KA
Size: a a a
2020 November 15
mix-blend-mode
Д
вот это прикольно
DK

как сделать равные промежутки адаптивные, space-evently все равно по центру делает больше
K
На флексах это верстается очень легко
.flex-container {
display: flex;
flex-direction: column;
}
.cont80 {
flex: 0 0 80%
}
cont10 {
flex: 0 0 10%
}
html:
.flex-container {
display: flex;
flex-direction: column;
}
.cont80 {
flex: 0 0 80%
}
cont10 {
flex: 0 0 10%
}
html:
<div class="flex-container">
<div class="cont80">
</div>
<div class="cont10">
</div>
<div class="cont10">
</div>
</div>
А что значит
flex: 0 0 10%?
flex: 0 0 10%?
K
Сокращённая запись
flex-grow: 0
flex-shrink: 0
flex-basis: 10%
flex-grow: 0
flex-shrink: 0
flex-basis: 10%
K
DK

как сделать равные промежутки адаптивные, space-evently все равно по центру делает больше
???
Д
DK
K

как сделать равные промежутки адаптивные, space-evently все равно по центру делает больше
сеткой бутстрапа например col-6 + col-6
AК
сеткой бутстрапа например col-6 + col-6
откуда такие классы?) ты видимо немного перепутал
AК
в каком то фрейморвке такие классы есть?
K
да у нас самопис)
K
исправил
2020 November 16
W
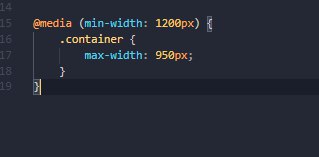
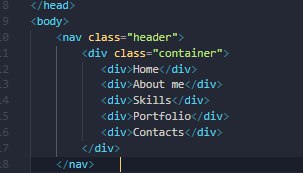
Почему не срабатывает медиа запрос?
5
Контейнеру задай просто ширину, не максимальную
W
Не работает)
W
Когда в медиа всместо container пишу header, оно работает, но с container нет