НЧ
Size: a a a
2021 February 02
То есть лучше поблочно проверять?написал допустим шапку и сразу проверил че и как на других экранах?
да, особенно если дизайны есть
IN
Слушайте там чувак выше в разделе меню запихивал <a> внутрь <li>, а зачем так делать?
Почему бы нет?
G
Слушайте там чувак выше в разделе меню запихивал <a> внутрь <li>, а зачем так делать?
Ну чтобы сделать кликабелный список для перехода
G
Разве я что то неправильно и тут сделал?)
YP
А нельзя сделать
<ul>
<a>
<ul>
<a>
IN
А нельзя сделать
<ul>
<a>
<ul>
<a>
Нет
G
А как ты список укажешь?
НЧ
А нельзя сделать
<ul>
<a>
<ul>
<a>
нет, иначе зачем вообще ul
A

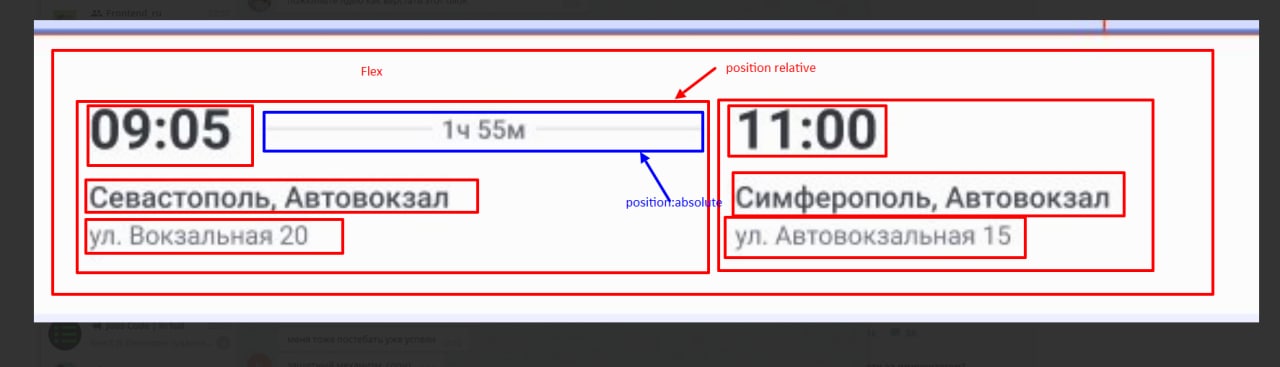
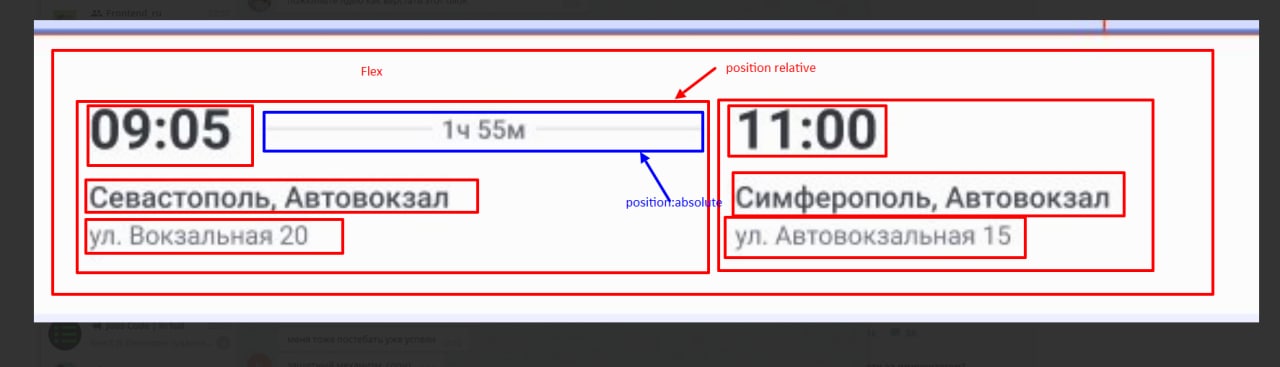
пожкиньте идею как верстать этот блок
YP
Понял чуваки, спасибо
G
А нельзя сделать
<ul>
<a>
<ul>
<a>
То есть таблица есть, а списка нет?)
G
хахаха
G
ладно ладно я отыгрываюсь просто
G
меня тоже постебать уже успели
G
защитный механизм, сори)
YP
Я просто думал если у тебя это меню то можно сделать nav и внутри список из а, вместо того чтобы делать ul потом li и внутрь каждого li пихать еще a
НЧ

НЧ
Я просто думал если у тебя это меню то можно сделать nav и внутри список из а, вместо того чтобы делать ul потом li и внутрь каждого li пихать еще a
Согласен. самый нормальный вариант
<nav>
<a href="1.html">Чебурашка</a>
<a href="2.html">Гена</a>
<a href="3.html">Шапокляк</a>
<a href="4.html">Лариска</a>
</nav>
<nav>
<a href="1.html">Чебурашка</a>
<a href="2.html">Гена</a>
<a href="3.html">Шапокляк</a>
<a href="4.html">Лариска</a>
</nav>
SK
Никита Чеботов

Плохой вариант



