A
Size: a a a
2021 February 03
width 100%; или min-width:100%
Она же будет упираться в рамки первого дива, нет разве ?
RZ
Могу ошибаться, но кажется второму диву нужно задать position: absolute и задать ширину которая нужна
я пробовал, работает только если задать фиксированную ширину, а мне нужно чтобы оно подстраивалось под экран пользователя.
NN
Она же будет упираться в рамки первого дива, нет разве ?
ну ты первому дай 100%
NN
макс1200 width 100% и внутреннему 100% иначе не очень понимаю как ты хочешь)
q

подскажите почему вокруг контейнера B появляются полосы?
NN
border или внутренняя тень inset помоему это внутренняя
OR

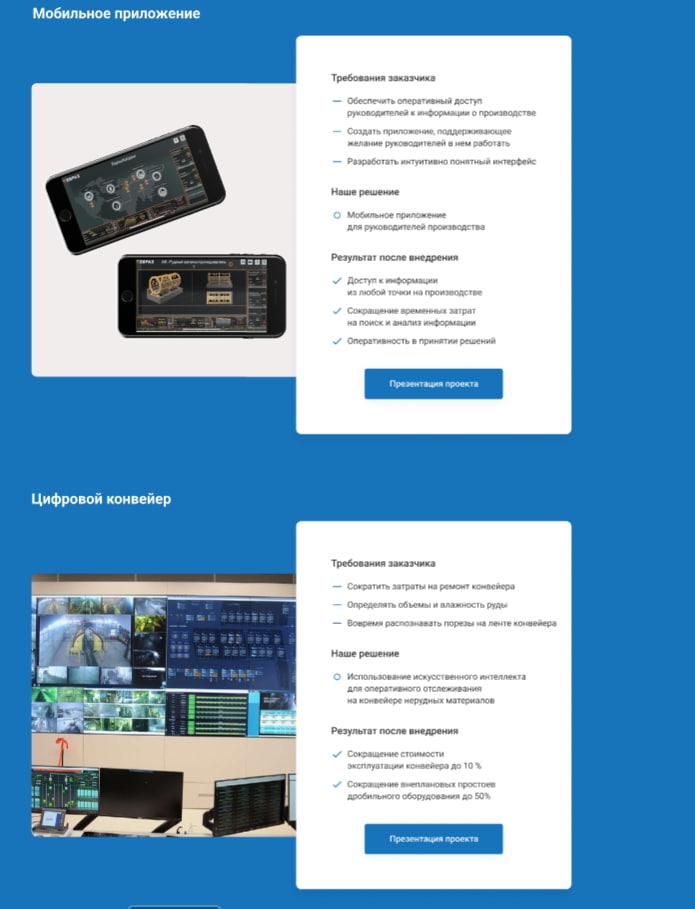
Привет всем. Не подскажите как такой блок назвать можно?
О
Придумать название самый сложная часть работы
О
card
С
Projects
BB
Орынбай
Придумать название самый сложная часть работы
Шутки шутками, а в этом есть доля правды😄
C
Project samples
SB

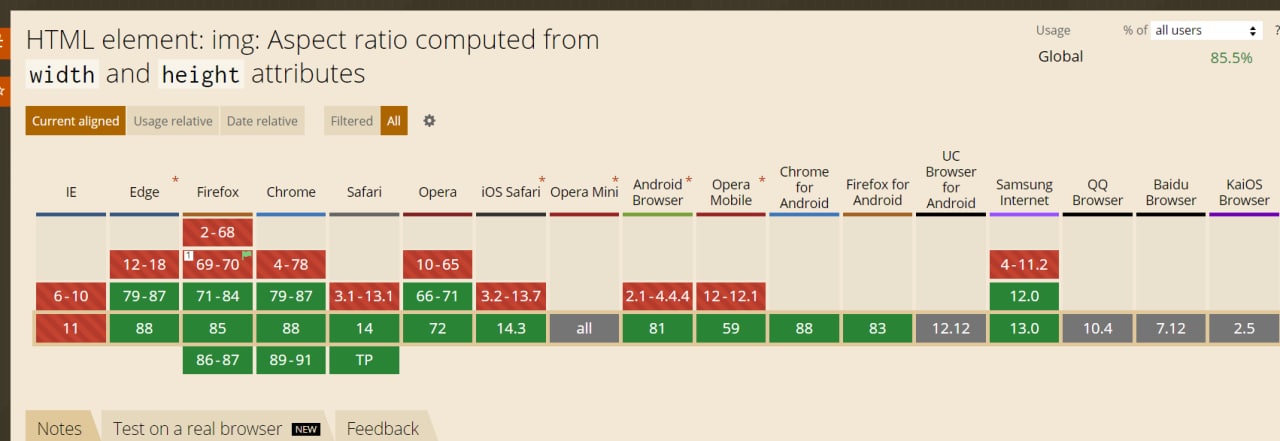
В конце января в новостях видела. Полезная штука, мне кажется, для работы с видео и картинками.https://web.dev/aspect-ratio/
НВ

