D
Size: a a a
2016 November 14
2016 November 18
МБ
Hello everyone! I'm really glad to see there is Ember chat. I'm newbie and i have a lot of things to ask. I'm ready to help also if i can.
K
Hi, let's talk then! U r welcome :)
МБ
Amazing!! Thank you! :)
МБ
Hello David!!
МБ
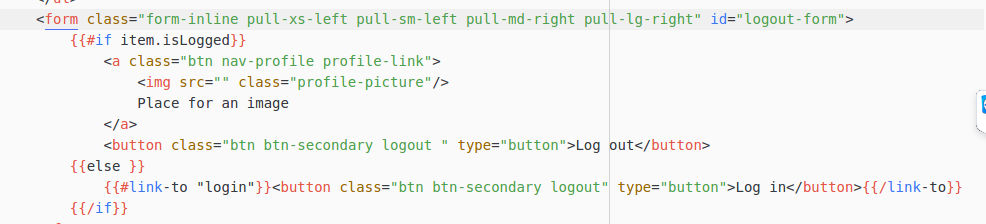
I will try to write short as possible. I have component main-navbar.hbs located at templates/components/ . In hbs file, i want to display button for "log out" when there is user logged in. And if logged out, to display "log in". So i have added this to controllers/index.js
import Ember from 'ember';
export default Ember.Controller.extend({
isLogged: true
});
And after, in main-nav.hbs i ask {{#if isLogged}} ... {{else}} ... but it always display log in button, doesnt matter isLogged true or false... Where i mistaken?
import Ember from 'ember';
export default Ember.Controller.extend({
isLogged: true
});
And after, in main-nav.hbs i ask {{#if isLogged}} ... {{else}} ... but it always display log in button, doesnt matter isLogged true or false... Where i mistaken?
K
Did u pass isLogged property to component in a template?
K
Show your template please
МБ
Just a sec please
МБ
That's sonds good!
МБ
МБ
МБ
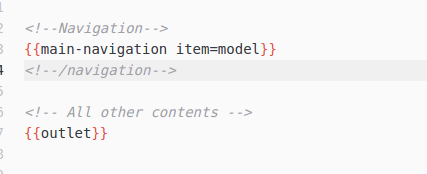
Component is called at application.hbs and there is a part with dynamic content
K
1. you need to write it this way:
{{main-navifation item=model isLogged=isLogged}}
2. then, in component you could use it like this:
{{#if isLogged}}…..{{/if}}
{{main-navifation item=model isLogged=isLogged}}
2. then, in component you could use it like this:
{{#if isLogged}}…..{{/if}}
МБ
I will try it Costa. Thanks!
K
=)
МБ
I've tried it, but still same. Is everything in Controller ok?