GK
Size: a a a
2020 November 17
особенно если у шрифта нет написания с засечами
SV
особенно если у шрифта нет написания с засечами
Проверял на ios?
GK
Проверял на ios?
сейчас проверю... 2 минуты
SV
Просто я так же импортировал(через гугл фонты, но через @import css)
SV
И всё гуд работает
SV
Ну вот тебе через link
https://jsfiddle.net/zxb748ft/
https://jsfiddle.net/zxb748ft/
Чекнул на iPhone 7, работает. Так что смотри что ты там не дописал. Мб кэш
GK
Чекнул на iPhone 7, работает. Так что смотри что ты там не дописал. Мб кэш
Тут?
ИЛ

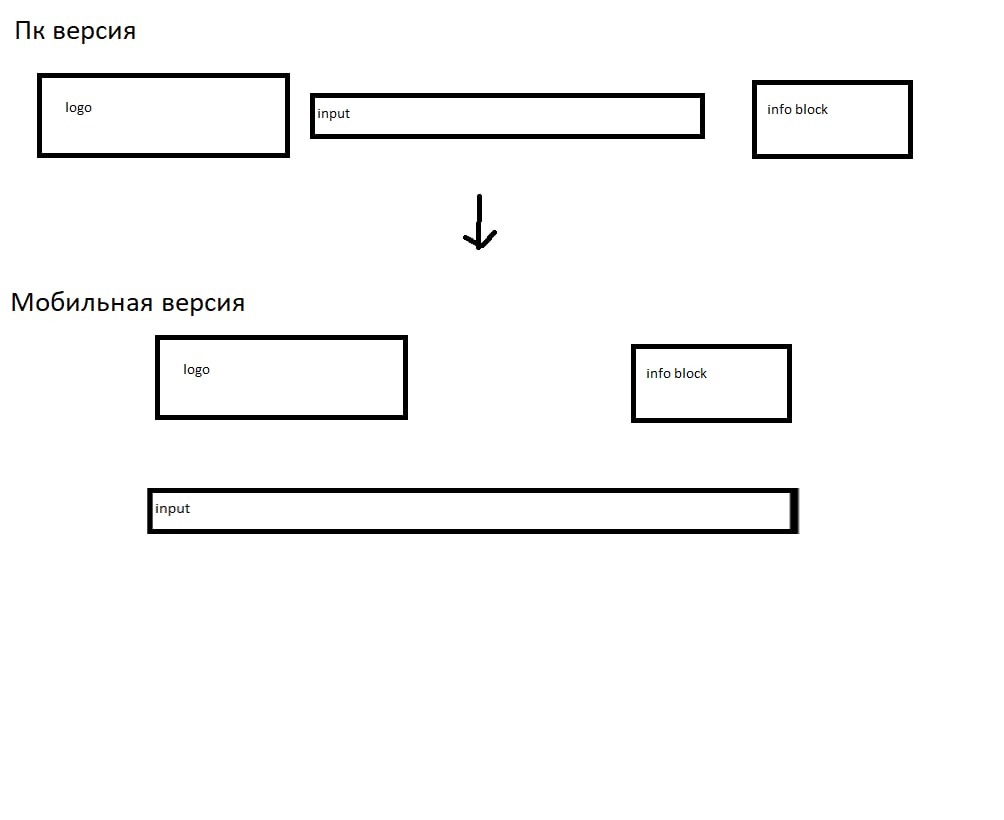
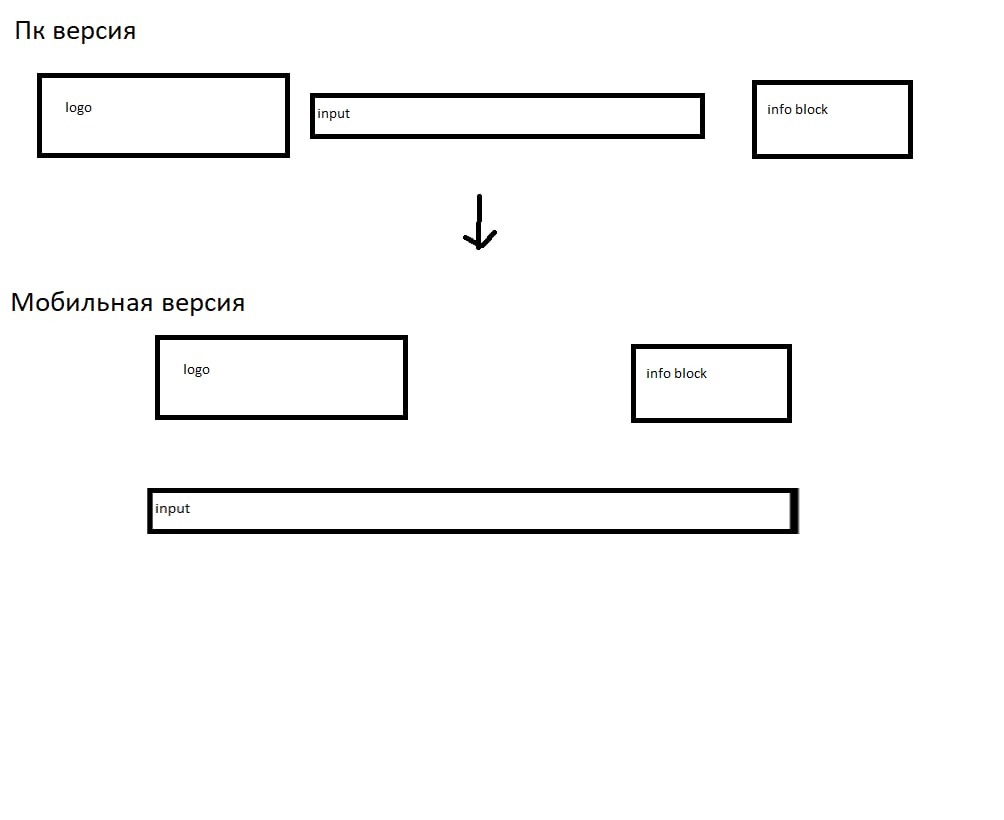
Привет! подскажите, как правильно расставить сетку bootstrap чтобы получилась такая адаптивность блоков под моб. устройства
С

