить. Но в инете куча инфы по топ расширениям и настройке