NT
Size: a a a
2021 May 27
I
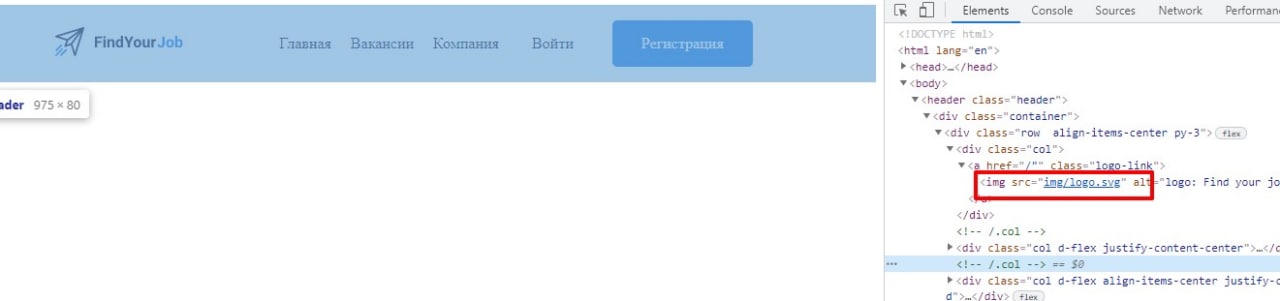
ну блин. маск имейдж как бы намекает что там картинка нужна. а градиент обычно на бг вешается
NT
лого не отображается
fe
да я по ассоциации что градиент типа тоже имадж (background-image: linear-gradient(...))
B
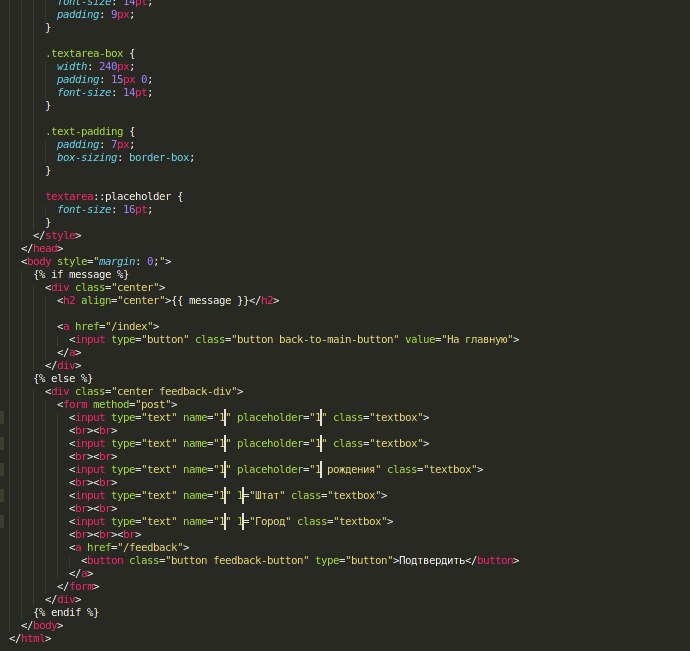
как мне кнопку расширить до размера полей для ввода?
https://pastebin.com/SrX7Xn4K
https://pastebin.com/SrX7Xn4K
I
пожалуйста )
A

Путь правильно пропиши
A
понял, просто видимо сандбокс тупил жестко, ща заработало, спасибо огромное, выручил))
I
а. ну збс )
NT
спасибо
fe

блин) артефакты
fe
Но уже здорово, как минимум можно сделать в качествено фона изолированный элемент-подложку
A
Что за обострение сегодня
B

как мне кнопку сделать так чтобы она была равна ширине полей для ввода?
A
Извиняюсь за варн (уже снял), ошибочка
A
!codepen
C
fe
да присылал, а слоу-мод сожрал)
по ходу даже с подложкой не получается
вот вытащил отдельно контент, а у него белый фон пропал https://codepen.io/everdimension/pen/vYxJvaB
по ходу даже с подложкой не получается
вот вытащил отдельно контент, а у него белый фон пропал https://codepen.io/everdimension/pen/vYxJvaB




