S
Size: a a a
2020 November 07
уже решил. просто создал дочерний блок с position: absolute и туда впихнул скролл
I

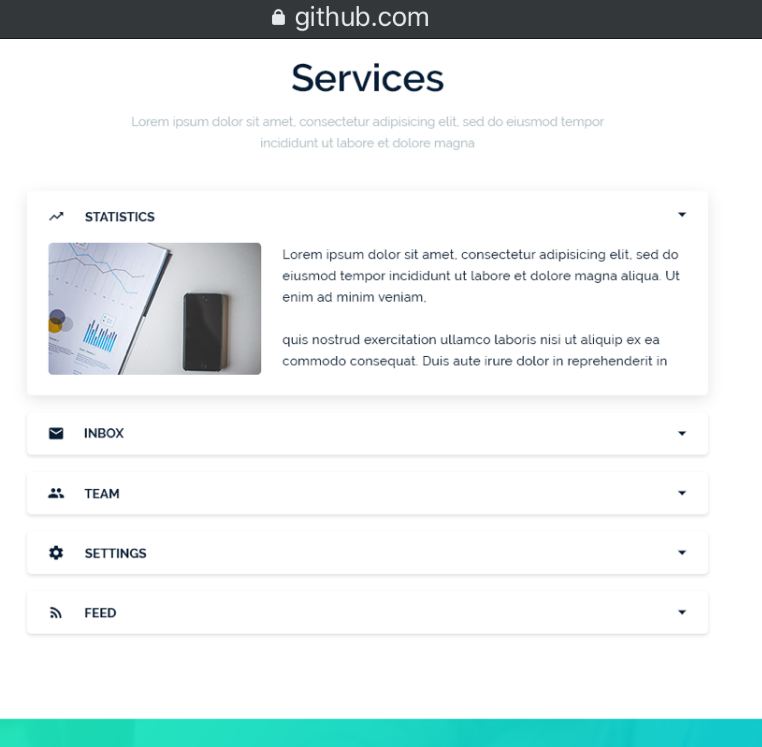
Здравствуйте, вот это как сверсать можете подсказать пожалуйста, со специальным тегом или как?
I
Эти штучки
I
Не знаю как называются
KA
Collapse, аккордеон
I
Спасибо
В
Добрый вечер. Столкнулся с такой проблемой. У меня есть кнопка, которую добавляет Ant Design. У неё прописан focus. Можно ли как-то убрать его, чтобы не лезть в библиотеку?
S
Добрый вечер. Столкнулся с такой проблемой. У меня есть кнопка, которую добавляет Ant Design. У неё прописан focus. Можно ли как-то убрать его, чтобы не лезть в библиотеку?
.btn:active,
.btn:focus {
outline: none;
}
.btn:-moz-focus-inner {
border: 0;
}
.btn:focus {
outline: none;
}
.btn:-moz-focus-inner {
border: 0;
}
В
Нет, не работает. Я знаю как к нему обратиться, но чтобы фокус не ставился...
KA
Нет, не работает. Я знаю как к нему обратиться, но чтобы фокус не ставился...
Ты хочешь, чтобы клик был, но не было фокуса?
В
Я подумал так, буду при вызове функции с задержкой вешать blur();
KA
Я подумал так, буду при вызове функции с задержкой вешать blur();
Чтобы что?
G
Всем привет. у меня проблема. Есть ли способ поставить position fixed относительно родительского элемента?
KA
Gearonix
Всем привет. у меня проблема. Есть ли способ поставить position fixed относительно родительского элемента?
position: sticky
G
Спасибо, просто лучший!
АГ
Gearonix
Спасибо, просто лучший!
Перепроверь поддерживаемые браузеры)
Стойки крутая вещь но каждый раз когда я её использовал приходилось фоллбэчить некоторые браузеры
Стойки крутая вещь но каждый раз когда я её использовал приходилось фоллбэчить некоторые браузеры
MT
Gearonix
Спасибо, просто лучший!
на всякий
2020 November 08
AК
Gearonix
Всем привет. у меня проблема. Есть ли способ поставить position fixed относительно родительского элемента?
можешь подрубить на 100% чтобы везде работало sticky kit js. Но это жс



