ТЖ
Size: a a a
2021 April 15
спасибо, сейчас попробую
ТЖ
супер! Спасибо) У меня просто была вложенность в еще один span, который такое поведение убивал
PM
подскажите хороший справочник по html/css, именно не для изучения, а для справки, чтобы быстро находить нужную инфу. Гуглить неудобно, так как часто не знаешь что конкретно тебе нужно, а легче выбрать из какого-нибудь списка
AК
𝔸𝔸

Всем привет! ребят подскажите по верстке CSS.
Как сделать так, чтобы первый-красный и третий синий контейнера были по ширине контента, а второй оранжевый автоматически растягивался между ними по максимуму по ширине, заранее очень благодарен!
Как сделать так, чтобы первый-красный и третий синий контейнера были по ширине контента, а второй оранжевый автоматически растягивался между ними по максимуму по ширине, заранее очень благодарен!
МS
grid
БО
AК
похожу на слайдер
Д
Очевидно же, что из-за контента, который вылазит за границы. Напиши бади overflow: hidden
𝔸𝔸
спасибо, а как прописать параметры к grid-template-columns? просто, что ничего получается добиться нужного результата
С
может у тебя записана ширина всех елементов - 100%, которые дочерние от флекса, что неправильно повернут (flex-direction: row → flex-direction: column)
МS
А какие параметры?
𝔸𝔸
чтобы первый-красный и третий синий контейнера были по ширине контента, а второй оранжевый автоматически растягивался между ними по максимуму по ширине
БО
Но у меня весь контент в контейнере почему он вылазит за его границы??
Д
Покажи стили контейнера
БО
.container {
width: 1818px;
margin: 0 auto;
}
width: 1818px;
margin: 0 auto;
}
Д
А у элементов?
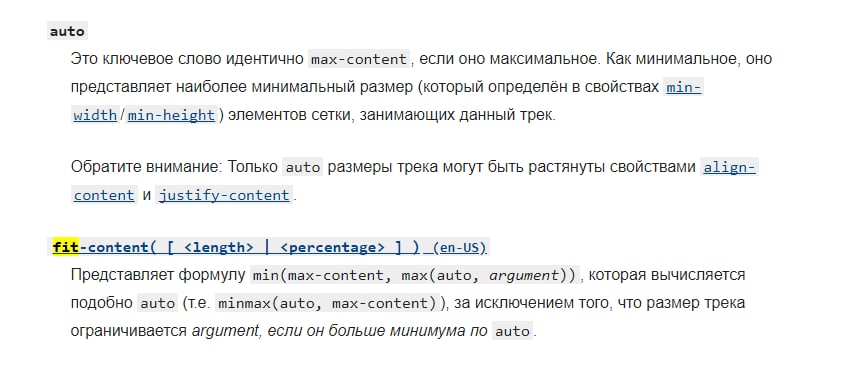
МS

Чекни это



