NS
Size: a a a
2021 March 03
А зачем с двигать футер и хидер?
ЯМ
А зачем с двигать футер и хидер?
Для красивой анимашки)))
для чего же еще
для чего же еще
NS
Ну типо, это обязательно, чтобы сам боди двигался?)
NS
Тогда есть смысл обернуть весь контент в див
NS
И относительно боди двигать один блок общий вправо с контентом, и попап тоже вытаскивать
NS
Body
--div class=popup
--div class=mycontent
----header
-----main
-----footer
--div class=popup
--div class=mycontent
----header
-----main
-----footer
ЯМ
Body
--div class=popup
--div class=mycontent
----header
-----main
-----footer
--div class=popup
--div class=mycontent
----header
-----main
-----footer
ой, маленькое уточнение, менюха в хедере находится, но на позишн фиксед
ЯМ
И относительно боди двигать один блок общий вправо с контентом, и попап тоже вытаскивать
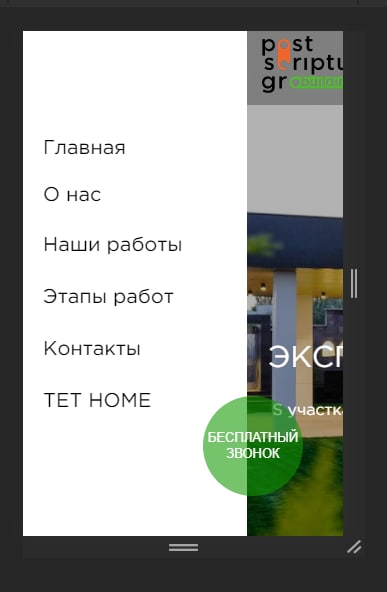
Ну вообще, не думаю, что дело в том, как я его двигаю. Изначально же он нормально обрезается
NS
А где обрезается?
NS
Ну обычно когда меню делают такое - не двигают контент)
NS
Просто меню наезжает на контент
ЯМ

Вот просто при открытие. Скроллить нельзя.
При клике на дроппдаун или просто ссылки, которые никуда не введут - появляется скролл
При клике на дроппдаун или просто ссылки, которые никуда не введут - появляется скролл
ЯМ
Просто меню наезжает на контент
ну тут хотели анимашку, что поделать.
ЯМ

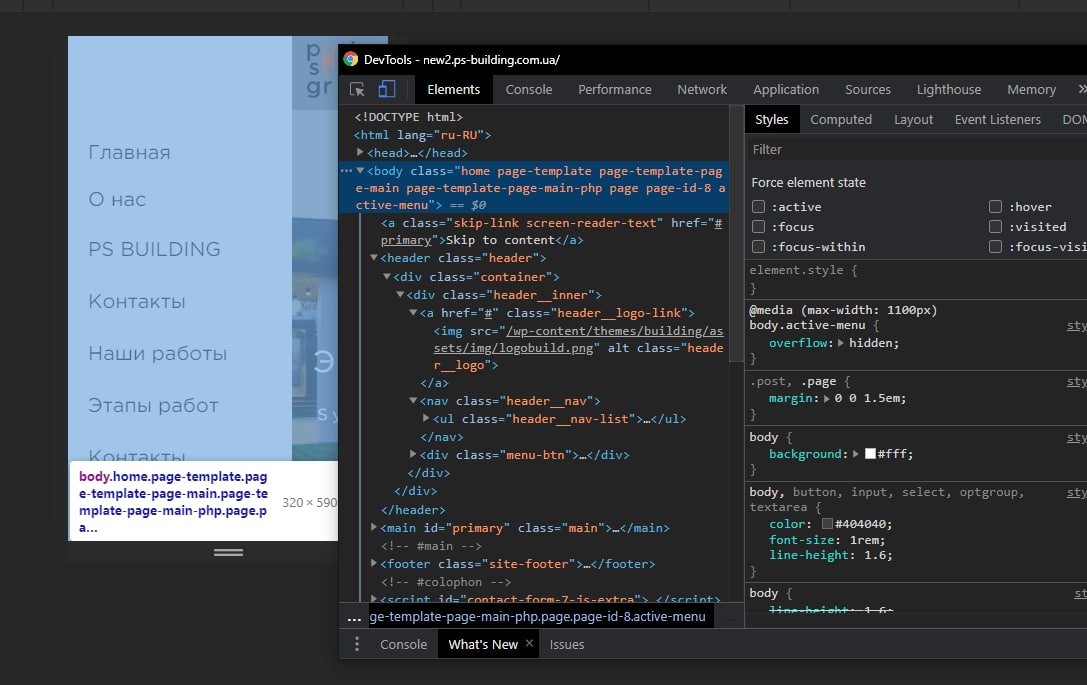
при этом оверфлоу на боди так и весит
NS
Попробуй так
NS
Body.active-menu * {overflow: hidden}
NS
Что выйдет
ЯМ
Body.active-menu * {overflow: hidden}
обрезается менюха, которая в верстке находится в меню)
NS
Покажи скрин




