НМ
Size: a a a
2021 June 15
I
Свят-свят-свят
A
Я всё..
НМ
и еще и вот так вот, страшилки на ночь)
A
Но виноват конечно дизайнер ...
НМ
хз, код писал человек, который щас лидит в яндексе, так что код - соответствующего уровня)
I
Аминь яндексу
Р
Чего ругаете яшку :(
I
Кто яшку трогает? Наоборот жалею
I
Если там лидит чел написавший костыль
K
Ну господа, не всё так плохо, как могло бы быть, нужно отталкиваться от этого))
K
Сама концепция программирования = костыль, некоторые вещи нельзя сделать без костылей, сам ведь знаешь
НМ
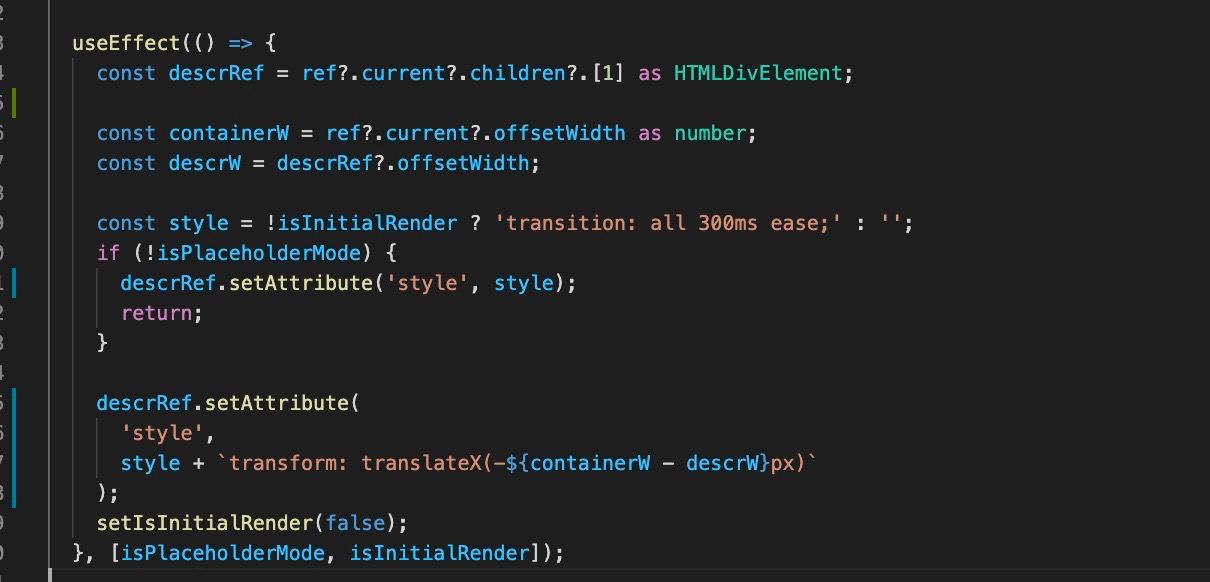
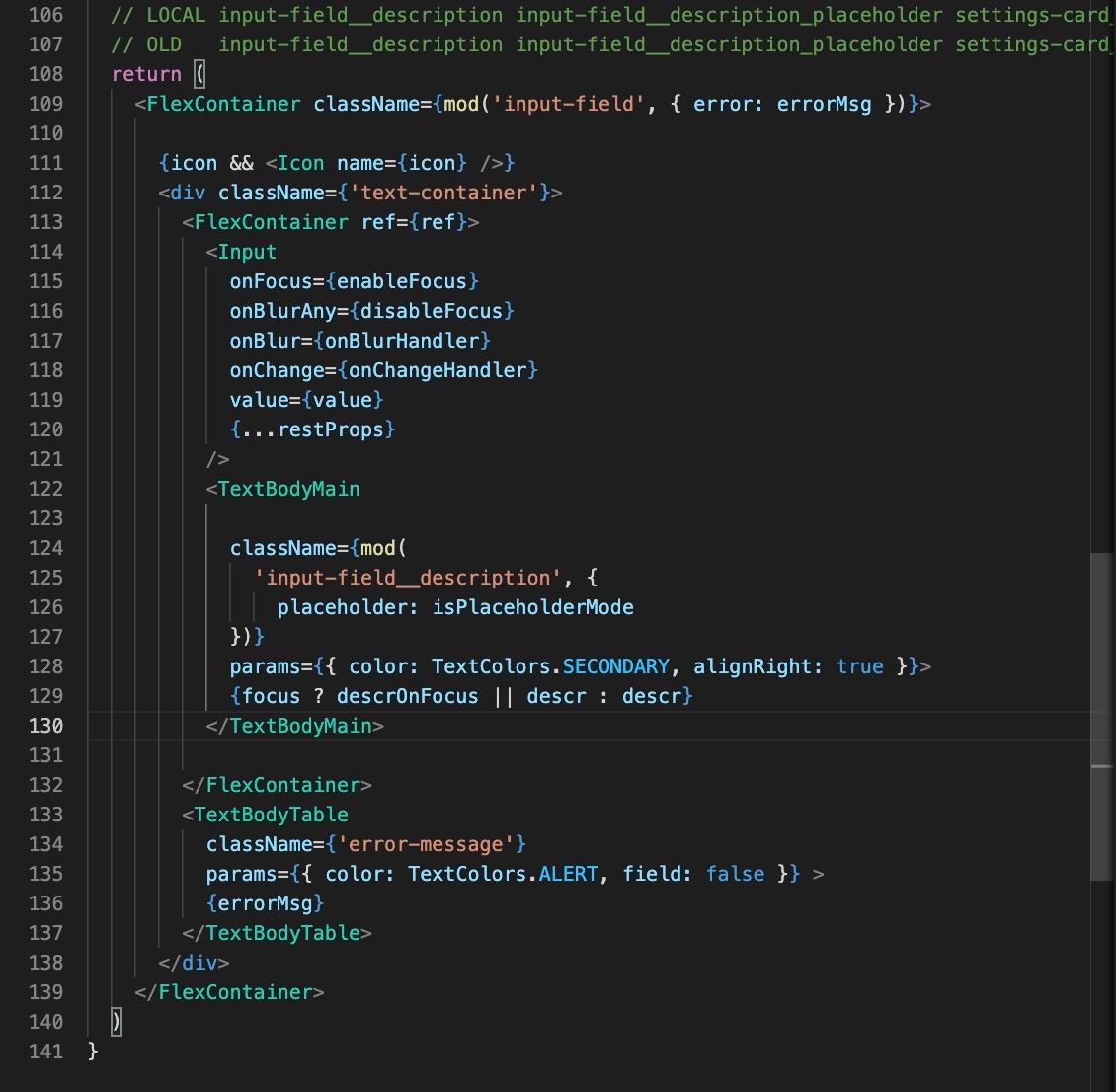
Мне кажется изначально тз на инпут со сдвигающимся плейсхолдером такая себе, но костыль есть, это да
A
Концепция программирования это больше про логические цепочки, а вот костыли - это из другой песни
K
Юзер-интерфейс не всегда может соответствовать математической логике, как пример
A
Сдвигающийся плейсхолдер вместо элементарного лейбла? Ну да ...
K
Я конечно человек не опытный, но как пример
На десктопе распологаться блоки должны так
X Y Z
А на таблете вот так
X ZZ
Y
Как решить такую задачу без JS, в доме элементы распологаются так-же как и на десктопе, X Y Z,
Делать X Y Z Y, второй элемент будет на таблете скрыт, а последний элемент будет на таблете показан а на десктопе скрыт?
На десктопе распологаться блоки должны так
X Y Z
А на таблете вот так
X ZZ
Y
Как решить такую задачу без JS, в доме элементы распологаются так-же как и на десктопе, X Y Z,
Делать X Y Z Y, второй элемент будет на таблете скрыт, а последний элемент будет на таблете показан а на десктопе скрыт?
A
I
Там по иксу смещение )