AК
Size: a a a
2020 November 04
V
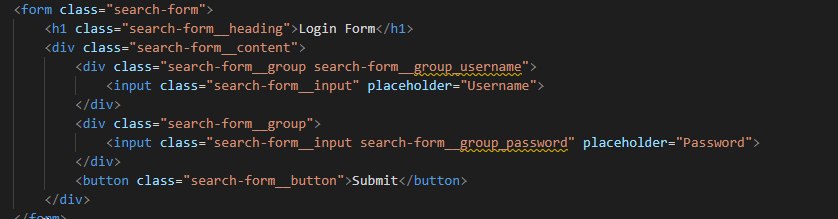
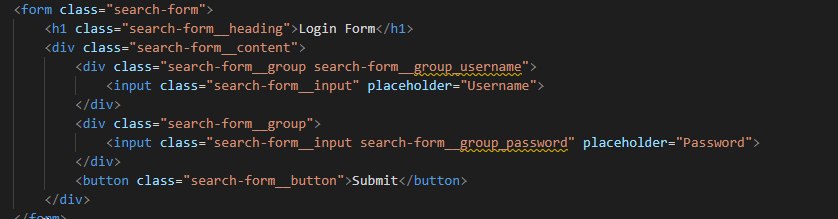
главное не юзать схожие названия типо контейнера чтобы я в дальнейшем не путался верно
V

еще вопрос, почему бэм помощник подчеркивает модификатор это норм?
V
я туда хочу икону пихнуть позиционированием
AК
Vladimir

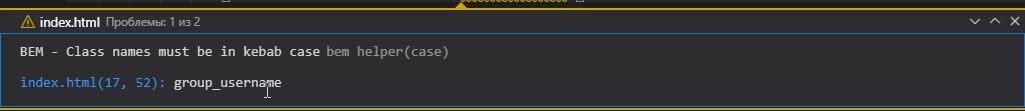
еще вопрос, почему бэм помощник подчеркивает модификатор это норм?
наведи мышкой что пишет?
AК
V

Е

Привет всем, не подкините какую-нибудь ссылку чтобы сделать такой блок переменного цвета с наклоном?
V

V
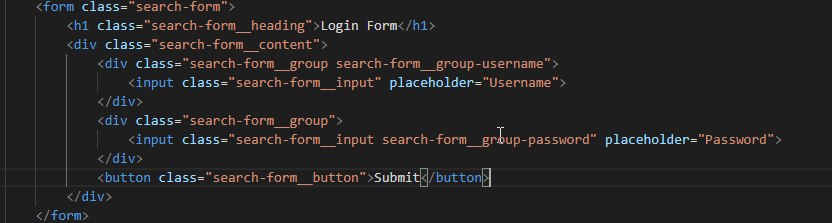
все я достиг просветления
П

Привет всем, не подкините какую-нибудь ссылку чтобы сделать такой блок переменного цвета с наклоном?
png с прозрачным фоном как background
Е
Паша
png с прозрачным фоном как background
Это вопрос?
П
это как один из вариантов
П
сори за "?"
Е
Паша
это как один из вариантов
не совсем подойдет мне
Е
Хотел блок, его нижнюю часть такими наклонными линиями оформить
П
как по мне, png хороший вариант, background-size: contain; background-position: center bottom;
Е
Паша
как по мне, png хороший вариант, background-size: contain; background-position: center bottom;
Надо png`шку подходящую нарыть, правильно?
П
да, если с макета верстаешь, еще проще
П
и очевидно, что фон нужно удалить у png



