ТК
Size: a a a
2021 March 03
делал такое
можешь подсказать решение?
YP
Слушайте а возможно как-то подвинуть text-decoration-line пониже? паддинг не помог
МВ
Слушайте а возможно как-то подвинуть text-decoration-line пониже? паддинг не помог
нет. Используй бордер или псевдоэлемент
YP
нет. Используй бордер или псевдоэлемент
Хорошо спасибо
И

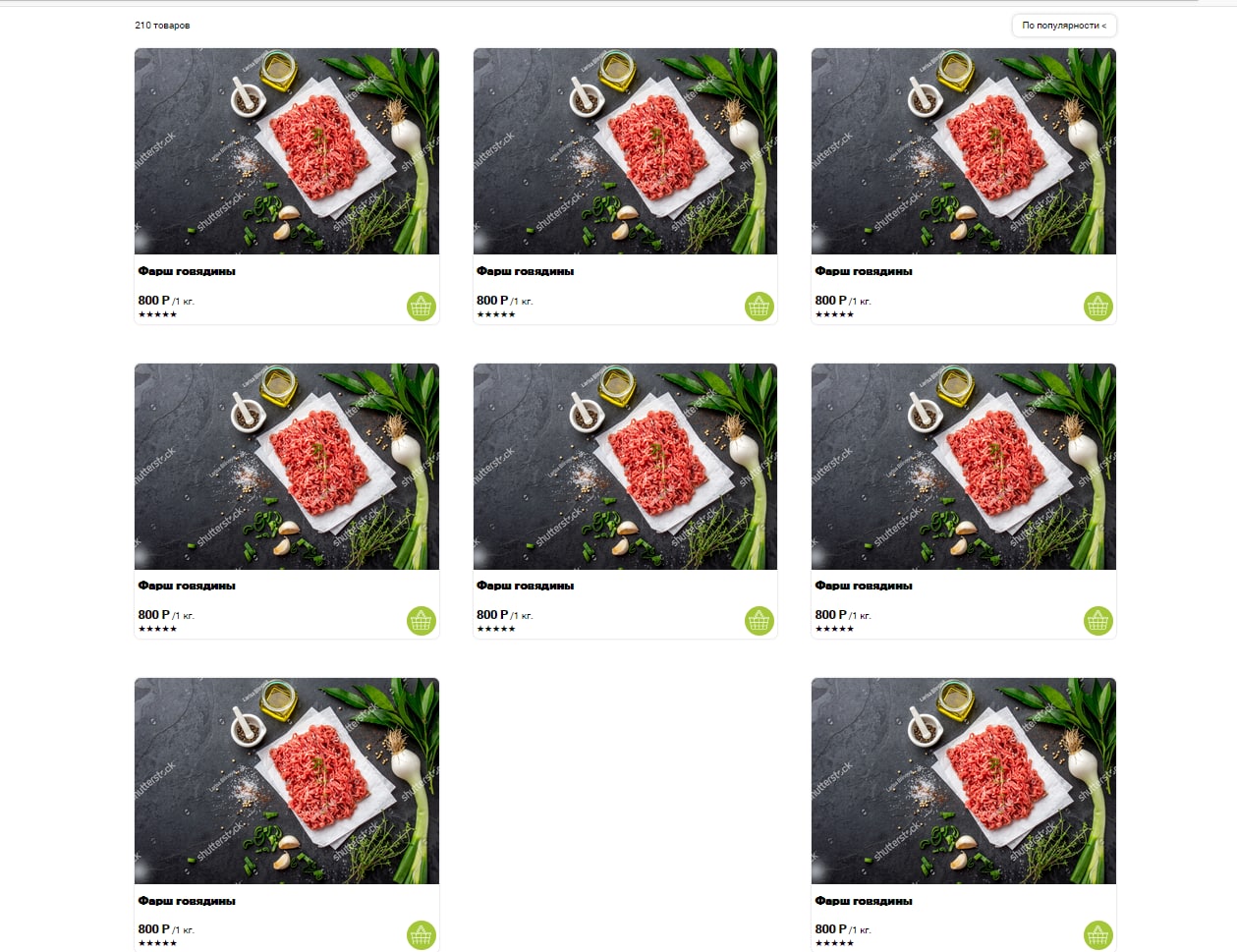
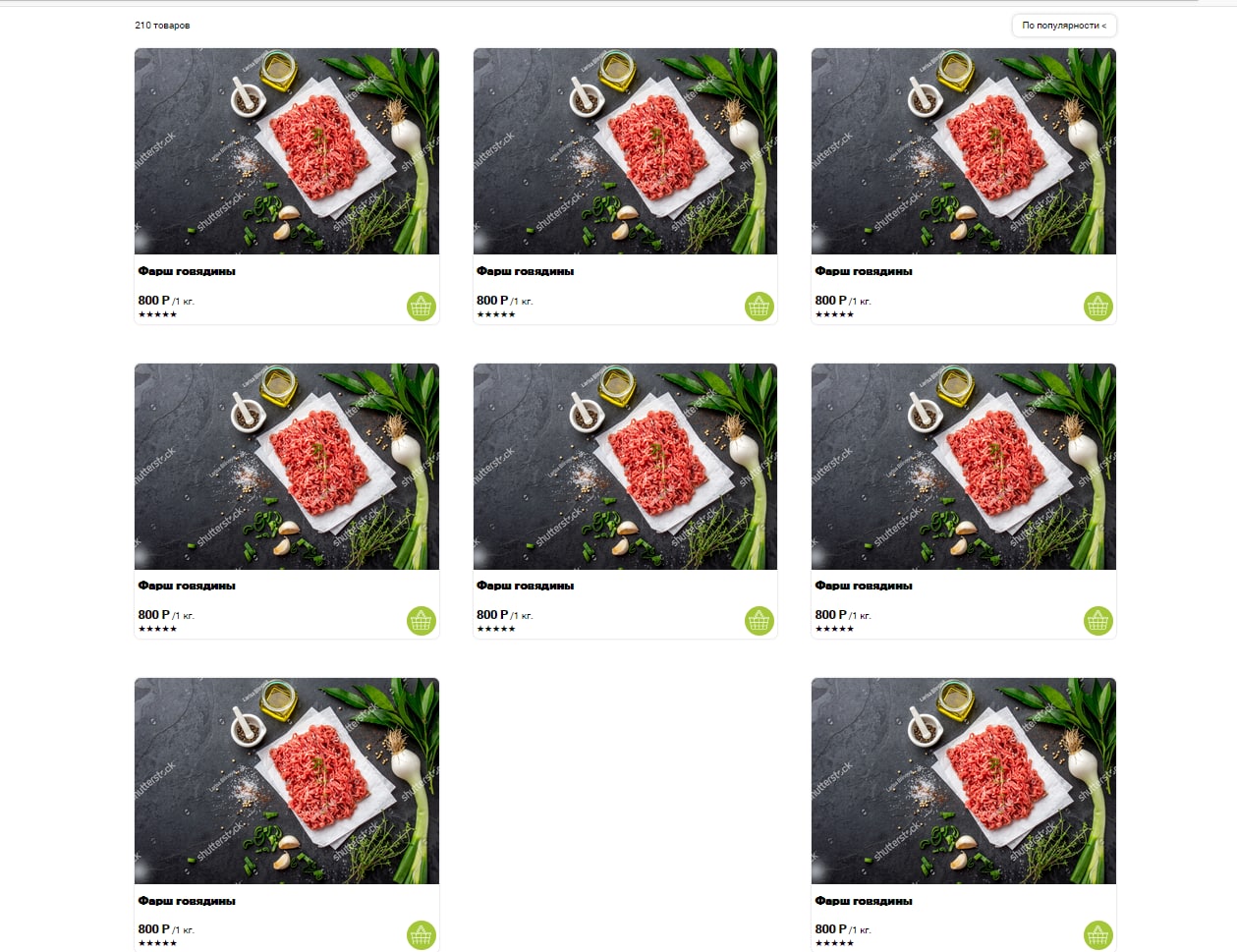
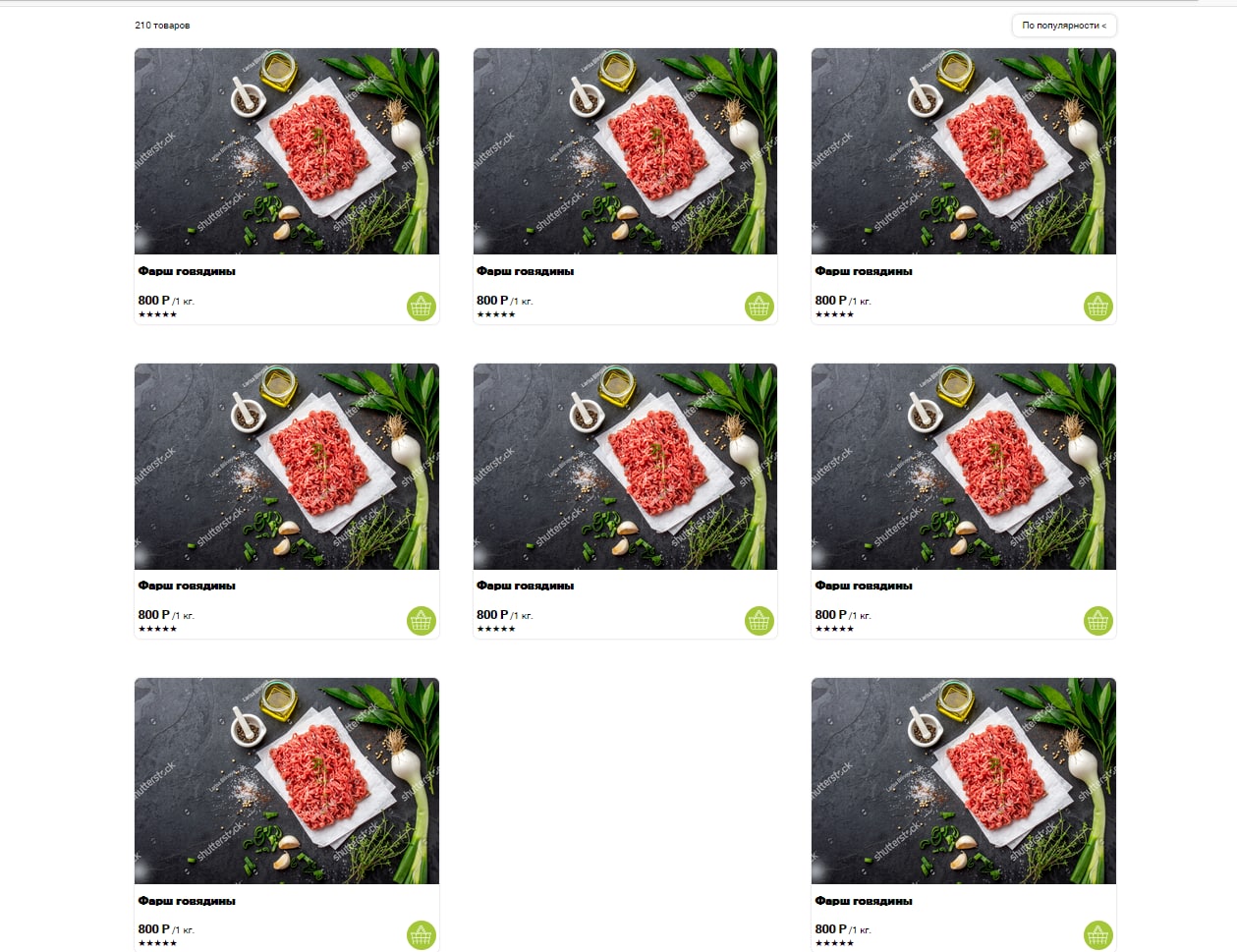
Всем привет, кто нибудь вкурсе как flex блоки делая justify-content: space-between; Допустим если в ряду 2 элемента не толкать их в разные стороны? Пробовал flex-start и margin-right но с права в конце ряда отступ получается
RY

Всем привет, кто нибудь вкурсе как flex блоки делая justify-content: space-between; Допустим если в ряду 2 элемента не толкать их в разные стороны? Пробовал flex-start и margin-right но с права в конце ряда отступ получается