Привет! подскажите, как правильно расставить сетку bootstrap чтобы получилась такая адаптивность блоков под моб. устройства
Justify-content: space-between flex-wrap:wrap ну и 2элемениу 100% ширины и ордер 3
ИЛ
Санжар
Justify-content: space-between flex-wrap:wrap ну и 2элемениу 100% ширины и ордер 3

Как-то не особо, все так?
ИЛ
Понял, col не те, работает - спасибо
DB
ZS
grid-template-rows: repeat(auto-fill, 100px);
DB
AP
grid-auto-rows: 100pxDB
grid-auto-rows: 100pxСпасибо, помогло 👍
A

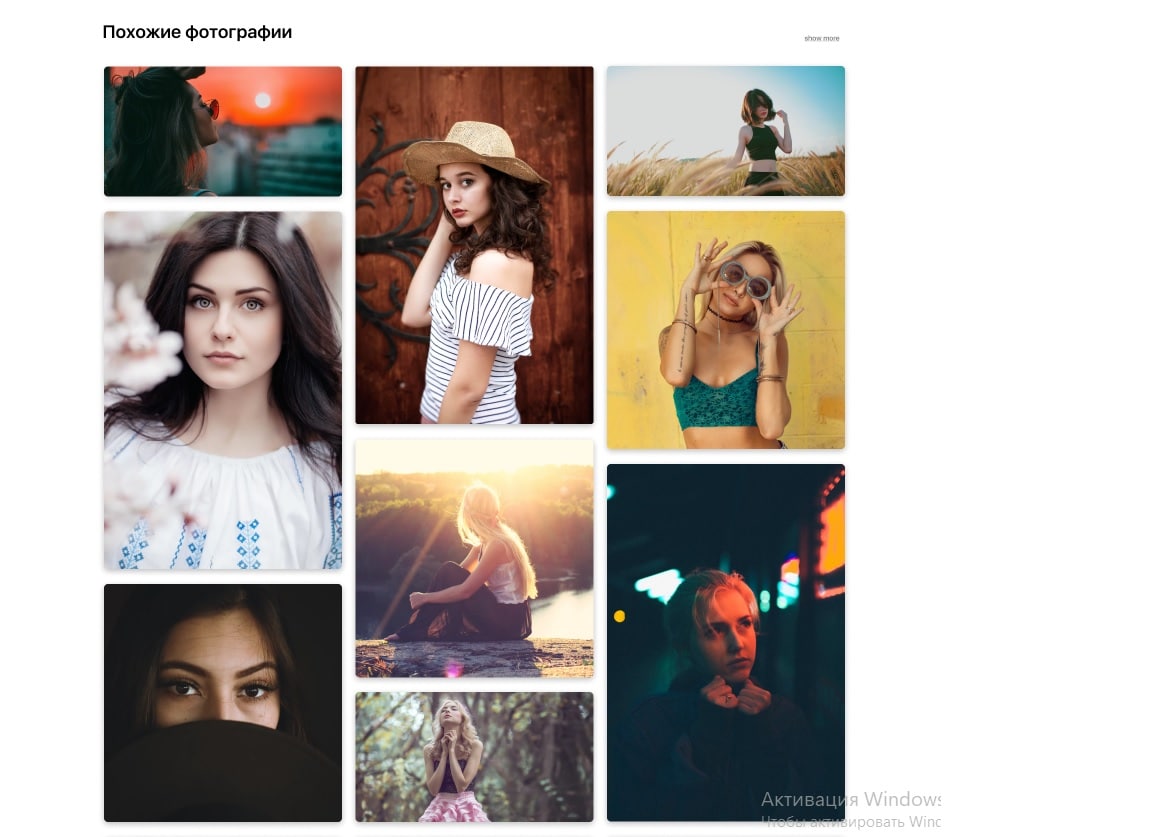
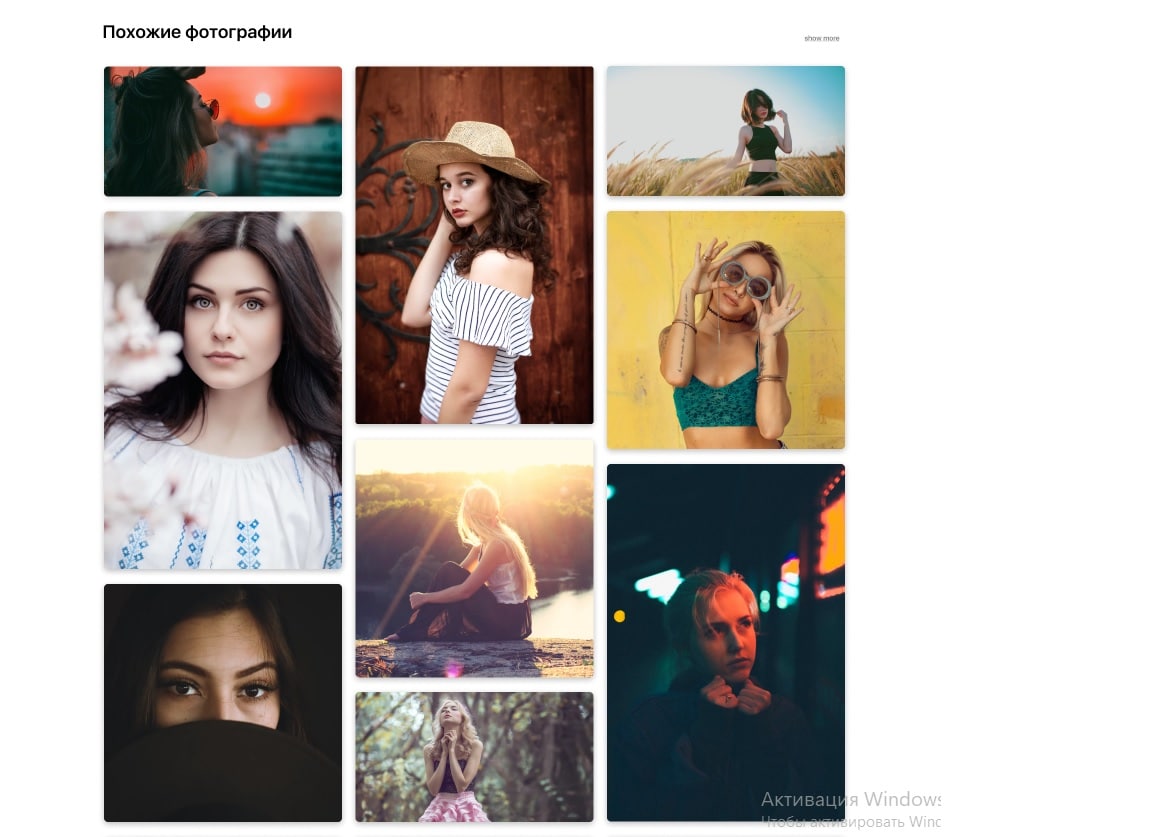
добрый день. подскажите как реализовать рандомные стили
A
то есть не стили рандомные , а фото будут рандомные)
KA
Antony

добрый день. подскажите как реализовать рандомные стили
Юзай апи, которое будет присылать тебе рандомные фотки
A
Юзай апи, которое будет присылать тебе рандомные фотки
ок





