V
Size: a a a
2020 November 02
неправильно значит
S
Soltukiev Malik
я делал эти флексы уже
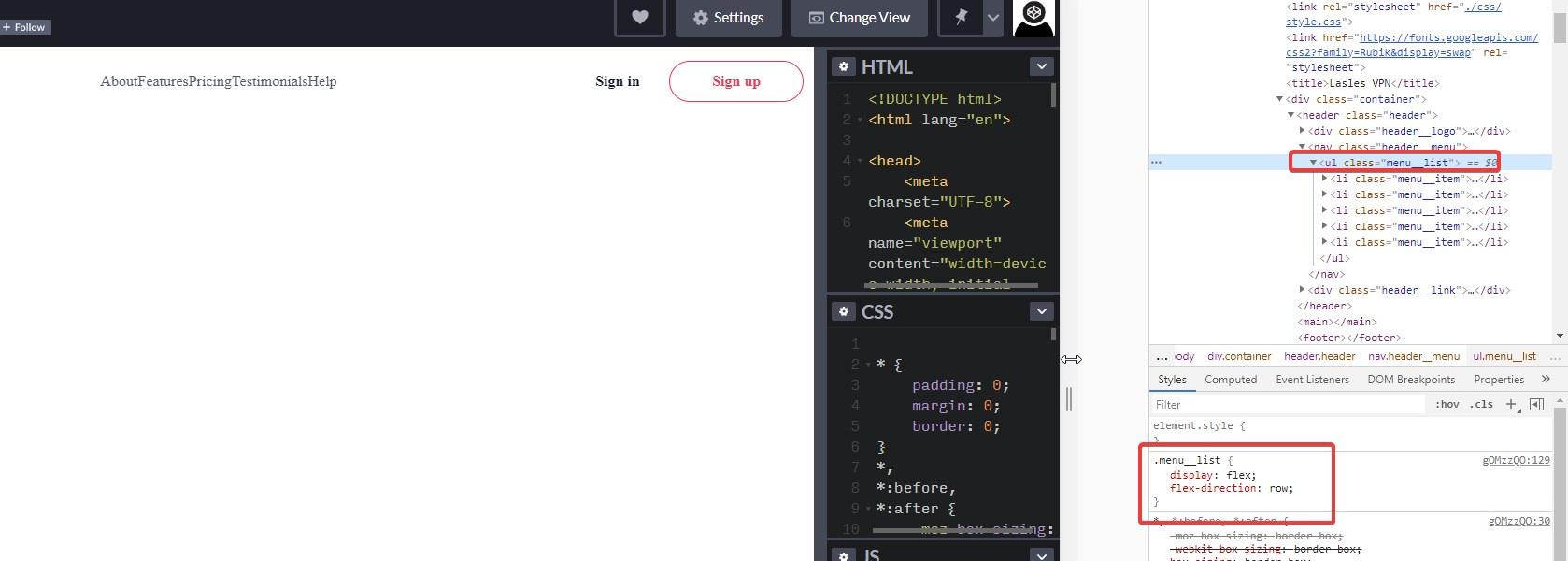
dispay: inline-flex;
S
Попробуй
IN
Soltukiev Malik
Мне надо, чтобы он если контента сало внутри, сжимался, если много - растягивался. Вопрос прочти внимательней "относительно содежимого",
давай ты не будешь хамить тем, кто тебе пытается помочь
SM
давай ты не будешь хамить тем, кто тебе пытается помочь
Я не хамил
V
я так пробовал уже, но там не работает align-items , почему-то
SM
dispay: inline-flex;
не помогает
SM
margin: 0 auto;
display: inline-flex;
flex-wrap: wrap;
display: inline-flex;
flex-wrap: wrap;
V

либо я теряю спейс битвин, либо выравнивание :D
SM
Soltukiev Malik
margin: 0 auto;
display: inline-flex;
flex-wrap: wrap;
display: inline-flex;
flex-wrap: wrap;
Вот весь код контейнера
V
Soltukiev Malik
не помогает
залей код на кодепен, и покажи свою проблему
V
врап отвечает за перенос, зачем он тебе если ты не хочешь переносить?
AY
V
тебе просто надо внимательно прочитать работу свойства flex и его прилегающих, а не тыкать на шару, по себе знаю это не работает
AB
AY
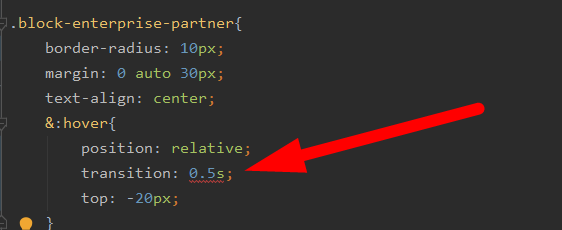
типа ease
V
transition-duration:
V
и пропиши тайминг
AY
Vladimir
тебе просто надо внимательно прочитать работу свойства flex и его прилегающих, а не тыкать на шару, по себе знаю это не работает
просто жопа горит вот и спрашиваю)