и
Size: a a a
2021 April 16
но у меня же тогда все размеры будут зависеть от ширины экрана и потеряются пропорции
С
думаю что псевдоелементом, или абсолютно спозиционированым блоком внутри блока Ячейка 4/Ячейка 3
КК
нашел в примерах интернета вот такую запись
nav:true,
navText : ["",""],
nav:true,
navText : ["",""],
AP
пропорция ширины к высоте останется такой же, не важно в чем они указаны
КК
но в навтект вставляю картинки стрелок,но никак не получается
и
а, точно, благодарю <3
С
думаю что ее надо прописать в js - где визиваешь функцию слайдера
L
Ребят, из-за чего может быть проблемы того, что zeplin не открывается у меня? То есть, когда я нажимаю на саму программу, то курсор немного загружается, а после ничего
КК
$(function(){
$('.offers__slider').slick({
arrows: true,
dots: true,
autoplay: true,
fade: true,
nav:true,
navText : ["<img src='images/arrow-left.png'>", "<img src='images/arrow-right.png'>"],
});
});
может,что-то неправильно в пути задаю?
$('.offers__slider').slick({
arrows: true,
dots: true,
autoplay: true,
fade: true,
nav:true,
navText : ["<img src='images/arrow-left.png'>", "<img src='images/arrow-right.png'>"],
});
});
может,что-то неправильно в пути задаю?
Рк
в каждом слайдере по разному
Рк
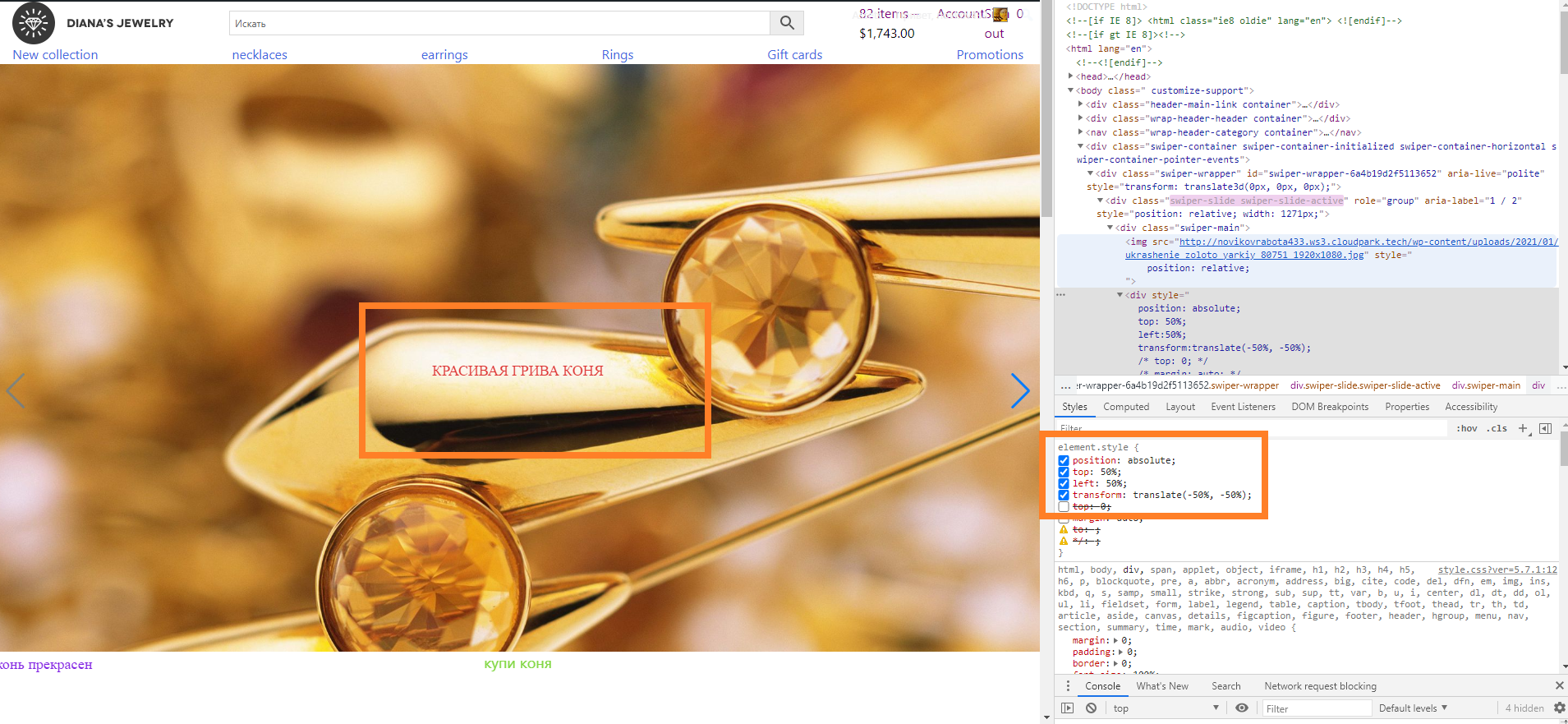
если кому нужно для swiper, что бы во внутрь поместить контент и сделать адаптивное позиционирование
Рк
NK
всем привет
j
ник сменишь, тогда поздороваемся
С

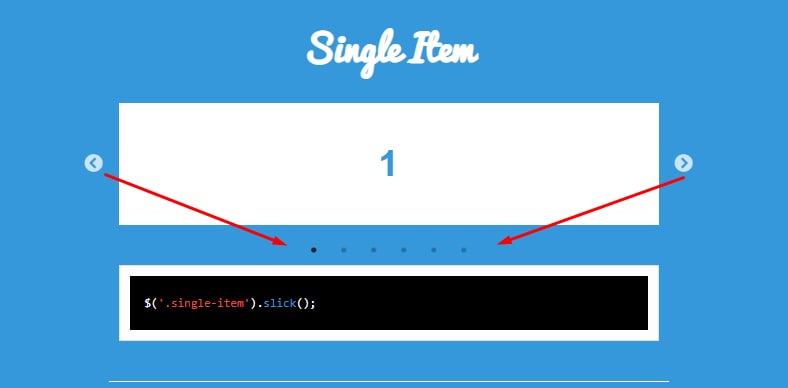
ты хочешь сделать так?
С
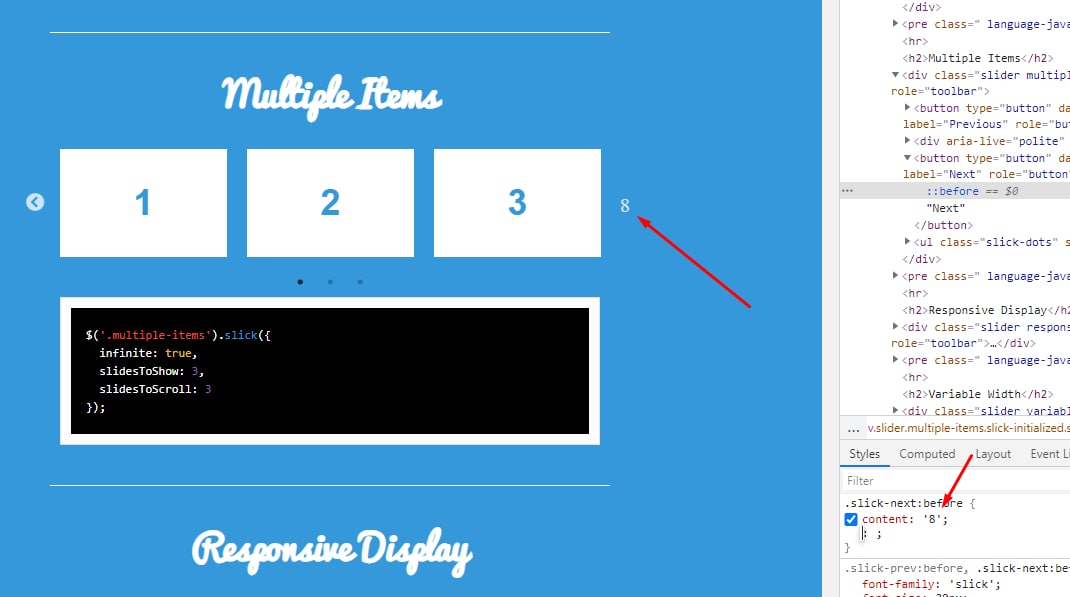
или первый и последний круг - изменить на стрелки?
КК
хочу чтобы стрелки по бокам и внтури между ними точки
С

значит ты позиционируй их стилями - как тебе надо (через переопределение стилей), а стрелки - они и так дефолтно стоят) если тебе надо заменить стрелку на картинку - то вставь в цсс урлу картинки - вот
КК
спасибо,щас попробую