F
Size: a a a
2021 March 02
Alibek
Можете глянуть как реализовывал Дмитрий Валак на ютубе, если не найдете ответ.
Нет, ну ясно есть реализация с помощью JS, но даже дело не в макете - просто интересно, можно ли так сделать
A
Нет, ну ясно есть реализация с помощью JS, но даже дело не в макете - просто интересно, можно ли так сделать
через scss можно сделать с помощью циклов, не до конца уверен но я думаю получится
F
через scss можно сделать с помощью циклов, не до конца уверен но я думаю получится
Сейчас посмотрю, спасибо за наводку
A
Сейчас посмотрю, спасибо за наводку
$area-column-progress-height: 240px;
@for $i from 20 through 1 {
.efficiency-chart__area-column-progress:nth-child( #{$i} ) {
height: ($area-column-progress-height - $i*10);
}
}
TP
Ребята, как мне в зависимости от ендпоинта менять расположение блоков?
A
что то типа того, только переменные в значения content: '';
е
Вопрос по адаптиву) есть сверху вниз блок1 блок2 блок3 при уменьшении до ендпоинта конкретного нужно поменять местами блок3 и блок1. Вопрос как это можно реализовать
flex-wrap: wrap-reverse, если ещё не ответили
RY
Ребята, как мне в зависимости от ендпоинта менять расположение блоков?
order?
TP
flex-wrap: wrap-reverse, если ещё не ответили
Как раз вовремя) но смотри он просто развернет
е
Ну так будет как тебе нужно
TP
Ордером буду пробовать спасибо
е
Из порядка 1-2-3 будет 3-2-1
TP
Ну так будет как тебе нужно
В том случае что я дал будет но там немного не так нужно)
TP

Cверху то как есть а снизу как нужно
TP
Забыл упомянуть что 2 и 3 в еще в одном враппере
В
Есть где то документация по как правильно сделать структуру проекта?
F
Есть где то документация по как правильно сделать структуру проекта?
На самом деле какой-то <правильности> нету - везде субъективщина. Можешь посмотреть какие-то статьи / видео, где верстают макет и придерживаться правил, которые они используют.
В
методология бэм например
ᅠ

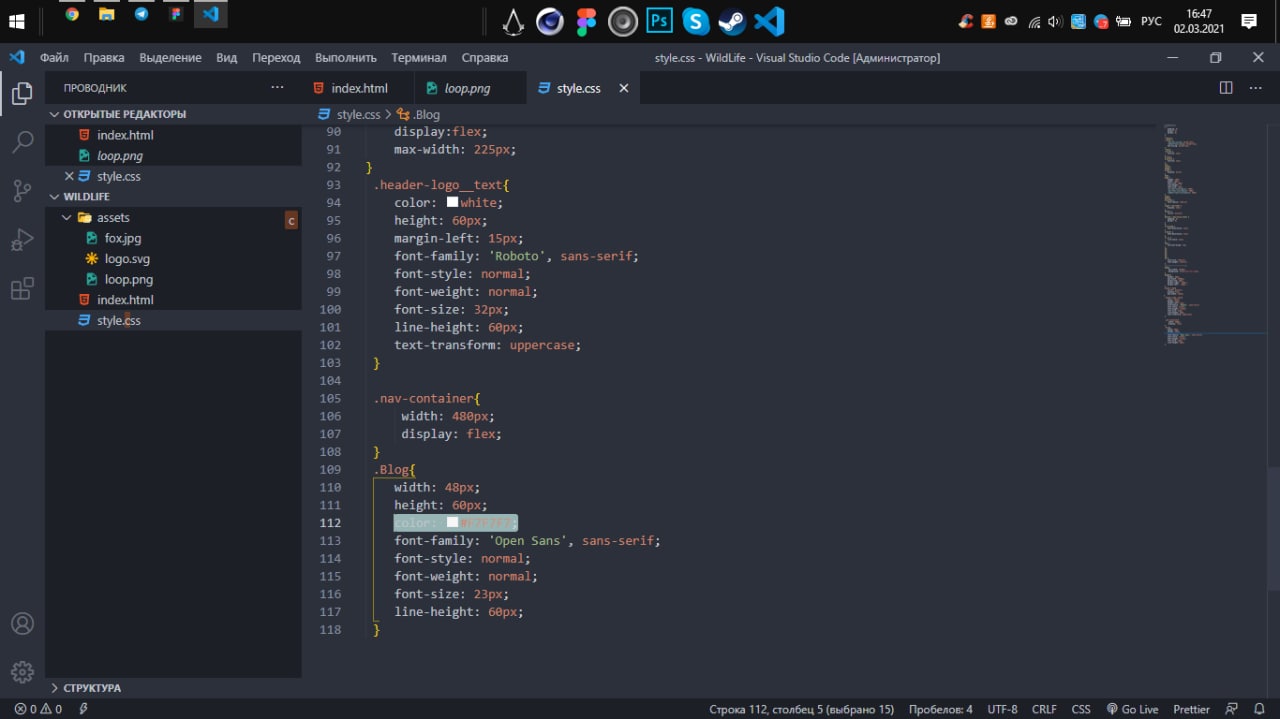
Ребят, почему ссылка не хочет ставать белой?
В
именно ссылке задай



