IS
Size: a a a
2020 November 20
vertical-align: middle; не работает(
A
что, реально вверх и вниз? а разве transform: rotate180deg ... не сработает? :)
AК
что, реально вверх и вниз? а разве transform: rotate180deg ... не сработает? :)
сработает, но не всегда позволяет код
AК
если например стрелка позиционируется через трансформ
AК
Igor Solodovnik
vertical-align: middle; не работает(
и не сработает
AК
тебе надо контейнеру дать height: 100vh
Затем через бефоре создать фейк линию и дать ей vertical-align: middle
Затем через бефоре создать фейк линию и дать ей vertical-align: middle
P

может кто-то знает?
AК
загугли)
AК
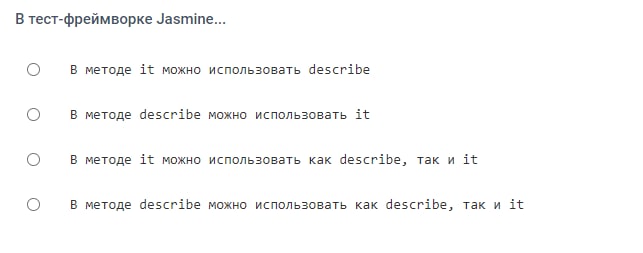
Основными ключевыми словами при работе с Jasmine являются:
describe — определение набора тестов, наборы могут быть вложенными
it — определение теста внутри любого набора тестов
expect — определяет ожидания, которые проверяются в тесте
describe — определение набора тестов, наборы могут быть вложенными
it — определение теста внутри любого набора тестов
expect — определяет ожидания, которые проверяются в тесте
AК
Ключевые слова describe и it являются обычными вызовами функций, которым передаются два параметра. Первый — название группы или теста, второй — функция содержащая код. Простой пример для ясности:
Р

Ребят никто не встречался с такими графиками?
Мб есть библиотеки
Мб есть библиотеки
IS
тебе надо контейнеру дать height: 100vh
Затем через бефоре создать фейк линию и дать ей vertical-align: middle
Затем через бефоре создать фейк линию и дать ей vertical-align: middle
спасибо, да!
2020 November 21
BA
Bagi:
Ребятя есть ли впн сайт на браузере?
Ну открываешь сайт в браузере и там впн включен
Браузер в браузере
?
Или как то можно включить впн имеено в браузере не затрагивая другие программы
Ребятя есть ли впн сайт на браузере?
Ну открываешь сайт в браузере и там впн включен
Браузер в браузере
?
Или как то можно включить впн имеено в браузере не затрагивая другие программы
Кm
Bagi:
Ребятя есть ли впн сайт на браузере?
Ну открываешь сайт в браузере и там впн включен
Браузер в браузере
?
Или как то можно включить впн имеено в браузере не затрагивая другие программы
Ребятя есть ли впн сайт на браузере?
Ну открываешь сайт в браузере и там впн включен
Браузер в браузере
?
Или как то можно включить впн имеено в браузере не затрагивая другие программы
Плагином
TQ
Как стилизовать input так, что placeholder будет иметь font-weight: 400, но при вводе слова font-weight изменялся на 700?
Указал инпуту font-weight 700, и применился по дефолту и вводится текст жирный
Указал инпуту font-weight 700, и применился по дефолту и вводится текст жирный
TQ
Нужно чтобы стили при вводе были другие
K
Как стилизовать input так, что placeholder будет иметь font-weight: 400, но при вводе слова font-weight изменялся на 700?
Указал инпуту font-weight 700, и применился по дефолту и вводится текст жирный
Указал инпуту font-weight 700, и применился по дефолту и вводится текст жирный
.selector:focus input::placeholder {
font-weight 700
}K
Так должно работать




