NS
Size: a a a
2021 March 02
Как сделать max-content для всех колонок в grid-сетке?
NS
Чтобы независимо от количества элементов сетки все они были в одну строку и занимали max-content.
Сейчас я прописываю grid-template-columns: repeat(6, max-content), но элементов может быть 7 или 8, может быть 5 или 4.
Как это заадаптивить?
Сейчас я прописываю grid-template-columns: repeat(6, max-content), но элементов может быть 7 или 8, может быть 5 или 4.
Как это заадаптивить?
AP
Чтобы независимо от количества элементов сетки все они были в одну строку и занимали max-content.
Сейчас я прописываю grid-template-columns: repeat(6, max-content), но элементов может быть 7 или 8, может быть 5 или 4.
Как это заадаптивить?
Сейчас я прописываю grid-template-columns: repeat(6, max-content), но элементов может быть 7 или 8, может быть 5 или 4.
Как это заадаптивить?
auto-fit вместо 6
NS
Благодарю
NS
auto-fit вместо 6
А почему в данном случае не работает?
grid-template-columns: repeat(auto-fit, auto)
И так тоже не работает:
grid-template-columns: repeat(auto-fit, max-content)
grid-template-columns: repeat(auto-fit, auto)
И так тоже не работает:
grid-template-columns: repeat(auto-fit, max-content)
AP
А почему в данном случае не работает?
grid-template-columns: repeat(auto-fit, auto)
И так тоже не работает:
grid-template-columns: repeat(auto-fit, max-content)
grid-template-columns: repeat(auto-fit, auto)
И так тоже не работает:
grid-template-columns: repeat(auto-fit, max-content)
возможно, нужно через minmax второе значение указывать
NS
Работает только со строго заданным width
grid-template-columns: repeat(auto-fit, 100px)
grid-template-columns: repeat(auto-fit, 100px)
NS
Но мне нужно именно auto
КК
Добрый вечер, посоветовали не давно в целях прокачки учить SASS/SCSS после HTML,CSS
Не много просмотрел видео-уроков по препроцесору SASS--попрактиковался прописать всё это(на уровне: переменных, миксинов, математических операторов, вложеность стилей, импорт).
Подскажите, что дальше учить?
Заранее благодарю за ответ
Не много просмотрел видео-уроков по препроцесору SASS--попрактиковался прописать всё это(на уровне: переменных, миксинов, математических операторов, вложеность стилей, импорт).
Подскажите, что дальше учить?
Заранее благодарю за ответ
NS
возможно, нужно через minmax второе значение указывать
Да, используя minmax - свойство auto-fit работает, но при min-max все элементы одинаковой ширины. А у меня по макету - все элементы зависят от контента и располагаются как бы space-around, при этом занимают половину места по бокам.
Такой результат даёт только repeat(число, auto)
Проблема только в том, чтобы вместо числа подставлять автоматически количество элементов.
Такой результат даёт только repeat(число, auto)
Проблема только в том, чтобы вместо числа подставлять автоматически количество элементов.
IN
Добрый вечер, посоветовали не давно в целях прокачки учить SASS/SCSS после HTML,CSS
Не много просмотрел видео-уроков по препроцесору SASS--попрактиковался прописать всё это(на уровне: переменных, миксинов, математических операторов, вложеность стилей, импорт).
Подскажите, что дальше учить?
Заранее благодарю за ответ
Не много просмотрел видео-уроков по препроцесору SASS--попрактиковался прописать всё это(на уровне: переменных, миксинов, математических операторов, вложеность стилей, импорт).
Подскажите, что дальше учить?
Заранее благодарю за ответ
к чему душа лежит
NS

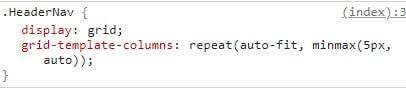
Для наглядности - тут все элементы по 50px (с minmax)
NS
Всё, решил, ребят, спасибо
NS

Таким образом
AP
Добрый вечер, посоветовали не давно в целях прокачки учить SASS/SCSS после HTML,CSS
Не много просмотрел видео-уроков по препроцесору SASS--попрактиковался прописать всё это(на уровне: переменных, миксинов, математических операторов, вложеность стилей, импорт).
Подскажите, что дальше учить?
Заранее благодарю за ответ
Не много просмотрел видео-уроков по препроцесору SASS--попрактиковался прописать всё это(на уровне: переменных, миксинов, математических операторов, вложеность стилей, импорт).
Подскажите, что дальше учить?
Заранее благодарю за ответ
попробуй полностью сверстать макет теперь
AP
почитай про бэм
AP
там даже 0 можно поставить
NS
Да, по-сути, главное - меньше самого маленького по ширине элемента
КК
к чему душа лежит
Игорь,,вот вы мне и советовали препроцессоры изучать)чесно сказать понравилось, очень упрощает написание кода, душа лежить к вёрстке, просто не знаю с чего начать,как то продую по урокам,а как только сажусь сам за каой то макет,сразу не понимаю с чего начинать или запинаюсь на каком-то моменте
КК
попробуй полностью сверстать макет теперь
на моментах когда не будет понятно, можно и сюда самые глупые вопросы от новичков писать ?))
Лиш бы не заклевали)
Лиш бы не заклевали)



