АА
Size: a a a
2020 November 05
Можно ли активировать впс/Вад на телефоне ?
IN
Аноним Анонимович
Можно ли активировать впс/Вад на телефоне ?
Что?
0C
Аноним Анонимович
Можно ли активировать впс/Вад на телефоне ?
всё равно не хочет
V
ребят я немного запутался в бэм и сцсс кто может объяснить почему афтер не работает? https://codepen.io/Vladimir_Shmik/pen/LYZBzma
AA
Vladimir
ребят я немного запутался в бэм и сцсс кто может объяснить почему афтер не работает? https://codepen.io/Vladimir_Shmik/pen/LYZBzma
у инпута нет псевдоэлментов. а с Бэмом там все хорошо
AA
сделай твоему инпуту обертку и ей задавай after
V
так тупняк, надо дать пседоэлемент контейнеру
V
он есть group ему дать псевдо верно?
V
не знал что инпут не может иметь псевдо
S
Кто знает есть ли какие нибудь сайты с архивами макетов сайтов которые можно заново создать для практики? В интернете если просто картинку найти то фон и соотношения блоков трудно определять.
S
Free PSD Website Design Templates - Freebiesbug
https://freebiesbug.com/psd-freebies/website-template/
https://freebiesbug.com/psd-freebies/website-template/
Благодарю)
NK
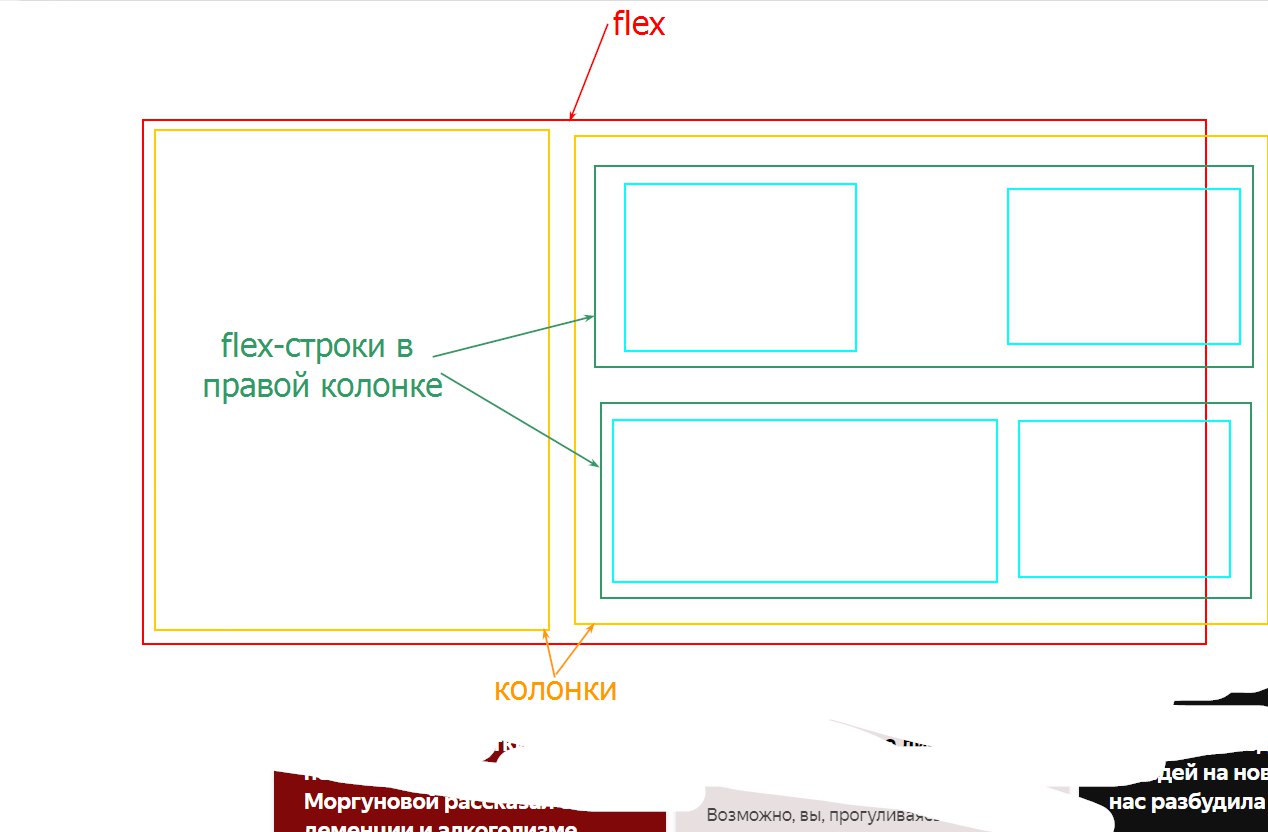
Привет. Набросал ситуацию.
