О
Size: a a a
2020 November 09
Подскажите почему элемент отображается ниже другого в контексте наложения при том что оба position fixed?
AV
z-index измени
Б
О
z-index измени
не влияет
AV
скинь ссылку
Б
а то доходит до максимального брекпоинта и не возваращается уже на меньший
О
скинь ссылку
вряд ли смогу. мне скорее интересно влияет вложенность элементов на контекст даже если оба fixed?
KA
а то доходит до максимального брекпоинта и не возваращается уже на меньший
ну так там вроде нету такого поведения
Б
ну так там вроде нету такого поведения
какого именно нету возвращатся на меньший брекпоинт7
О
" Важно заметить, что значения свойства z-index для дочерних элементов формирующих контекст наложения, будут учитываться только в рамках родительского элемента."
т.е. если элементы fixed но один глубоко вложен в другие элементы а другой находится сверху то z-index не будет работать для вложенного?
т.е. если элементы fixed но один глубоко вложен в другие элементы а другой находится сверху то z-index не будет работать для вложенного?
AV
z-index влияет
О

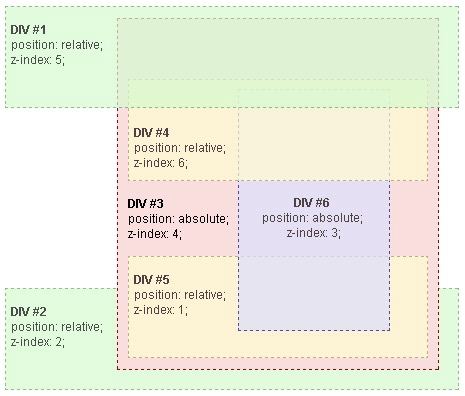
вот тут div#4 выше чем div#1 потому что div #3 создает свой контекст наложения как я понял.
AV
Смотри в данном случае у div#3 z-index меньше нежели у div#1, поэтому и первый блок поверх 3
О
вот тут типа все ок. непонятно в общем. надо смотреть нет ли у меня нигде элементов которые создают свой контекст
AV
ну поэтому я и попросил код
О
ну поэтому я и попросил код
там все завязано на сторонней библиотеке. я вряд ли смогу вынести все это в jsfiddle. ладно, спасибо
AV
там все завязано на сторонней библиотеке. я вряд ли смогу вынести все это в jsfiddle. ладно, спасибо
position fixed вырывает блок из контента, так же как и absolute, если нужно чтобы контент не вырывался используй stіcky
О
position fixed вырывает блок из контента, так же как и absolute, если нужно чтобы контент не вырывался используй stіcky
вырывает но если у его родителей создается свой контекст то z-index внутреннего с position fixed не будет работать
И
Как выделить селектор у которого есть один класс, но нет другого?