М
Size: a a a
2021 February 03
Понятно
Д
Kirill
Всмысле как? Заходишь в графический дизайнер и погнал, в чем проблема ?
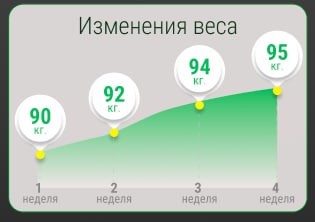
динамически должно отрисовываться
N
тут в любом случае canvas нужен думаю)
НЧ
Посмотри в сторону d3
НЧ
Никита Чеботов
Посмотри в сторону d3
Там всяких графиков и диаграмм хватает. Может что-то такое найдется
ИК
Переслано от Игорь Кривенко...

подскажите как в SCSS задать last-chaild чтобы провалится на несколько уровней?
DD
.el:last-child .sub-el
D
Игорь Кривенко
Переслано от Игорь Кривенко

подскажите как в SCSS задать last-chaild чтобы провалится на несколько уровней?
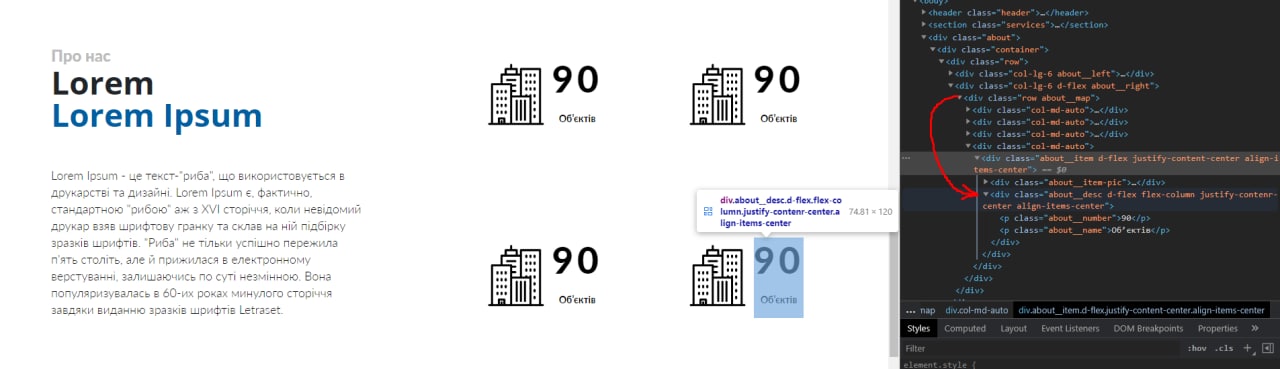
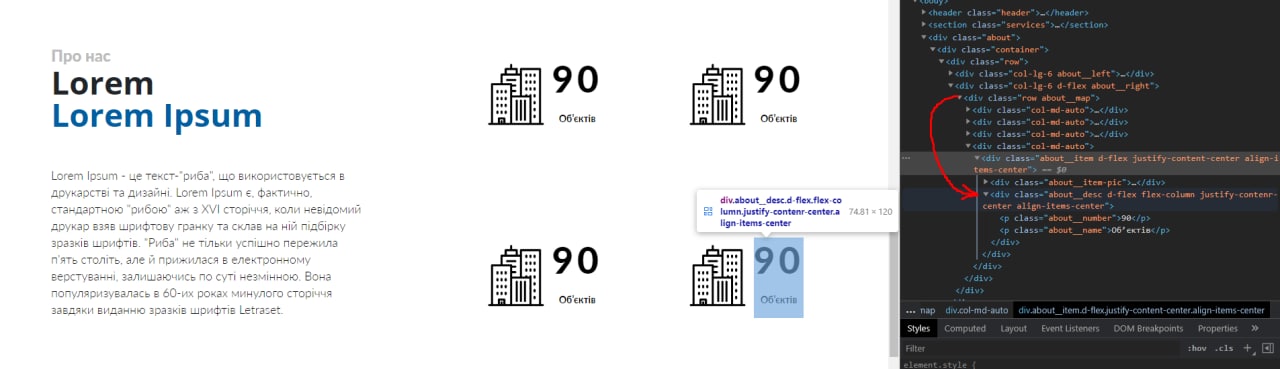
а что делает col-md-auto
ИК
а что делает col-md-auto
хорошо подметил там клас col-md-6
G
Всем привет)Кто подскажет как сделать ширину контейнера во всю ширину viewportа с помощью flexbox?
М
Поясни
D
Всем привет)Кто подскажет как сделать ширину контейнера во всю ширину viewportа с помощью flexbox?
100vw?
G
Мансур
Поясни
Есть контейнер с шапкой сайта,ксс свойства пишу с помощью флекса но ширина шапки = ширина контента в ней
G
то есть блок заканчивается там где заканчивается последний символ жтого контейнера
G
а как сделать. чтобы блок растянулся на всю ширину экрана
G
просто указав width min-width не работает
М
Задай свойство width: 100процентов
G
задавал,и контейнеру и самому хедеру,все равно
М
Тогда сделай width: 100vw;
G
Сейчас попробую