Roman Roman
Не ну в целях ( типо круто, красиво ), можно поизвращаться, это гораздо лучший вариант, чем много анимации ( когда глаз дергаться начинает ), а так, никакого функционала и удобства восприятия, это за собой не несёт, слайдер например в таком оформлении, Мне не заходит. Тот пример который Я показывал, в нём более строго всё, хотя присутствуют кривые ( жаль Я тот вариант оформления снес, когда ушёл с элементора )...
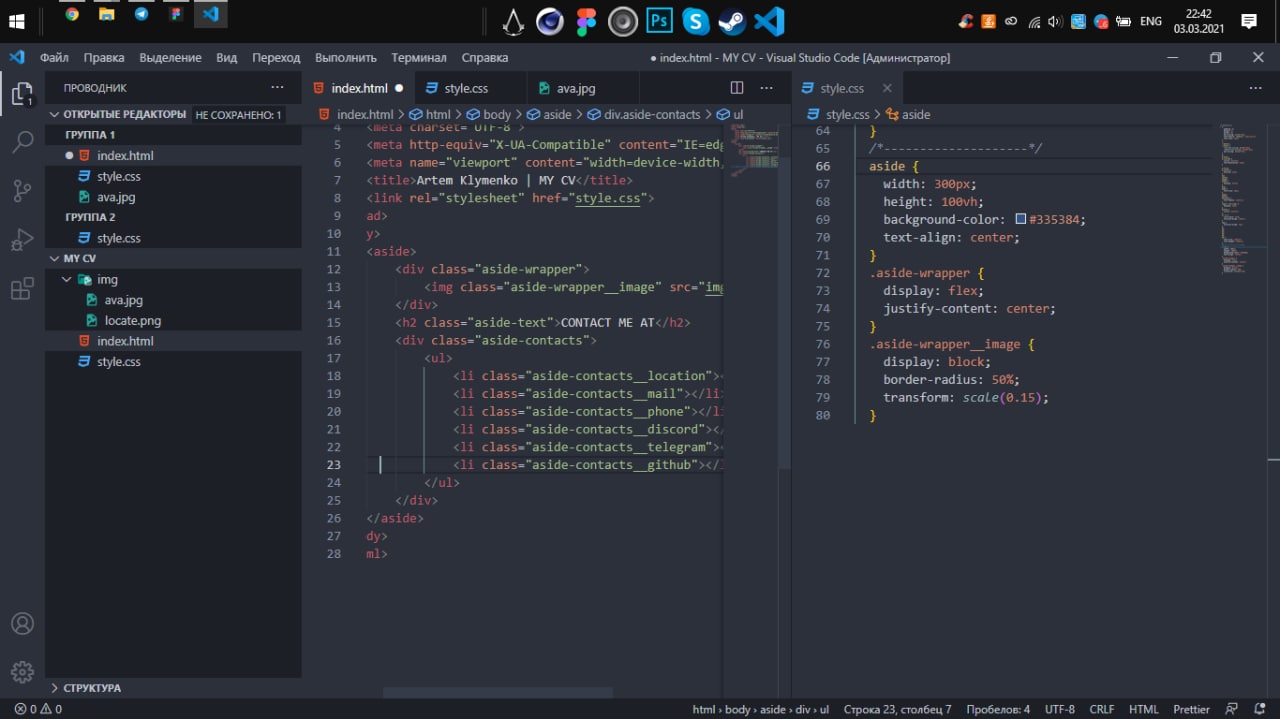
значит nth child