НМ
Size: a a a
2021 June 15
НМ
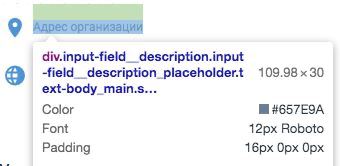
Что за бред блин, разница ТОЛЬКО в шрифте
I
Ты же видишь что инспектишь 2 разных элемента?
I
На одном верхний паддинг, на втором боковые...
НМ
это не 2 разных элемента, это 2 контейнера и 2 шрифта
НМ
2 контейнера одинаковых - 288 на 34, а 2 шрифта разных - иммеют разный контейнер, и тот который Roboto смещен влево, относиттельньо RoboroCondenced (1 и 3 скриины)
I
Сложно разобраться с такой свалкой скринов )
Надо инспектить...
Надо инспектить...
НМ
тот, что с Roboto сильнее прижат к левому краю, киконке
НМ
а Робото конденнст - далььше от нее,при этом ничего другого я не менял
I
Так он из дива с боковым паддингом. Почему?
НМ
блин, зря я 4 скрина отправил(
НМ

1 скрин - робото конденст, всве встает ок
НМ

2 скрин - Робото, прижат влево)
K

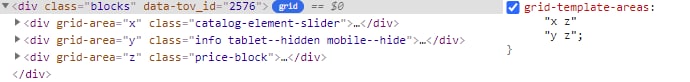
А разъясните пожалуйста, разве grid-template-areas не должен перемещать блок в соответствии с шаблоном а не в соответствии с фактическим расположением в dom'e?
Ну то есть x y z, по моему шаблону должен был визуально отобразится как
catalog-element | price-block
info | price-block
а фактически отображается так
catalog-element | info
price-block | info
Почему так?
Ну то есть x y z, по моему шаблону должен был визуально отобразится как
catalog-element | price-block
info | price-block
а фактически отображается так
catalog-element | info
price-block | info
Почему так?
I
По какой причине ширина блока уменьшилась? Может точку с запятой забрал поставить после смены фонта? Тогда могли накрыться остальные стили
AК
каждый шрифт ведет себя по разному а condensed темболее
НМ
я думаю, по причине того, что роботоКонденнст уже, соответстввенно, занимает меньше места..