ИЛ
Size: a a a
2020 November 03
На стажировку?
Поищи, может какие-то компании набирают стажеров. Ток я хз где искать такое.
ИЛ
Ну я просто знаю что по макетам толку не наберёшься, хотел бы записаться на курсы что бы мне подсказывали и показывали что я не правильно делаю или ментора бы нанял но печаль беда денег нет на такое удовольствие (
Еще говорят реальные проекты в портфеле лучше смотрятся. Можно тупа всяким рандомным сайтам предлагать переделать верстку на получше/в чатике предложение такое кинуть. Если времени не жалко на такое и реально можешь лучше сделать.
Но может люди поопытнее какой-то совет получше дадут
Но может люди поопытнее какой-то совет получше дадут
V
Еще говорят реальные проекты в портфеле лучше смотрятся. Можно тупа всяким рандомным сайтам предлагать переделать верстку на получше/в чатике предложение такое кинуть. Если времени не жалко на такое и реально можешь лучше сделать.
Но может люди поопытнее какой-то совет получше дадут
Но может люди поопытнее какой-то совет получше дадут
Спасибо и за эти советы)
c
как можно развернуть (в градусах) фоновое изображение? только используя псевдоэлементы?
v
transform
v
Только если бэкраундом то хз
v
Если псевдоэлементом фон сделать, то можно трансформом повернуть
c
Если псевдоэлементом фон сделать, то можно трансформом повернуть
окей спасибо!
ZP
Здравствуйте, всем привет!
ZP
Изучаю сейчас css, флексбоксы и бустрап 4
К
Спасибо за информацию
ZP
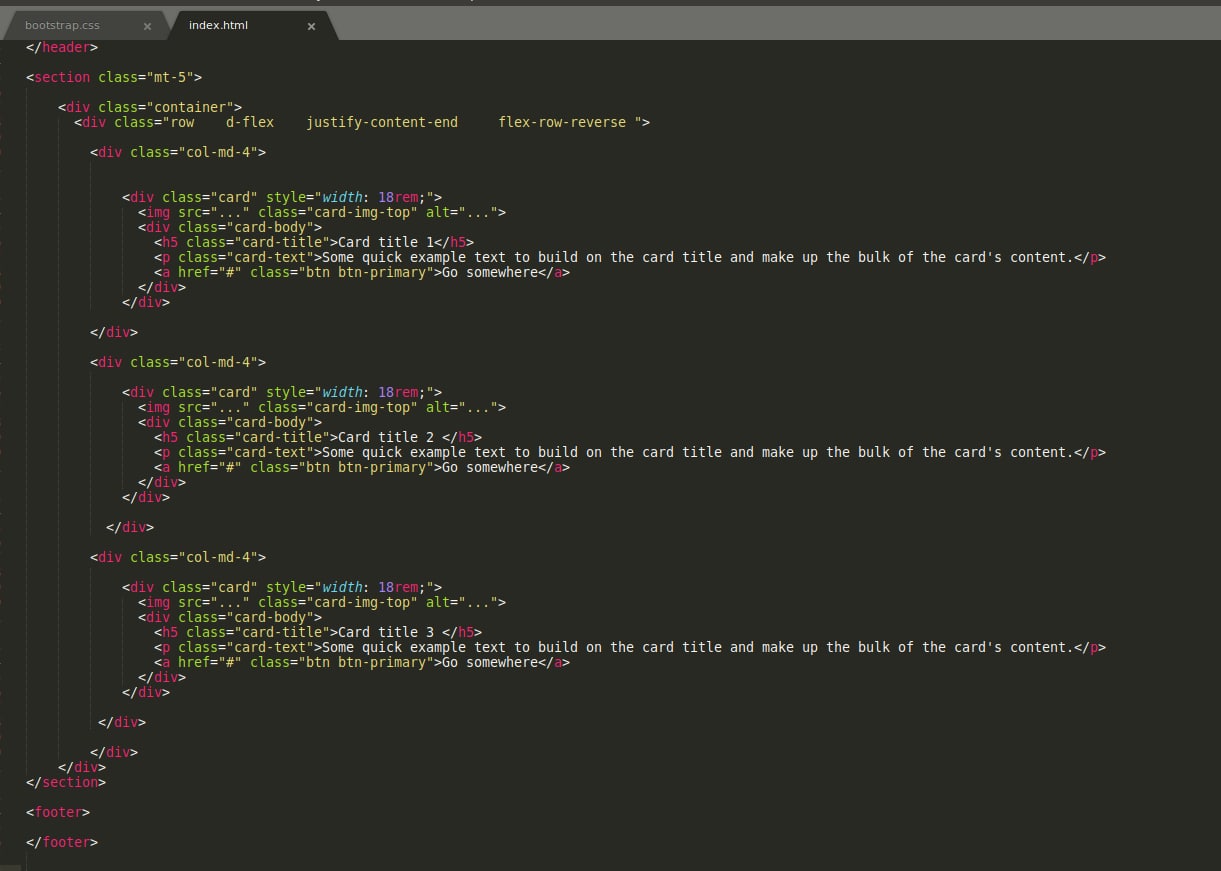
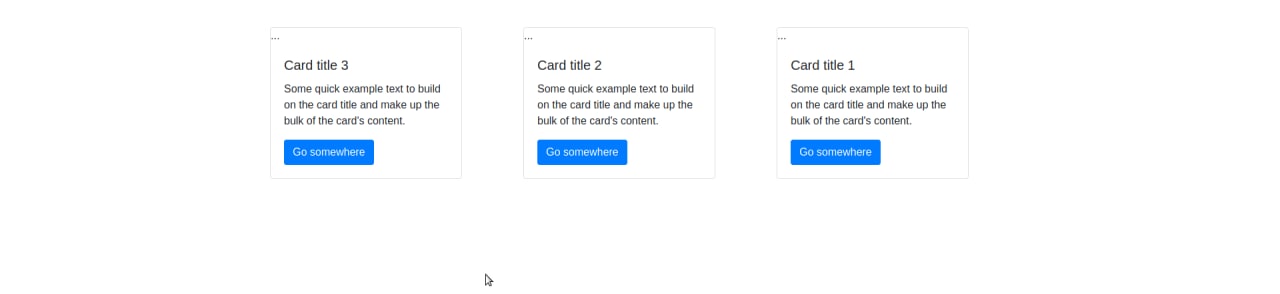
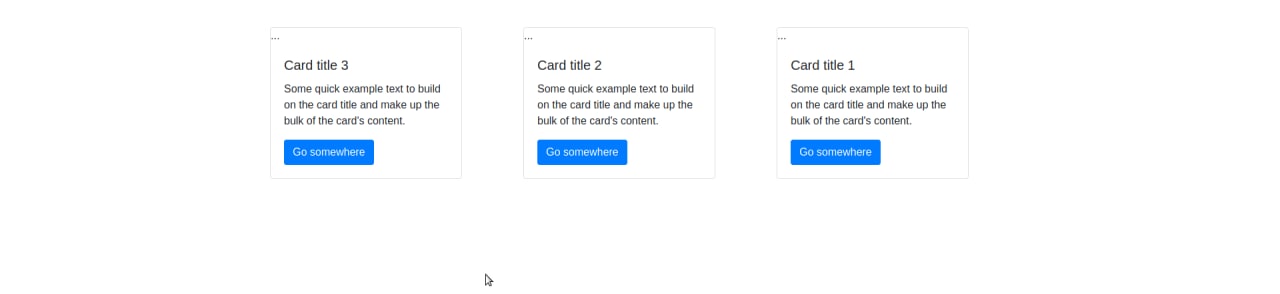
И не могу понять почему не работает justify-content-end
ZP

ZP

v
d-flex не обязательно у row есть флекс. А так пока не скажу
К
Zhenya Panin

Учись использовать код элемента, инструменты разработчика
К
Смотри что там не так
ZP
d-flex не обязательно у row есть флекс. А так пока не скажу
ок
ZP
Учись использовать код элемента, инструменты разработчика
вот именно вроде все так, просто у card flex и у row флекс
ZP
может быть поэтому нельзя justify-content-end в row засунуть