суть в том, что если в левом бирюзовом излишек контента, то правая колонка расширяется за пределы flex-блока.
у правого желтого стоит flex: 1, ибо он должен занимать все оставшееся пространство после левого желтого. Но за рамки выходить не должен.
как сделать так, чтобы колонка не выходила за рамки?
тогда получится что нижних 2 бирюзовых блока наложатся друг на друга....там то мне уже oveflow-hidden подойдет, там смогу разобраться.
http://ipic.su/img/img7/fs/kiss_40kb.1604572243.png
суть в том, что если в левом бирюзовом излишек контента, то правая колонка расширяется за пределы flex-блока.
у правого желтого стоит flex: 1, ибо он должен занимать все оставшееся пространство после левого желтого. Но за рамки выходить не должен.
как сделать так, чтобы колонка не выходила за рамки?
тогда получится что нижних 2 бирюзовых блока наложатся друг на друга....там то мне уже oveflow-hidden подойдет, там смогу разобраться.
http://ipic.su/img/img7/fs/kiss_40kb.1604572243.png
KB
Vladimir
не знал что инпут не может иметь псевдо
Как и все элементы форм. Текстареа, селект, инпут
AA
Vladimir
он есть group ему дать псевдо верно?
ну group звучит как группа инпутов. Логичнее сделать один инпут с оберткой одним блоком, а лежат пусть они в блоке input-group
AA
Привет. Набросал ситуацию.
суть в том, что если в левом бирюзовом излишек контента, то правая колонка расширяется за пределы flex-блока.
у правого желтого стоит flex: 1, ибо он должен занимать все оставшееся пространство после левого желтого. Но за рамки выходить не должен.
как сделать так, чтобы колонка не выходила за рамки?
тогда получится что нижних 2 бирюзовых блока наложатся друг на друга....там то мне уже oveflow-hidden подойдет, там смогу разобраться.
http://ipic.su/img/img7/fs/kiss_40kb.1604572243.png
суть в том, что если в левом бирюзовом излишек контента, то правая колонка расширяется за пределы flex-блока.
у правого желтого стоит flex: 1, ибо он должен занимать все оставшееся пространство после левого желтого. Но за рамки выходить не должен.
как сделать так, чтобы колонка не выходила за рамки?
тогда получится что нижних 2 бирюзовых блока наложатся друг на друга....там то мне уже oveflow-hidden подойдет, там смогу разобраться.
http://ipic.su/img/img7/fs/kiss_40kb.1604572243.png
кодпен набросай. И попробуй max-width: content, если поддержка браузеров тебе подойдет
NK
кодпен набросай. И попробуй max-width: content, если поддержка браузеров тебе подойдет
сча попробую codepen сделать
V

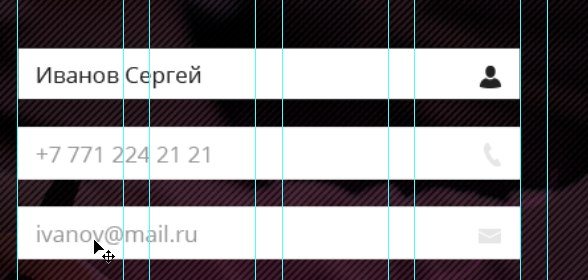
ребят как сделать так
V
не могу понять, нужно чтобы фон стал прозрачнее инпута, как такое реализовать?