AК
Size: a a a
2020 November 11
Слушайте такой вопрос, как с помощю js отследить повторный клик?
В чат @JavaScript_ru
ЮГ
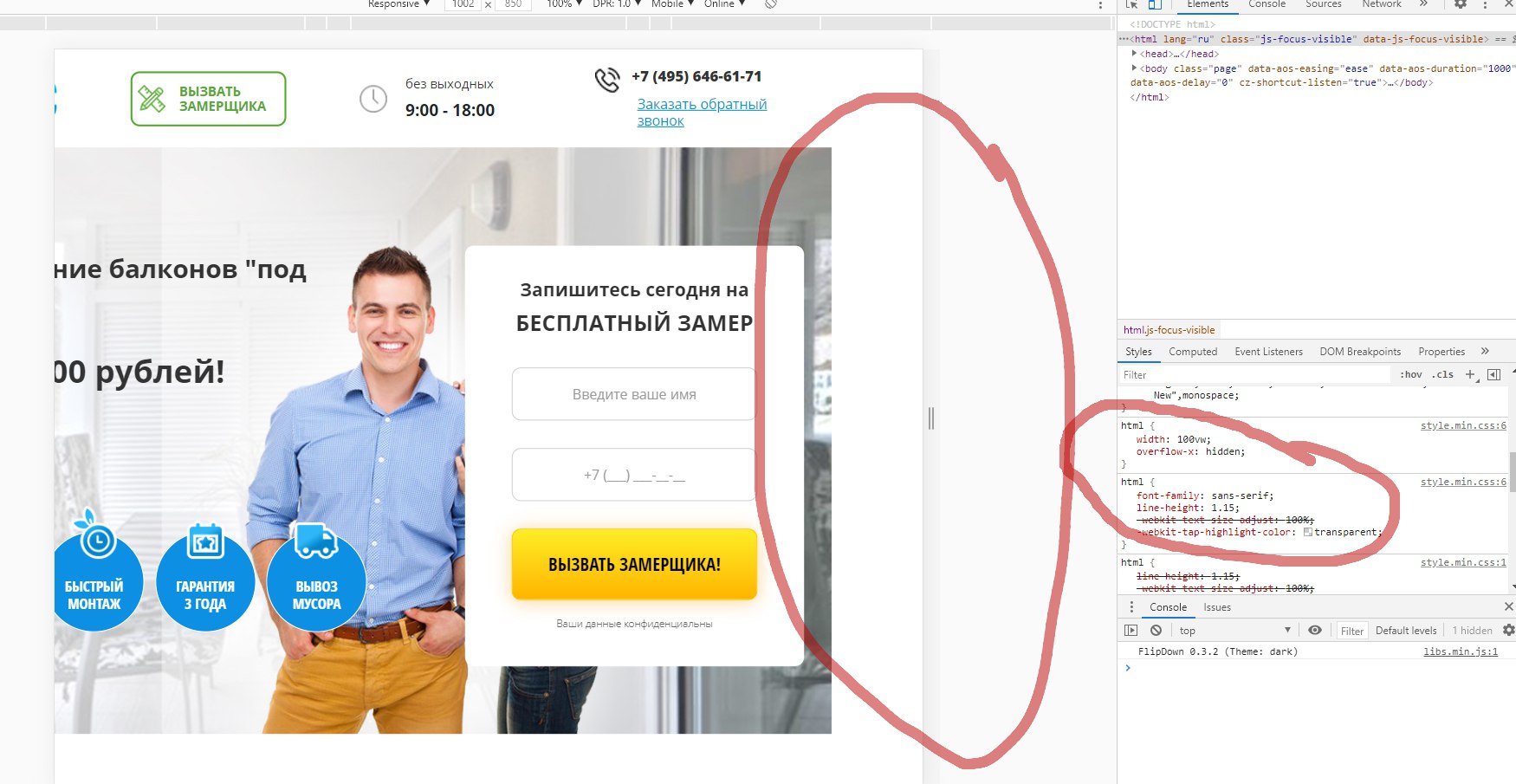
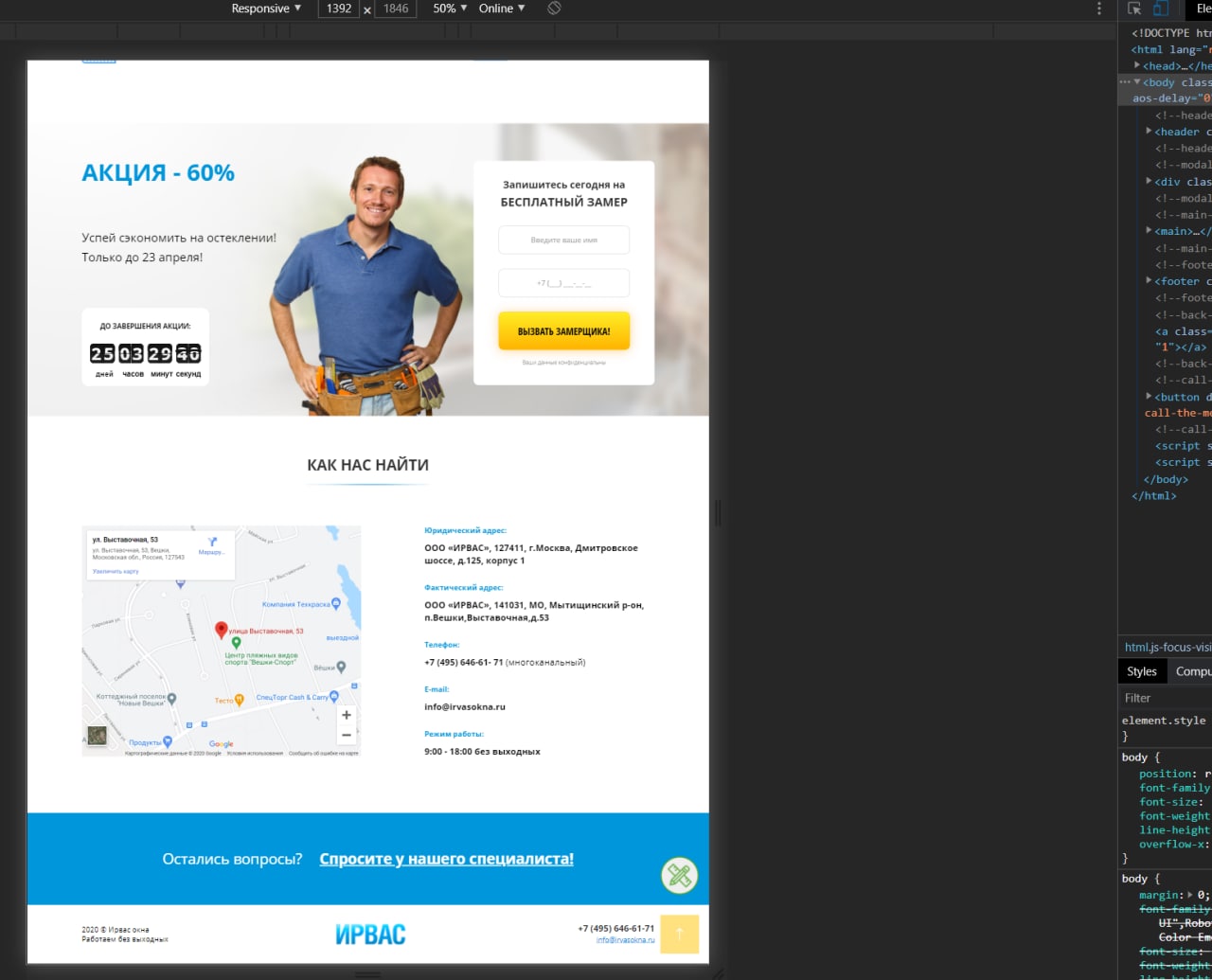
Привет. Почему справа на мобильной версии появляется пустое место? Заметил, что оно появляется если подключен плагин анимаций aos.js, если его удалить то пустого места не образуется. Пробовал body ставить overflow-x: hidden, не помогло.
http://joxi.ru/D2PMp0kuJaGEBA
https://yuralinkev1ch.github.io/Windows/
http://joxi.ru/D2PMp0kuJaGEBA
https://yuralinkev1ch.github.io/Windows/
К
Привет. Почему справа на мобильной версии появляется пустое место? Заметил, что оно появляется если подключен плагин анимаций aos.js, если его удалить то пустого места не образуется. Пробовал body ставить overflow-x: hidden, не помогло.
http://joxi.ru/D2PMp0kuJaGEBA
https://yuralinkev1ch.github.io/Windows/
http://joxi.ru/D2PMp0kuJaGEBA
https://yuralinkev1ch.github.io/Windows/
добавь блоку где это пустое место width: 100vw; overflow-x:hidden
Р
Привет ребят, сори за оффтоп, мб кто знает разрабов норм под crm ?
фрилансер наверное не подойдет, тз можно сказать нет
фрилансер наверное не подойдет, тз можно сказать нет
К
Что? Фрилансер не подойдет, а кто тогда? Что значит разраб под crm?
KB
Что? Фрилансер не подойдет, а кто тогда? Что значит разраб под crm?
если не фрилансер, то без тз разберется, а если фрилансер, то нет. Что непонятного то?
