AP
Size: a a a
2020 December 06
Не, я всё равно программно SVG создаю, так что перенаправить вместо браузера в строку и отдать в виде файла — самое оно
AP
Ну и боль же колупать GUI на голом SVG... Абсолютное позиционирование, хардкор, всё как в Delphi, только хуже (размер текста не узнать заранее, непример)
AP
Хорошо, что мне нужно только кнопки да и тех два десятка только :)
AP
Чего не хватает, так это "скоупов" — чтобы вложенные элементы относительно контейнера позиционировались. Но тут уже проще Collage взять, чую. А ведь так хотелось сделать "на сыром SVG" :P
AP
В вообще это во мне перфекционист бунтует, если вдуматься. А мог бы просто не обобщать до "тулбаров" или пробросить координаты. Вот так и умирают проекты в процессе разработки платформы, чтобы потом "на ней быстро всё задизайнить!".
SO
Чего не хватает, так это "скоупов" — чтобы вложенные элементы относительно контейнера позиционировались. Но тут уже проще Collage взять, чую. А ведь так хотелось сделать "на сыром SVG" :P
svg позиционируется относительно родительского svg контейнера, а вообще не очень понятно из объяснения, что за задача)
AP
Т.е. можно svg пихать в svg и начать жить?
AP
Хотя чему я удивляюсь, это логично же
AP
Хмм. Это ж я могу тогда вьюбоксами играться, чтобы ресайзить, как мне надо... Только оно растягивать не будет, а пропорции будет сохранять... Как в Collage
AP

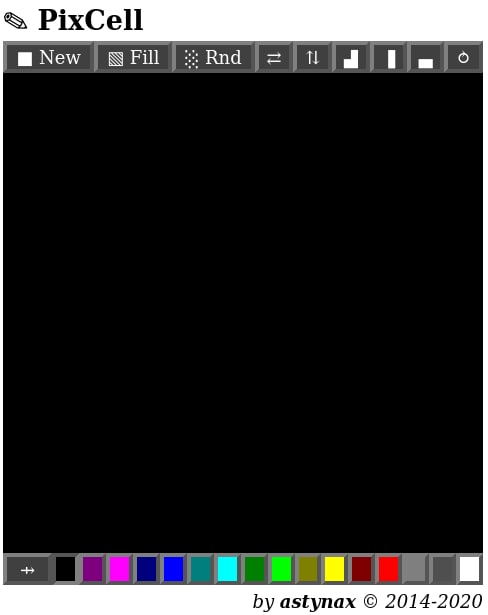
Задача: переверстать вот это в SVG
AP
В оригинале треш, угар, "inset" бордюры и всё на табличках — как я люблю
AP
А тут вот захотел scalable получить за счёт SVG. Шоб на ипаде разворачивать на весь экран ;P
SO
А тут вот захотел scalable получить за счёт SVG. Шоб на ипаде разворачивать на весь экран ;P
можно и процентами попробовать сделать, ну или уже абсолютной калькуляцией в зависимости от размера контейнера/экрана
SO
да легко это svg - тотже css
AP
Ну вот я и приобщаюсь как раз :)
AP
Собсно, я фана ради это всё затеял. Просто поймал себя на мысли, что опять думаю о фреймворке, хотя можно было просто "нафигачить"
AP
(Впрочем, фреймворки — это тоже фан. Но тут мне доделать таки хочется %)
SO
с процентами бывают нюансы, с текстом там, надо смотреть что будет выходить
AP
Я сделаю SVG-иконки, наверное. И в paths положу, чтобы просто вставлять. Заодно можно и текст оттрейсить
AP
Просто хотелось именно programmatically всё сделать



