SD
HTML/CSS — русскоговорящее сообщество
))Size: a a a
SD
HTML/CSS — русскоговорящее сообщество
))E

ТЛ
1 2 3
4 5
а вот так1 3 5
2 4
IA
E
SD
1 7
2 8
3 9
4 10
5 11
6G
G
M
G

G

M
G
AP
1 7
2 8
3 9
4 10
5 11
6SD
D
А
IN
KB
Д

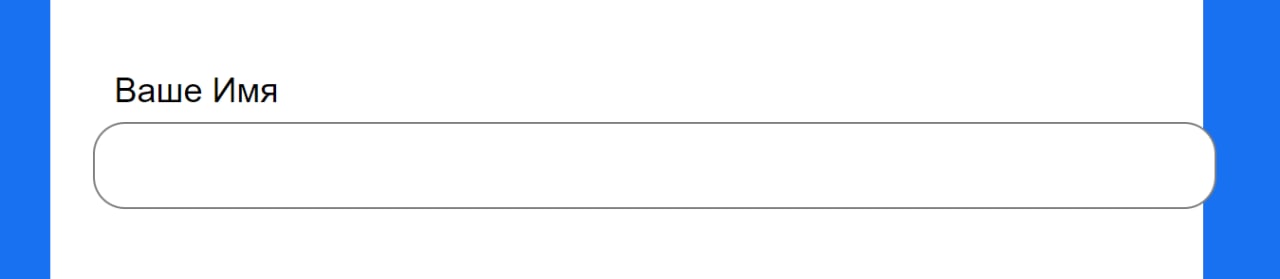
<div class="item"><p class="label">Ваше Имя</p><input name="firstName" class="input"></div>
.item {
margin-top: 15px;
}
.input {
width: 100%;
padding: 12px;
border-radius: 15px;
border: 1px solid grey;
}