ЮГ
добавь блоку где это пустое место width: 100vw; overflow-x:hidden
не помогло, та точно из-за плагина
К
не помогло, та точно из-за плагина
это не может не помочь, значит не так применил
KB
я вот не фрилансер, всегда все без тз делаю. С тз просто не умею.
ЮГ
это не может не помочь, значит не так применил
ну попробуй сам, убедись что я прав
KB
ну попробуй сам, убедись что я прав
ты предлагаешь человеку устанавливать плагин, чтобы он убедился в твоей правоте/неправоте?
ЮГ
Konstantin Bashkov
ты предлагаешь человеку устанавливать плагин, чтобы он убедился в твоей правоте/неправоте?
достаточно просто прокрутить страницу до конца и увидишь что скрол исчезает как только заканчивает проигрываться последняя анимация
К
Дай тэгу html
width: 100vw;
overflow-x: hidden;
width: 100vw;
overflow-x: hidden;
ЮГ
К
И еще body дай
К
Там прост плагин за пределами контейнера держит элементы до анимации, отсюда и берется пропасть
Р
Konstantin Bashkov
если не фрилансер, то без тз разберется, а если фрилансер, то нет. Что непонятного то?
если не фрилансер есть коллектив, который напишет - разработает тз, шо непонятного
а если фрилансер, кинет 10 раз за это время
а если фрилансер, кинет 10 раз за это время
К
ну студию ищите
KB
достаточно просто прокрутить страницу до конца и увидишь что скрол исчезает как только заканчивает проигрываться последняя анимация

я уже покрутил и так, и сяк, бага не проявляется
Р
ну и был вопрос про нее