В конце января в новостях видела. Полезная штука, мне кажется, для работы с видео и картинками.https://web.dev/aspect-ratio/
да очень классная, согласен =)
будем посмотреть как будет проходить внедрение
будем посмотреть как будет проходить внедрение
SB
да очень классная, согласен =)
будем посмотреть как будет проходить внедрение
будем посмотреть как будет проходить внедрение

SB
ну,IE как всегда ))))
D
на него забили в MS видимо уже всё
y
интернет эксплорер же вроде перестают поддерживать
НВ
ну какая разница =) много пользователей на нем сидит и не думают переходить, печально но как есть)
НВ

В конце января в новостях видела. Полезная штука, мне кажется, для работы с видео и картинками.https://web.dev/aspect-ratio/
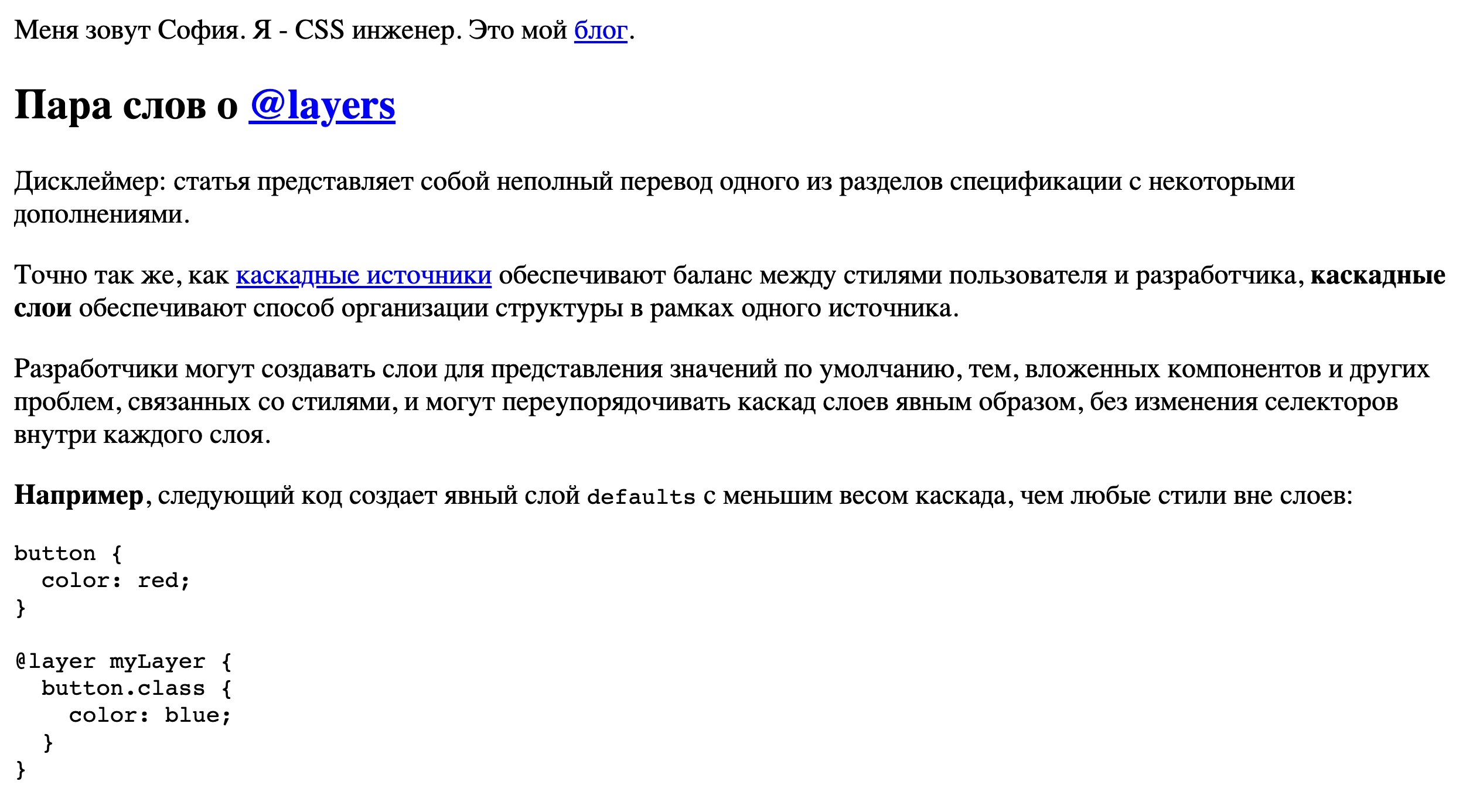
Мне очень понравилось про "управление каскадностью" - @layer
Перевод спеки: https://ariarzer.dev/css-cascade-layer.html
Перевод спеки: https://ariarzer.dev/css-cascade-layer.html