GV
Size: a a a
2020 November 01
not this
V
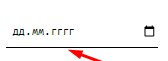
Как атрибут дата такой?? https://prnt.sc/vb4a6s
изменить на такой https://prnt.sc/vb4aev
нигде не могу найти помогите ребята
изменить на такой https://prnt.sc/vb4aev
нигде не могу найти помогите ребята
Если нужна интерактивность возьми кастомный датапикер
НС
Всем прив, подскажите что делает animation: 'flickering-square 1.5s linear 0.3s
linear 0.3s - эти 0.3s
linear 0.3s - эти 0.3s
НС
в доке не нашел примера :(
KA
Всем прив, подскажите что делает animation: 'flickering-square 1.5s linear 0.3s
linear 0.3s - эти 0.3s
linear 0.3s - эти 0.3s
linear - easing функция
0.3s - delay
0.3s - delay
KA
НС
linear - easing функция
0.3s - delay
0.3s - delay
спасибо
К

Как называется эта штука?
👨
Пагинация
VZ
Добюрый день. немного отстал от жизни. Подскажите, что дизайнер имеет ввиду : H1: 80px/interline 90 bold
H2: 60/70 bold
H3: 40/50 semibold - 1е значение - размер шрифта, 2е line-height ?
H2: 60/70 bold
H3: 40/50 semibold - 1е значение - размер шрифта, 2е line-height ?
AG
Добюрый день. немного отстал от жизни. Подскажите, что дизайнер имеет ввиду : H1: 80px/interline 90 bold
H2: 60/70 bold
H3: 40/50 semibold - 1е значение - размер шрифта, 2е line-height ?
H2: 60/70 bold
H3: 40/50 semibold - 1е значение - размер шрифта, 2е line-height ?
А у дизайнера ты спрашивал?)
VZ
А у дизайнера ты спрашивал?)
он пока не в сети
AК
Добюрый день. немного отстал от жизни. Подскажите, что дизайнер имеет ввиду : H1: 80px/interline 90 bold
H2: 60/70 bold
H3: 40/50 semibold - 1е значение - размер шрифта, 2е line-height ?
H2: 60/70 bold
H3: 40/50 semibold - 1е значение - размер шрифта, 2е line-height ?
да
AК
это очень хорошо кто дизайнер придерживается дизайн системы
AК
но по моему опыту знаю что 80px это ппц как большой)) но бывают шрифты что 80px выглядят норм, походу это из этих случаев
UT

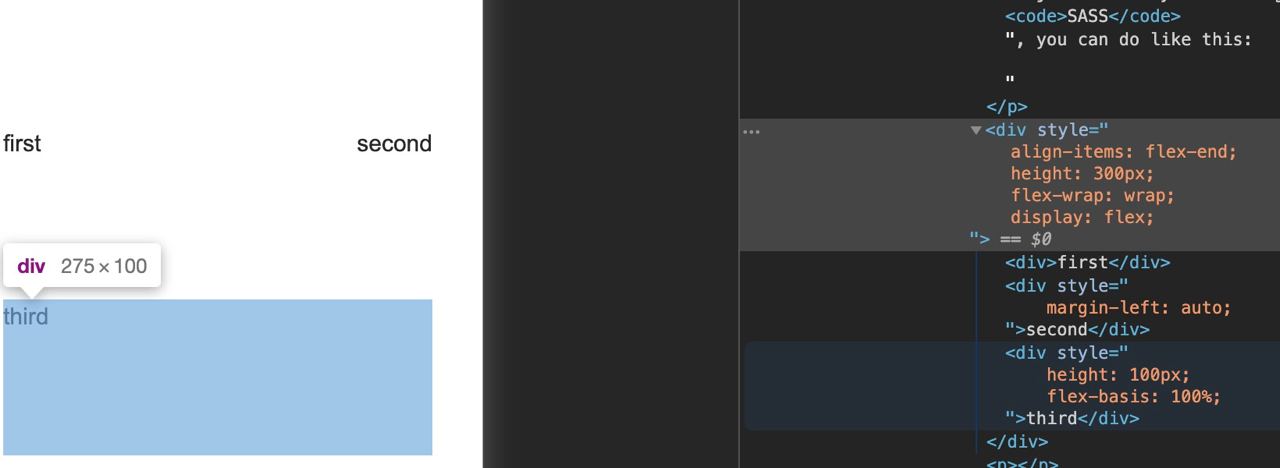
Всем привет. На картинке показан код. Суть: три блока внутри контейнера, хочу, чтобы последний блок был отдельной строкой внизу, а два сверху имели высоту по умолчанию. Но они принимают высоту, как у последнего блока. Как это можно исправить?
UT
Даже не так, first и second не принимают высоту последнего, а просто висят на расстоянии, как будто 3 с ними в одной строке
UT
Понял, флексами это невозможно, элементы в одной строке имеют одну высоту
V
Понял, флексами это невозможно, элементы в одной строке имеют одну высоту
align-items и align-self в помощь