I
Size: a a a
2021 June 17
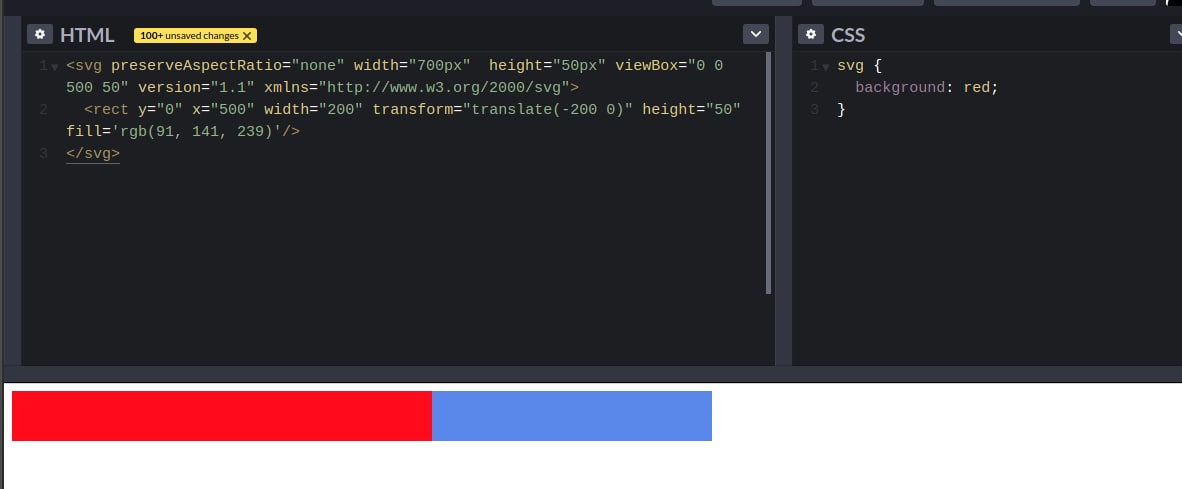
смотри внимательней. там ширина свг 500. по иксу рект сдвигаешь в конец. значит ставишь икс равно 500. получится что рект вышел за пределы свг. дальше на картинке ширина равна 200, значит транслейтом сдвигаешь на 200 влево
I
никогда не вырезал создавал такие волны
D
Я просто svg ширину не задвал, только для rect
I

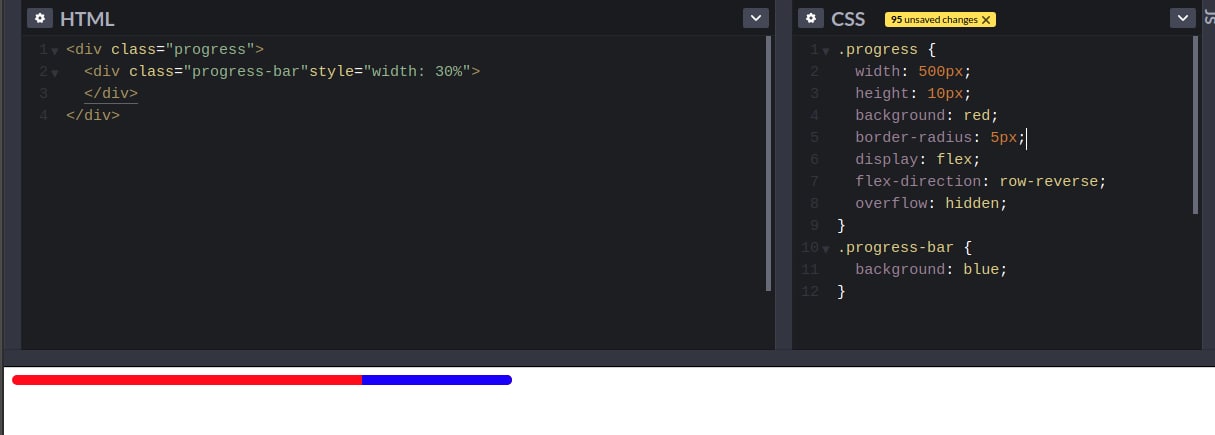
на цсс проще ж
D
Ну просто svg сжимается
I
еще короче сообщения пиши. чтоб у меня телепатия лучше развивалась
D
У меня в рект,примере,что скинул, там эта ширина задается через параметр,что прокидываю, а svg я не задаю ширину никакую
I

