VM
Size: a a a
2021 June 20
если у родителя задана ширина
A
Ну, если засунуть в родителя его ребенка - сомневаюсь, что у него ничего не расширится
A
Ищи проблему выше по цепочке если в кодпене всё нормально. Вообще странно, что у родителя есть ширина, а у ребенка 100vw. Почему бы сразу эту ширину не дать родителю, а ребенку 100%?
VM
спасибо) 100vw родителю и 100% чилду - решило проблему
m
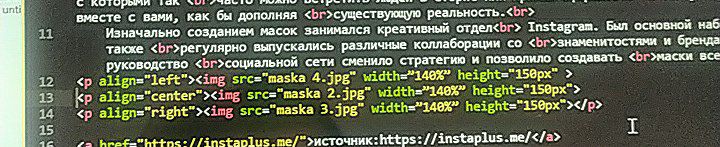
привет,подскажите пожалуйста как поставить 3 изображение одинаковой ширини и висоты возле себя
A
используй песочницу для кода codepen.io
ЕМ
* { border: 1px red solid }
Почти всегда визуально видно кто виновник :)
Почти всегда визуально видно кто виновник :)
VM
интересная идея )
только у меня почему-то не срабатывает )
только у меня почему-то не срабатывает )
VM
!important нужно еще добавить
AK

Привет) Подскажите как сделать такого рода табличку, что бы header был scrollable и тянут за собой content. Спасибо за совет )
AK
не совсем )
A
Что значит "тянул за собой"?
AK
Типо чтобы колонки двигались с хедером
A
Ну так тебе и скинули пример с фиксированным хэадером