K
Size: a a a
2020 November 12
линейни,циклический,отскаювающий
Линейный.
KA
если хотите пообщаться - идите в лс
@.

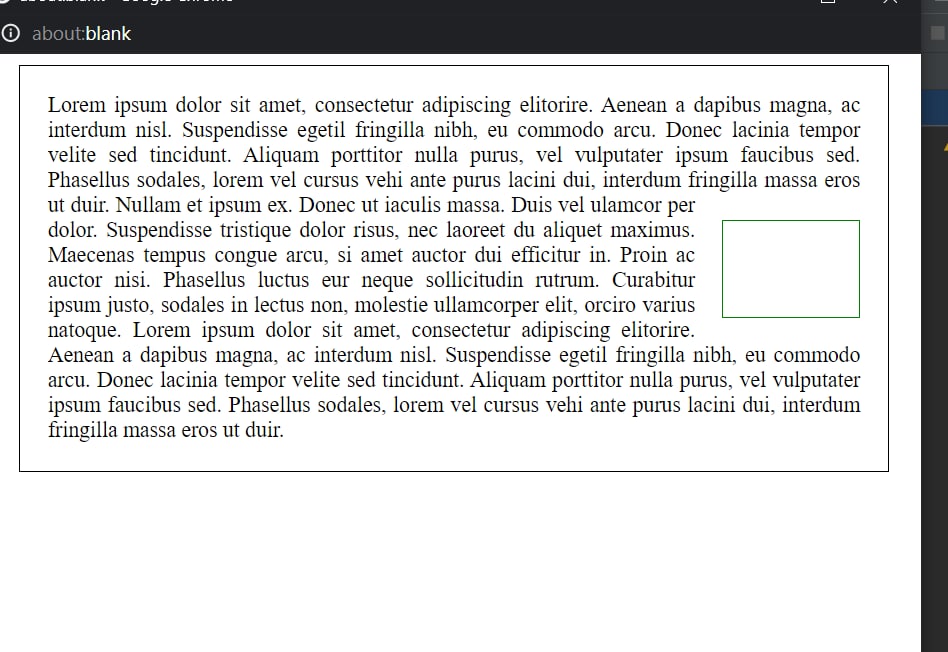
Привет. Изучаю тему - Свойство float для блоков. Нужно сделать такую страницу.
Но не получается сделать обтекание текста...((
Вот код https://codepen.io/manager350/pen/ZEOVJYo
Подскажите пожалуйста...
Но не получается сделать обтекание текста...((
Вот код https://codepen.io/manager350/pen/ZEOVJYo
Подскажите пожалуйста...
@.
Это я знаю. Убирая Тор - див прилипнет сверху справа. Опять рез будет не тот...
DD
ну вставь между текстом по середке
Р
Это я знаю. Убирая Тор - див прилипнет сверху справа. Опять рез будет не тот...

@.
ну вставь между текстом по середке
А ларчик оказывается просто открывался😂 Спасибо дружище... 👍
Р
или надо к низу прижать?
@.
или надо к низу прижать?
Середина
@.
Но думаю это все таки костыль - возможно должно быть решение сss
K

Как сделать такой thumb как этот глазик?
K
Это реально вообще?
IN
Google custom scroll
DD
Но думаю это все таки костыль - возможно должно быть решение сss
https://learn.javascript.ru/float, https://habr.com/ru/post/142486/ почитай, разберись и не будет костылем)
K
Google custom scroll
Он мне поможет?
IN
Гугл всегда помогает