M
Size: a a a
2021 June 14
Там два блока и между ними иконка.
AS
а тьфу, они темные. писец. ну а че тут? border, padding, background, иконка, margin, flex. Всё что тебе тут понадобится, не вижу проблемы
NY
Чтобы нормально использовать Бутстрап, надо знать основы и понимать, как он работает.
AS
ну и псевдо тут понадобится само собой либо клип паф - тут уже как получится
MS

всем хай, как сделать такую штуку на material ui, но что бы какие то элементы могли быть в два раза больше. Например первый в два раза больше высотой
IN
Картинки динамически меняются?
IN
Или они статичны?
Y
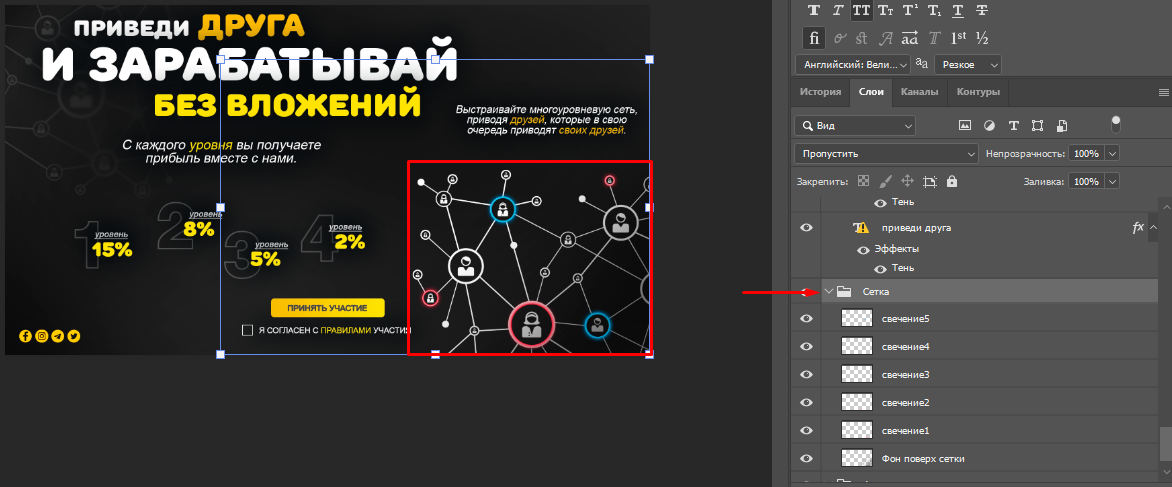
сейчас делаю адаптив . подскажите пожалуйста. Как поступить с этой сеткой при уменшениии экрана. нужна идея кроме дисплей нон еонечно . Делаю тестовое потому нужно изящененько так сделать и не писать хренову тучу брекпойнтов.
C
🌟 Yegor получает новое звание местный!
MS
только от размера экрана
K
Сделать прозрачность и уменьшить занимаемое место
P
Всем привет знайте какой нибудь программа чтобы быстрее делать вёрстку не пишить ни какой html CSS код
IN
I
погугли вот такие слова отдельно каждый и посмотри что тебе подойдет - bootstrap, tilda, wix
I
тоже сначала завис. надеюсь я правильно распарсил
P
Oke
K

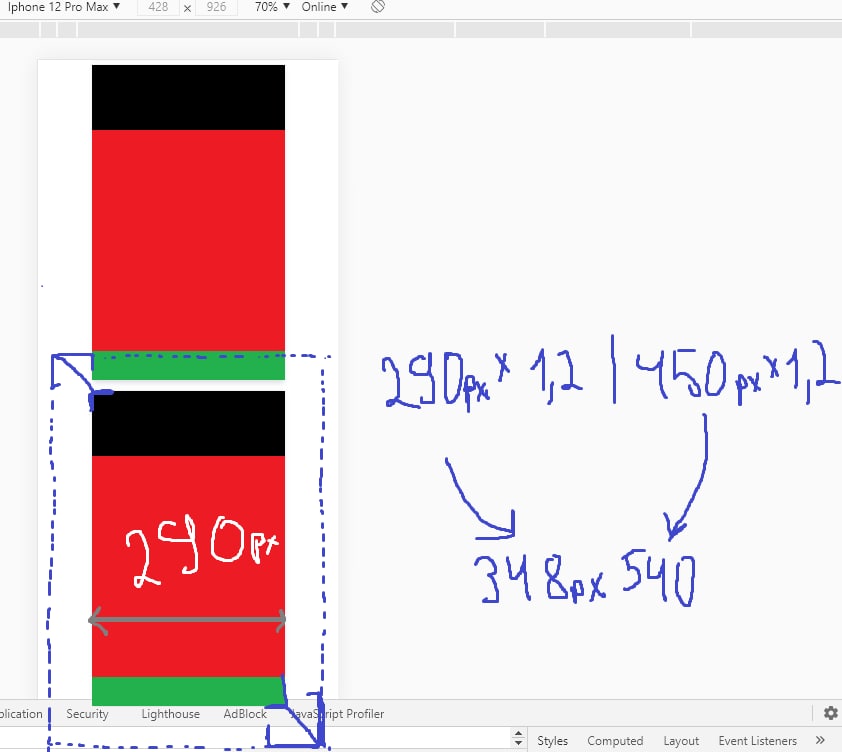
Если есть девайс например 320px(iphone 5) и девайс 428px(Iphone 12 Pro Max).
Так-же есть верстка под например бутстрап, мобильная версия нарисована под 320px.
1. Макет под какие размеры должен рисоваться изначально?
2. Имеется карточка товара 290x450 (2 к 3) как ее адаптировать под 428пикселей по ширине, то есть растянуть в 1.2 раза?
3. Можно ли transform:scale(1.2) использовать чтобы пнуть соседние элементы как по ширине так и по высоте?
Если же нельзя, то как правильно поступить в данном случае?
Так-же есть верстка под например бутстрап, мобильная версия нарисована под 320px.
1. Макет под какие размеры должен рисоваться изначально?
2. Имеется карточка товара 290x450 (2 к 3) как ее адаптировать под 428пикселей по ширине, то есть растянуть в 1.2 раза?
3. Можно ли transform:scale(1.2) использовать чтобы пнуть соседние элементы как по ширине так и по высоте?
Если же нельзя, то как правильно поступить в данном случае?
AS
чтобы ответить на подобные вопросы нужно прочесть если не всю то почти всю лекцию по основам верстки, отвечу кратко:
1. Под теже размеры под которые дается макет
2. Тут лучше почитать про то как делать адаптив сайта, если вкратце - делать медиа-запросы и с помощью них это всё реализовать
3. Нельзя, конечно, правильно будет см. п.2.
1. Под теже размеры под которые дается макет
2. Тут лучше почитать про то как делать адаптив сайта, если вкратце - делать медиа-запросы и с помощью них это всё реализовать
3. Нельзя, конечно, правильно будет см. п.2.