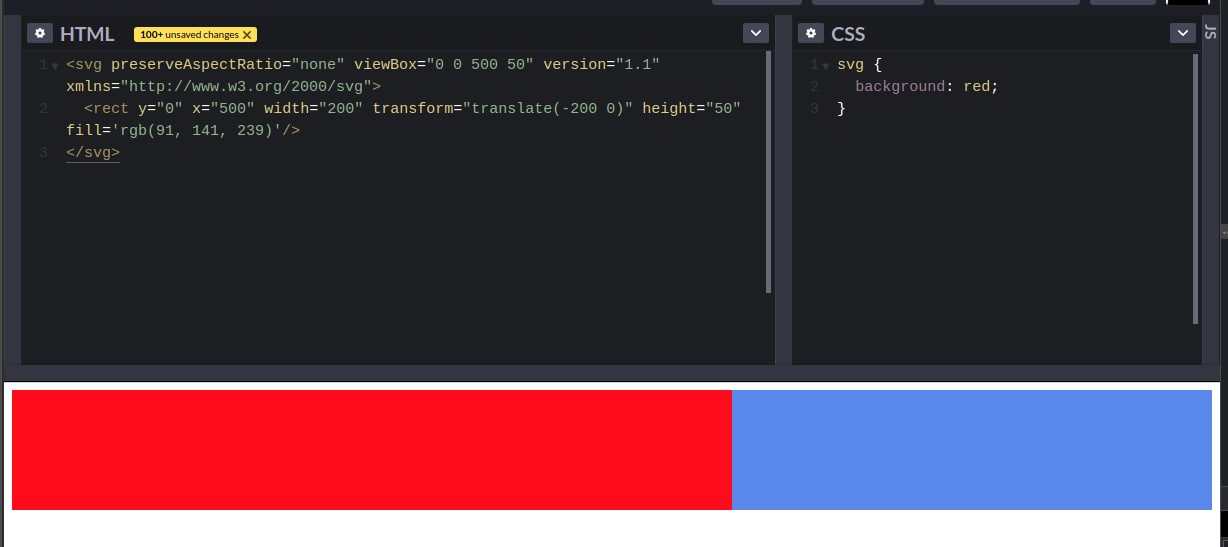
у свг в моем коде есть вьюбокс, рект считается от вьюбокса. если в моем примере поменять значение ширины свг то ничего не поломается и все будет смасштабировано
I
читай предыдущее сообщение. задавай свгшке любой размер. хоть пусть 100% от родителя занимает
D
А если вообще ширину у свг убрать
I

распидорасит на весь экран
D
Ладно,идею понял,спасибо
I
ты глянул цсс решение?
D
На дивах да
I
там удобнее можно в процентах задавать размер
I
кинь код своей свгшки
I
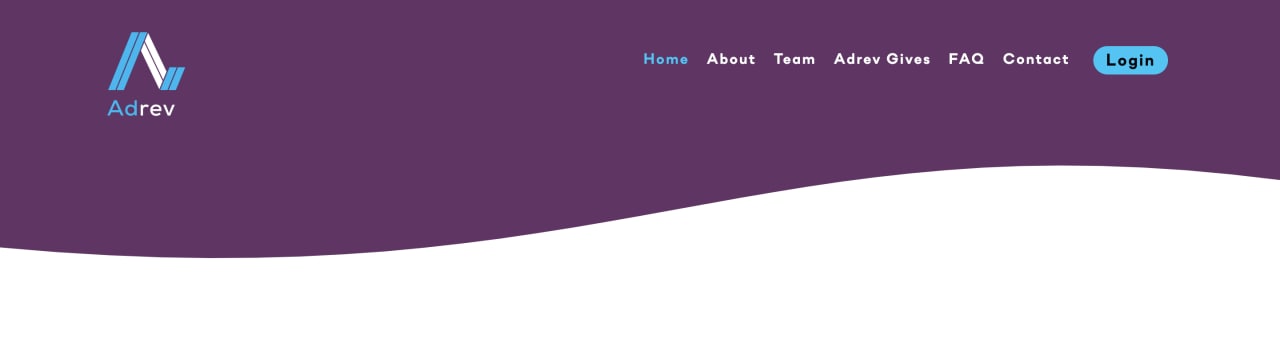
та вот выяснилось, что нужно заново сделать эту волну. не знаешь, как это можно реализовать?
I
тут у нее был черный фон, а так как теперь вместо фона сайта она находится над слайдером, то эта реализация не подходит
I
вот как это было:
<svg id="wave" viewBox="0 0 1400 150" preserveAspectRatio="none">
<path class="wave-path wave-path-mobile" d="M 0,140 C 650,160 810,107 1400,130 L 1400,150 L 0,150 Z"></path>
<path class="wave-path wave-path-desktop" d="M 0,140 C 670,172 830,64 1400,102 L 1400,150 L 0,150 Z"></path>
</svg>
I

должна вот такая волна получиться



