AB
Size: a a a
2020 June 10
10 вариантов
KT
display: flex; - родитель
display: grid; - родитель
display: inline-block; - родитель или дочерний
display: inline-grid; - родитель или дочерний
display: inline-flex; - родитель или дочерний
display: table-cell; дочерние элементы
display: table-column; только родителю
display: grid; - родитель
display: inline-block; - родитель или дочерний
display: inline-grid; - родитель или дочерний
display: inline-flex; - родитель или дочерний
display: table-cell; дочерние элементы
display: table-column; только родителю
Там прикол в том, что когда ты 1 раз свойство использовал - его больше использовать нельзя. То есть, использовав 1 раз table cell я не могу уже использовать table column. И свойство инлайн можно использовать только раз
AB
display: table-column-group;
AB
Там прикол в том, что когда ты 1 раз свойство использовал - его больше использовать нельзя. То есть, использовав 1 раз table cell я не могу уже использовать table column. И свойство инлайн можно использовать только раз
в условиях это не указано 🤷🏻♂️
KT
display: table-column-group;
Это родителю?
AB
AB
ты использовала везде для дочерних, а тут родителю
AB
ты обходишь запрет
AB
препод не может придраться, если даже нельзя повторять
KT
ты обходишь запрет
Вообще логично.. Попробую. Спасибо )
KT
препод не может придраться, если даже нельзя повторять
Ну к маргину отрицательному моему придрался ж, хотя запрет не нарушала
AB
margin это костыль, если вдруг блок изменит высоту, будет не состыковка
AB
поэтому нельзя
AB
display: flex; - родитель
display: grid; - родитель
display: inline-block; - родитель или дочерний
display: inline-grid; - родитель или дочерний
display: inline-flex; - родитель или дочерний
display: table-cell; дочерние элементы
display: table-column; только родителю
display: grid; - родитель
display: inline-block; - родитель или дочерний
display: inline-grid; - родитель или дочерний
display: inline-flex; - родитель или дочерний
display: table-cell; дочерние элементы
display: table-column; только родителю
а эти свойства ставят в одну линию не зависимо от высоты
О
ты свой возраст давно обновлял?
Он просто обнулял и делал вид, что всё заново
О
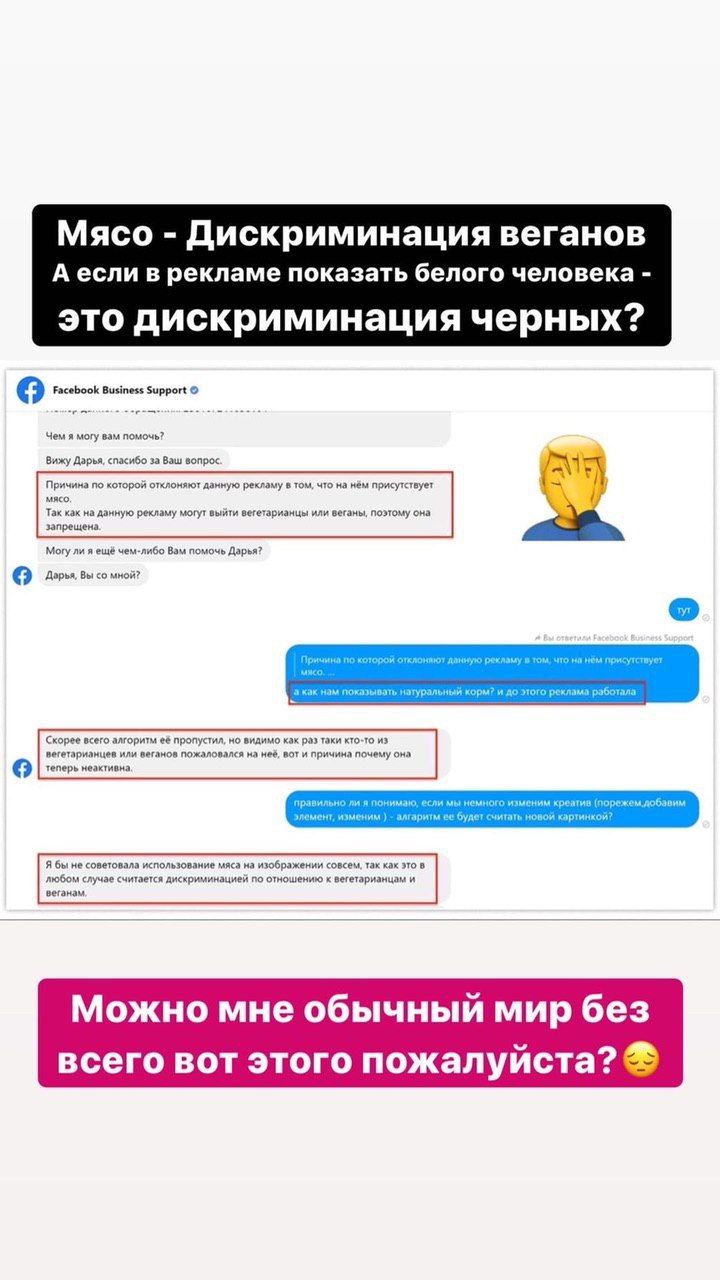
Забавнее всего, что ЛЮДИ-веганы могут оскорбиться, ведь, оказывается, кошки, собаки, змеи и прочие ЖИВОТНЫЕ едят мясо
О
Чо дальше? Давайте убьём всех хищных животных, чтобы никто больше не умирал
ЗА
или всех белых
СМ
Чо дальше? Давайте убьём всех хищных животных, чтобы никто больше не умирал
кстати