Делай это гридами
И
на флексах не прокатит?
RY
Заебешься флексами
А гридами 3 строки кода
А гридами 3 строки кода
И
ок, спасибо
SD
ок, спасибо
Вроде бы это делается через grid-template-columns (repeat)
SD
Точно не помню
И
repeat не подходит почему то
И
grid-template: auto auto / auto auto auto; - так вроде то что нужно но поять же с права отступы
S

Всем привет, кто нибудь вкурсе как flex блоки делая justify-content: space-between; Допустим если в ряду 2 элемента не толкать их в разные стороны? Пробовал flex-start и margin-right но с права в конце ряда отступ получается
попробуй &__content {
display: flex;
justify-content: start;
flex-wrap: wrap;
:nth-child(3n) {
margin-right: 0;
}
}
display: flex;
justify-content: start;
flex-wrap: wrap;
:nth-child(3n) {
margin-right: 0;
}
}
AK

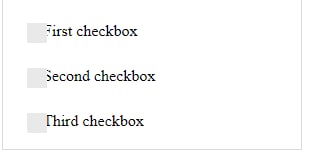
как можно добавить расстояние между иконкой чекбокса и текстом?
P
S
Ребят, что лучше/правильнее/удобнее сбросить стили ? @import 'libs/bootstrap-reboot.min'; или https://cdnjs.cloudflare.com/ajax/libs/normalize/8.0.1/normalize.min.css
И
Sergiy
попробуй &__content {
display: flex;
justify-content: start;
flex-wrap: wrap;
:nth-child(3n) {
margin-right: 0;
}
}
display: flex;
justify-content: start;
flex-wrap: wrap;
:nth-child(3n) {
margin-right: 0;
}
}
да, спсибо, так лучше всего
BB
Sergiy
Ребят, что лучше/правильнее/удобнее сбросить стили ? @import 'libs/bootstrap-reboot.min'; или https://cdnjs.cloudflare.com/ajax/libs/normalize/8.0.1/normalize.min.css
Если сбросить то первое, если нормализировать то второе
YP
Я хочу сделать так чтобы при ховере border-bottom появлялся постепенно, но для этого надо указать его прозрачность в обычном состоянии и при ховере у текста соответственно, это возможно сделать как то кроме как через rgba?



