DD
Size: a a a
2020 November 04
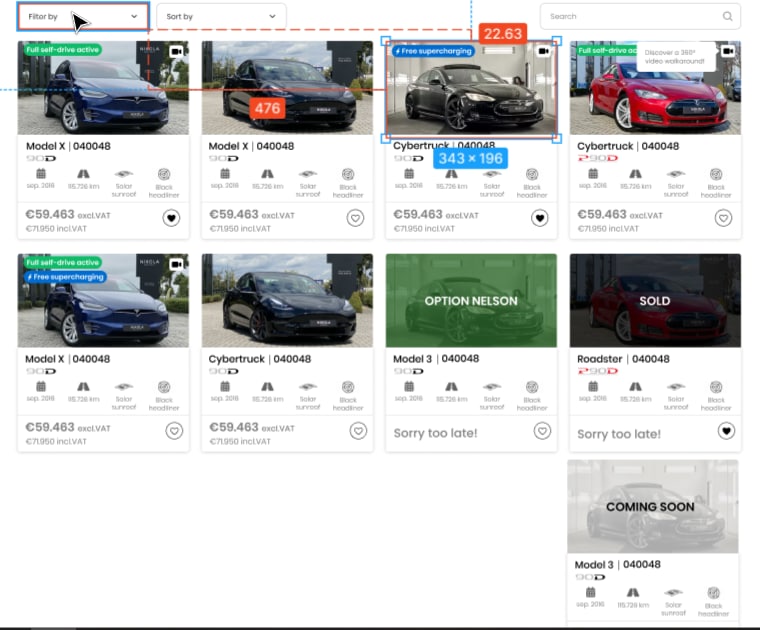
justify-content: flex-end
DD
Ьебе растянуть нужнл
FA
justify-content: flex-end
прижмутся без отступов
а если margin играться то тоже не то
а если margin играться то тоже не то
ИЛ
тебе по ширине нужно?
FA
так как я при определенном разрешении экрана меняю item ширину в процентах
ИЛ
спейс-битвин можно
FA
тогда последние будут по сторонам разбросаны
FA
с beetwen все класно но если б можно было именно последней строкой регулировать
DD
Глянь это пример
DD
Ну и заодно глянь как флекс сетки работают
V
с beetwen все класно но если б можно было именно последней строкой регулировать
покажи разметку и чего хочешь добиться
FA
Vasiliy
покажи разметку и чего хочешь добиться

FA
последняя строка всегда по правому краю
DD
Так по правому или растянута на всю ширину?
FA
это макет как должно быть
FA
а у меня сейчас between и последняя в стороны раскидывает
FA
если flex-end то ломаются все отступы
V



